╭────────────────────╮
│ /\/ ╭──────────╮╭────┬───┬──╮╭──────╮╭─┬────╮╭──────╮
│ \/\ │ ╭╮ ╭╮ ││ │├──── ││ ╭╮ ││ ── │
│ /\/ ╰──╯│ │╰──╯│ ╭╮ ╭╮ ││ ╭╮ ││ ╰╯ ││ │
│ │ │ │ ││ ││ ││ ╰╯ │├─── ││ ────┤
│ Λ │ │ ╰───╯╰──╯╰──╯╰───┴──╯╰──────╯╰──────╯
│ ╱ ╲ /░░\ │ ╭──────╮╭──────╮╭───╮╭──────╮╭──────╮ ╭───╮
│ ╱ ╲ \░░/ │ │ ────┤│ ── ││ ││ ── ││ ╭──╯╭╯ ╰╮
│ ╱ \/\/╲ │ │ ││ ││ ││ ││ ╰──╮╰╮ ╭╯
│ ╱ ╲ ╭──╮│ ├──── ││ ────┤│ ││ ────┤│ │ │ ──┤
│ ╱ ╲│ ╰╯ ╰──────╯╰──────╯╰───╯╰──────╯╰──────╯ ╰───╯ v2.0
│ ╱ ╰──────────╯
╰────────────────────╯
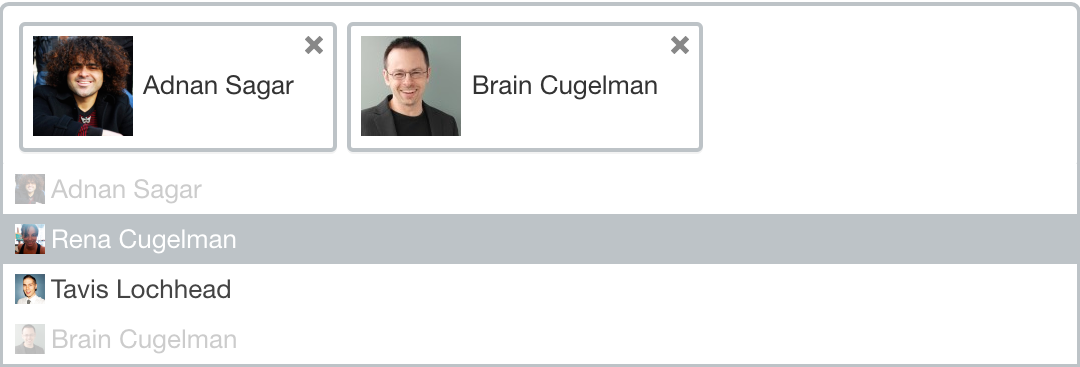
We designed this plugin extension as a humanized UI element for social networking sites that need to facilitate relations between people. Research shows that people are extremely sensitive to photos of others, so we needed to revamp the traditional UI elements to make them more intuitive and human.
Fresh flat styles and new logo & web design for better user experience
You can use these plugin extensions for modelling multiple (one-to-many) or single (one-to-one) relations between people.
We couldn't find any scripts that had this full functionality, so we developed it ourselves on top of Chosen. Hope you find it helpful, and get back if you have any feedback/improvements.
- Clone locally,
git clone https://github.com/websemantics/Image-Select- Install dependencies,
bower i- Browse to
index.htmlorexample.html
Install in your project,
bower install image-select --save
To get information about available packages
bower info image-selectYou only need to add a data-img-src attribute to your <option> tag.
<select class="my-select">
<option data-img-src="img/adnan.png">Adnan Sagar</option>
<option data-img-src="img/rena.png">Rena Cugelman</option>
<option data-img-src="img/tavis.png">Tavis Lochhead</option>
<option data-img-src="img/brian.png" selected="selected">Brain Cugelman</option>
</select>Then call Chosen as you would with the options you need.
$(".my-select").chosen();Need help or have a question? post a questions at StackOverflow
Please don't use the issue trackers for support/questions.
We are more than happy to accept external contributions to the project in the form of feedback, bug reports and even better - pull requests :)
Chosen, http://github.com/harvesthq/chosen Bragit, http://websemantics.github.io/bragit
MIT license Copyright (c) Web Semantics, Inc.