Style iOS apps with a style sheet, similar to CSS
NUI is a drop-in UI kit for iOS that lets you style UI elements using a style sheet, similar to CSS. It lets you style an entire app in minutes.
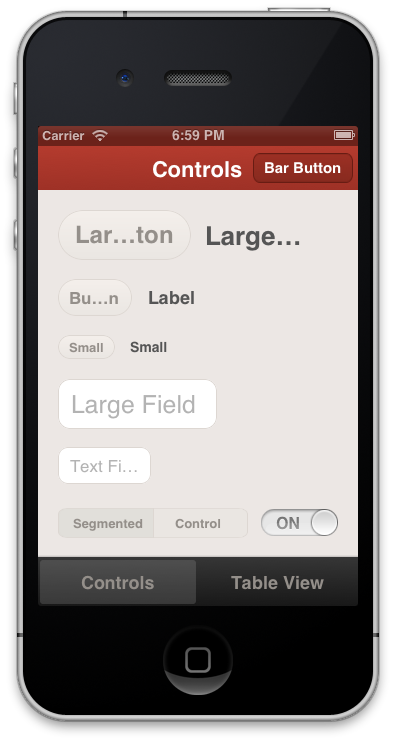
Out of the box, the styling looks like this:
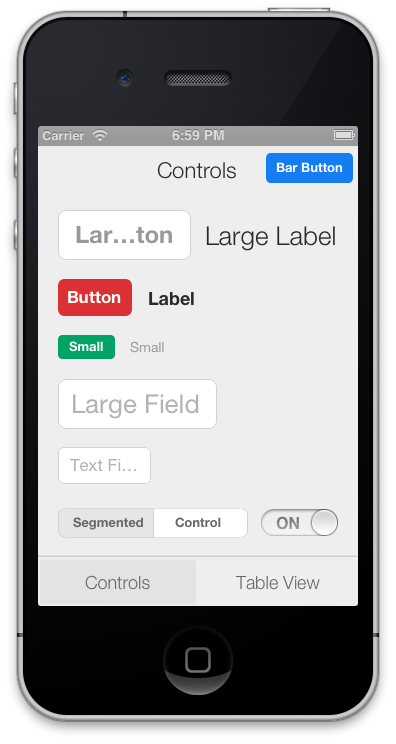
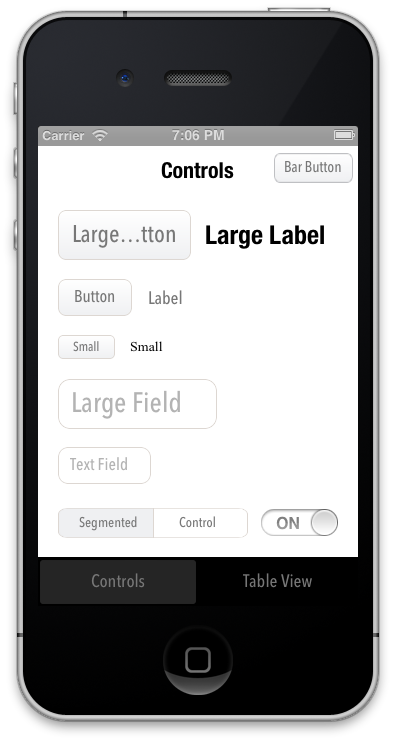
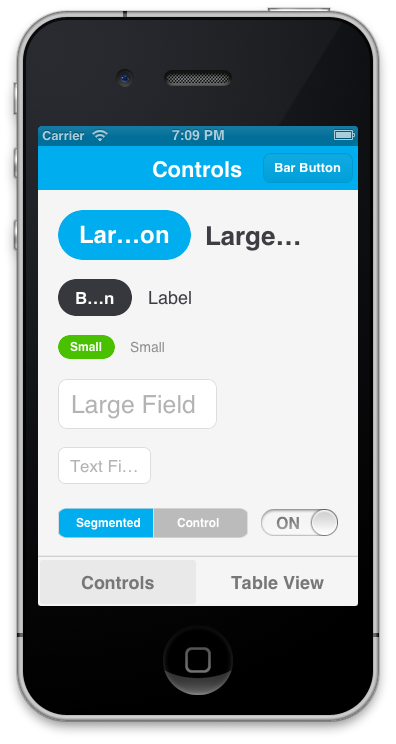
It's easily modified, though. The styling above, for example, is declared like this. Here are examples of other themes that are defined here:
The styling is declared using a CSS-like syntax that supports variables:
@primaryFontName: HelveticaNeue;
@secondaryFontName: HelveticaNeue-Light;
@primaryFontColor: #333333;
@primaryBackgroundColor: #E6E6E6;
Button {
background-color: @primaryBackgroundColor;
border-color: #A2A2A2;
border-width: @primaryBorderWidth;
font-color: @primaryFontColor;
font-color-highlighted: #999999;
font-name: @primaryFontName;
font-size: 18;
corner-radius: 7;
}
NavigationBar {
background-tint-color: @primaryBackgroundColor;
font-name: @secondaryFontName;
font-size: 20;
font-color: @primaryFontColor;
text-shadow-color: #666666;
text-shadow-offset: 1,1;
}
NUI lets you:
- Update the visual appearance of an entire application in minutes
- Save themes for use in multiple applications
- Set the styles of UI elements using simple rules, like setting
Button { border-color: #CCCCCC; } - Define variables like
@primaryFontNameor@myBackgroundColor(a la Sass/LESS) - Avoid digging through documentation to find how to change specific UI elements' styling
- Quickly create custom style classes
- Modify an application's styling while it is running
Some exciting features are on the horizon, and contributions are very encouraged. Please see the FAQ.
- Copy the NUI directory into your application
- Add the CoreImage and QuartzCore frameworks to your application if you haven't already (like this)
- Add
[NUIAppearance init];toapplication:didFinishLaunchingWithOptionsin AppDelegate.m (like this) - Add
[NUISettings init];to@autoreleasepoolinmain()inmain.m(like this)
NUI can also be installed using CocoaPods (its pod name is "NUI"). Steps 3. and 4. above are still required.
