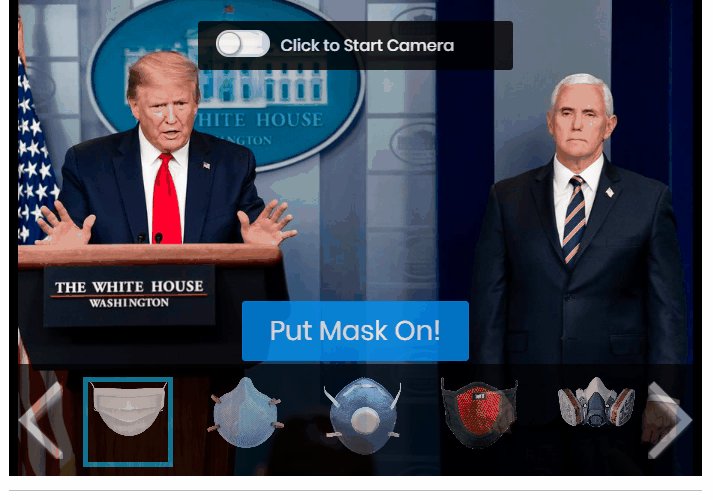
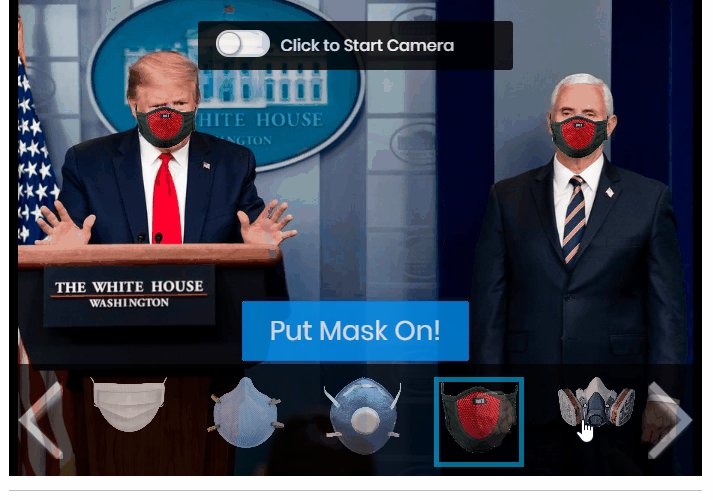
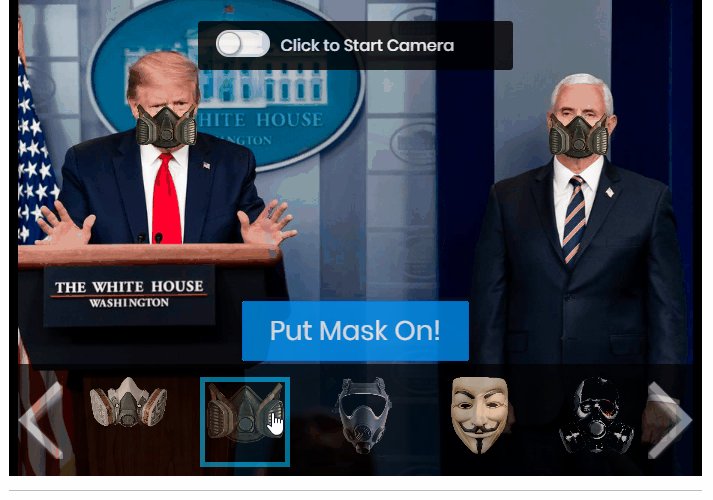
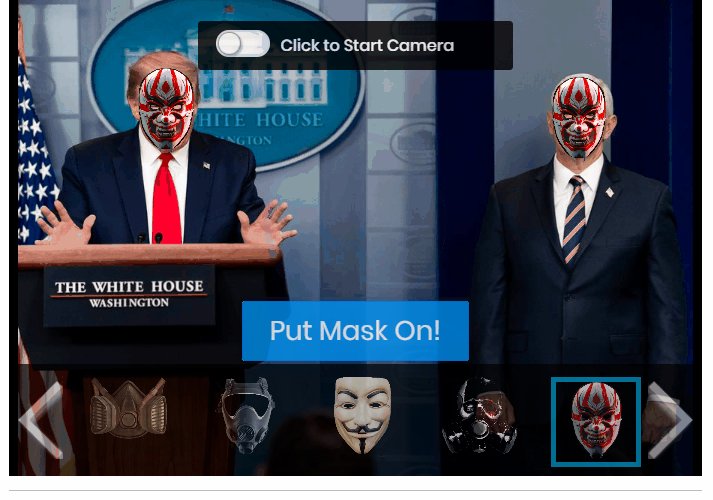
Image and Real time webcam face detection, protect yourself from COVID19 with a virtual face mask.
Utilize tensorflowjs facemesh model.