After dropping in NUI, you can modify your app's styling by simply editing NUIStyle.nss. If you want to avoid modifying NUI's files, you can copy NUIStyle.nss into your app, rename it (e.g. MyTheme.nss), then replace [NUISettings init] with [NUISettings initWithStylesheet:@"MyTheme"]; (step 4 in Installation).
Due to the nature of UIKit's usage of simple UI components within more complex UI components, NUI doesn't style some UIKit components in some very rare cases. If you ever need to apply styling for these cases, you can simply use NUIRenderer:
[NUIRenderer renderButton:myButton];
You can specify a custom style class, too:
[NUIRenderer renderButton:myButton withClass:@"LargeButton"]
N.B. NUI used to require that you make your elements inherit from a NUI class, but this is no longer the case. See "Migrating From Subclasses To Categories" below for details.
NUIStyle.nss contains all of the style rules. A rule like Button { font-name: Helvetica; } modifies the font name of every UIButton, for example.
The format should be self-explanatory, but here are some notes:
- Styling variables are defined at the top, but they can be added/modified/removed as you see fit.
- You can make an element inherit from multiple style classes (see Creating Custom Style Classes below).
To see all of the available properties and values, see the Style Classes and Style Value Types lists below.
You can give elements custom style classes (e.g. LargeButton), and make those classes inherit from one or more other style classes by using the form Button:LargeButton. To bypass NUI's styling for a particular element, set the class to none. You can set an element's style class either in Interface Builder or programmatically:
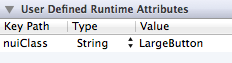
To do this, you'll set a runtime attribute for the element (in Identity Inspector > User Defined Runtime Attributes, click +). Set the Key Path to nuiClass, Type to String, and Value to LargeButton (or Button:MyButton:
To do this, you'll want to import the NUI category for the element. If you're styling a UIButton, you'd import:
#import "UIButton+NUI.h"
You can then set nuiClass on your element:
myButton.nuiClass = @"LargeButton";
N.B. A style class can inherit from an indefinite number of style rules, so if you want to create groups of style rules, you can set nuiClass to something like @"MyStyleGroup1:MyStyleGroup2:MyButton".
To do this, add the following line after [NUISettings init]; in main.m, replacing @"/path/to/Style.nss" with the absolute file path of your .nss file (e.g. /Users/myusername/projects/ios/MyApp/Style.nss):
[NUISettings setAutoUpdatePath:@"/path/to/Style.nss"];
Now, whenever you modify and save your .nss file while the app is running, the new changes will be applied instantaneously, without any need to rebuild the app. This can drastically speed up the process of styling. You'll want to remove this line when you create a release build.
Because all of the style rules are contained in NUIStyle.nss, it's easy to create an NUI theme that can be reused in other projects. If you make one you like, let me know, and I'll likely be very happy to include it in this repo.
Version 0.1 of NUI required that you manually make your app's UI components inherit from NUI classes (e.g. NUIButton). NUI no longer requires this, as it uses UIKit categories instead subclasses. If you were previously using NUI 0.1, and update to a newer version of NUI, you'll want to simply unset those custom classes, so that, for example, a UIButton is simply a UIButton, instead of being a NUIButton (this would be done either in Identity Inspector > Custom Class or in the application code).
Below are all of the currently available style classes, their corresponding UI component classes, and the properties they support.
UIBarButtonItem
- background-color
- background-color-top/background-color-bottom
- background-image
- background-image-insets
- background-tint-color
- border-color
- border-width
- corner-radius
- font-color
- font-name
- font-size
- text-shadow-color
- text-shadow-offset
UIBarButtonItem back button, inherits from BarButton
- background-color
- background-image
- background-image-insets
- background-tint-color
- border-color
- border-width
- corner-radius
- font-color
- font-name
- font-size
- text-shadow-color
- text-shadow-offset
UIButton
- background-color
- background-color-top/background-color-bottom
- background-image
- background-image-insets
- background-image-disabled
- background-image-disabled-insets
- background-image-highlighted
- background-image-highlighted-insets
- background-image-selected
- background-image-selected-insets
- border-color
- border-width
- corner-radius
- font-color
- font-color-disabled
- font-color-highlighted
- font-color-selected
- font-name
- font-size
- height
- padding
- text-align
- text-alpha
- text-auto-fit
- text-shadow-color
- text-shadow-color-highlighted
- text-shadow-color-selected
- text-shadow-offset
- title-insets
- content-insets
UILabel
- background-color
- font-color
- font-color-highlighted
- font-name
- font-size
- text-align
- text-alpha
- text-auto-fit
- text-shadow-color
- text-shadow-offset
UINavigationBar
- background-color
- background-color-top/background-color-bottom
- background-image
- background-image-insets
- background-tint-color
- font-color
- font-name
- font-size
- shadow-image
- text-shadow-color
- text-shadow-offset
UISegmentedControl
- background-color
- background-color-selected
- background-tint-color
- border-color
- border-width
- corner-radius
- font-color
- font-name
- font-size
- text-shadow-color
- text-shadow-offset
UISlider
- minimum-track-tint-color
- maximum-track-tint-color
- minimum-value-image
- maximum-value-image
- thumb-image
- thumb-tint-color
UISwitch
- background-color
- off-image
- off-image-insets
- on-image
- on-image-insets
- on-tint-color
- thumb-tint-color
- tint-color
UITabBar
- background-color
- background-color-top/background-color-bottom
- background-image
- background-image-insets
- background-tint-color
UITabBarItem
- background-image-selected
- background-image-selected-insets
- font-color
- font-name
- font-size
- text-offset
- text-shadow-color
- text-shadow-offset
UITableViewCell
- background-color
- background-color-top/background-color-bottom
- font-color
- font-color-highlighted
- font-name
- font-size
- text-align
- text-alpha
- text-auto-fit
- text-shadow-color
- text-shadow-offset
The detail label of a UITableViewCell
- font-color
- font-color-highlighted
- font-name
- font-size
- text-align
- text-alpha
- text-auto-fit