https://bensonruan.com/face-detection-javascript-real-time-mask-application/
Clone this repository to your local computer
git https://github.com/bensonruan/Face-Mask.gitPoint your localhost to the cloned root directory
Browse to http://localhost/index.html
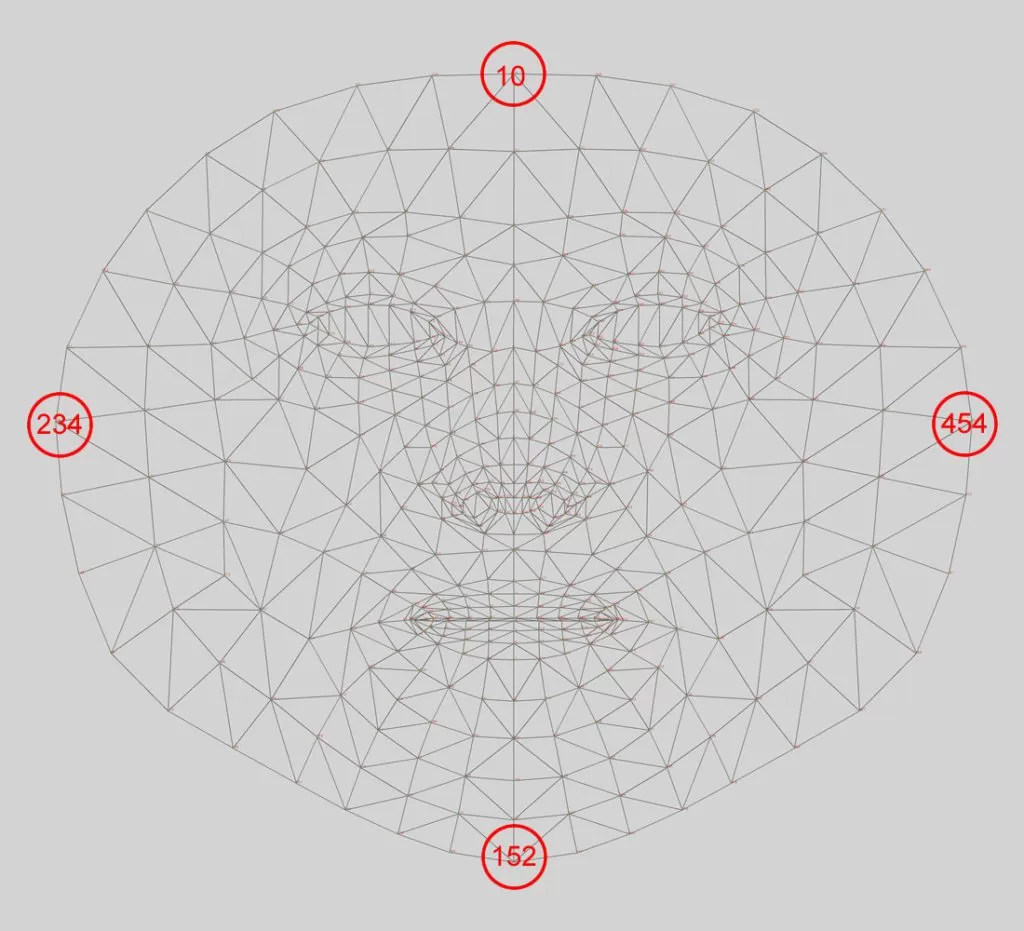
The facemesh detected keypoints that used for overlay the mask:
- Forehead : 10
- Left Cheek : 234
- Chin : 152
- Right Cheek : 454
- Click on 'Put Mask On' button to detect face on image and cover by mask
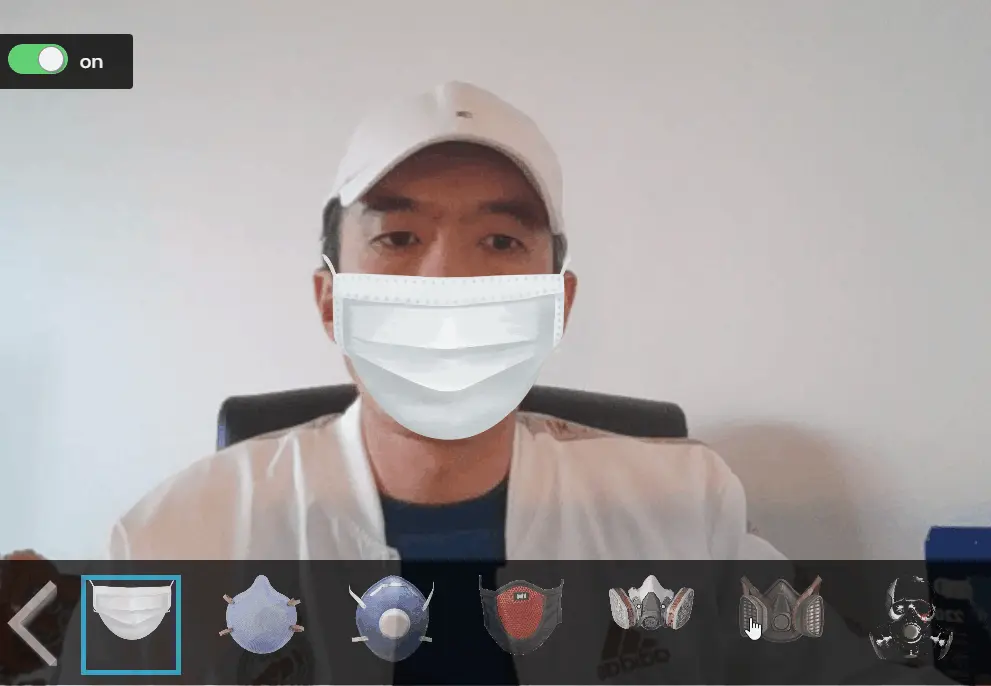
- Turn on the Webcam switch and allowing the browser to access your webcam
- Wait for a few seconds to Load Model for face landmark detection
- Choose the face mask you would like to try on, watch yourself cover up
- Please note that on iOS Safari, cameras can only be accessed via the https protocol
- Facemesh model is designed for front-facing cameras on mobile devices, where faces in view tend to occupy a relatively large fraction of the canvas. MediaPipe Facemesh may struggle to identify far-away faces.
- jquery - JQuery
- webcam-easy.js - javascript library for accessing webcam stream and taking photos
- facemesh - MediaPipe Facemesh is a lightweight machine learning pipeline predicting 486 3D facial landmarks to infer the approximate surface geometry of a human face