- text-shadow-color
- text-shadow-offset
UIToolbar
- background-color
- background-image-top
- background-image-bottom
- background-image-top-landscape
- background-image-bottom-landscape
- background-tint-color
- shadow-image
- shadow-image-top
- shadow-image-bottom
UITextField
- background-color
- background-image
- background-image-insets
- border-color
- border-style
- border-width
- corner-radius
- font-color
- font-name
- font-size
- height
- padding
- vertical-align
UIView
- background-color
- background-image
- background-color - Color
- background-color-top/background-color-bottom - Gradient
- background-image - Image
- background-image-insets - Box
- background-image-disabled - Image
- background-image-disabled-insets - Box
- background-image-highlighted - Image
- background-image-highlighted-insets - Box
- background-image-selected - Image
- background-image-selected-insets - Box
- background-image-top - Image
- background-image-bottom - Image
- background-image-top-landscape - Image
- background-image-bottom-landscape - Image
- background-tint-color - Color
- border-color - Color
- border-style - BorderStyle
- border-width - Number
- corner-radius - Number
- font-color - Color
- font-color-highlighted - Color
- font-name - FontName
- font-size - Number
- height - Number
- padding - Box
- minimum-value-image - Image
- maximum-value-image - Image
- minimum-track-tint-color - Color
- maximum-track-tint-color - Color
- shadow-image - Image
- shadow-image-top - Image
- shadow-image-bottom - Image
- thumb-image - Image
- thumb-tint-color - Color
- text-align - TextAlign
- text-alpha - Number
- text-auto-fit - Boolean
- text-offset - Offset
- text-shadow-color - Color
- text-shadow-offset - Offset
- vertical-align - VerticalAlign
- Boolean - A boolean (
trueorfalse) - BorderStyle - A border style, as rendered by a UITextBorderStyle. Accepted values are
none,line,bezel, androunded. - Box - A series of 1 to 4 integers that specify the widths of a box's edges. Interpreted like CSS's
paddingandmarginproperties (top, right, bottom, left). Examples:15(a box with a width of 15 for each edge),10 15(a box with a width of 10 for the top and bottom edges and 15 for the right and left edges) - Color - A hex color (e.g.
#FF0000); a rgb, rgba, hsl, or hsla expression (e.g.rgb(255,0,0)orhsla(0.5, 0, 1.0, 0.5)); or a color name that UIColor has a related method name for (e.g.red,yellow,clear). If[UIColor redColor]is supported, thenredis supported. - FontName - A font name (see available values here)
- Gradient - Two Colors that will create a vertical gradient. background-color-top and background-color-bottom need to be defined in separate .nss properties.
- Image - A name of an image, as used in
[UIImage imageNamed:name](e.g.MyImage.png). - Number - A number (e.g.
-1,4.5) - Offset - Two numbers comprising the horizontal and vertical values of an offset (e.g.
-1,1) - TextAlign - A text alignment (e.g.
left,right,center) - VerticalAlign - A vertical alignment (e.g.
top,center,bottom,fill)
Contributers are extremely appreciated! NUI covers a lot of ground, but there are still a number of elements and properties that are unsupported. Adding support for new properties is easy (take a look at NUIButtonRenderer for examples). There are also a number of exciting big features that on the Roadmap that are up for grabs. We're also always looking for new themes, so feel free to add those, too!
UIAppearance is alright, but it's unintuitive, time-consuming, and it doesn't support either the granularity or number of style modifications that NUI does. Styling should be abstracted in a simple style sheet with simple property definitions; you shouldn't have to stare at long, nested method calls and have to dig through Apple's documentation every time you want to make a small styling modification.
Sure! Feel free to add it to Apps Using NUI.
Yep! It's unclear when it will be launched, it won't be free (in either meaning of the word, likely), and the jury is still out on how good of a product it'll be. I prefer free, lightweight solutions.
"New-ee". (It rhymes with "GUI", of course.)
NUI is released under the MIT License. Please see the LICENSE file for details.