DocuAPI is a beautiful multilingual API documentation theme for Hugo. This theme is built on top of the beautiful work of Robert Lord and others on the Slate project (Apache 2 License). The JS part has recently been rewritten from Jquery to AlpineJS.
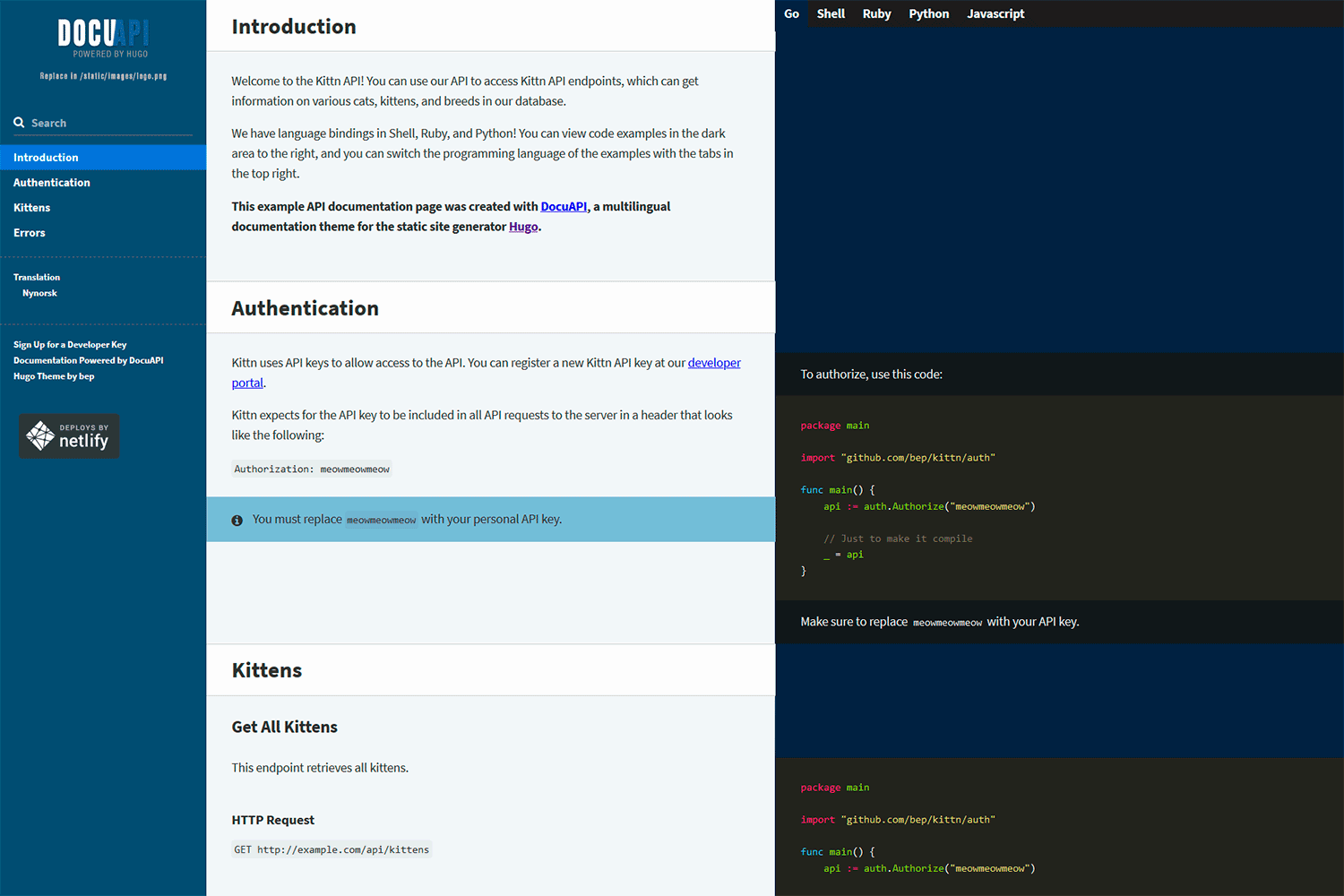
Visit the demo site.
Import the theme in your Hugo config:
[[module.imports]]
path = "github.com/bep/docuapi/v2"Note, if you want the older jQuery-version, replace the path with github.com/bep/docuapi.
If you want to edit the SCSS styles, you need:
- The extended Hugo version.
- PostCSS CLI (run
npm installto install requirements)
See the exampleSite and more specific its site configuration for the available options.
Most notable: This theme will use all the (non drafts) pages in the site and build a single-page API documentation. Using weight in the page front matter is the easiest way to control page order.
If you want a different page selection, please provide your own layouts/index.html template.
You can customize the look-and-feel by adding your own CSS variables in assets/scss/docuapi_overrides.scss. See the exampleSite folder for an example.
You can override the layouts by providing some custom partials:
partials/hook_head_end.htmlis inserted right before theheadend tag. Useful for additional styles etc.partials/hook_body_end.htmlwhich should be clear by its name.partials/hook_left_sidebar_start.htmlthe start of the left sidebarpartials/hook_left_sidebar_end.htmlthe end of the left sidebarpartials/hook_left_sidebar_logo.htmlthe logimgsource
The styles and Javascript import are also put in each partial and as such can be overridden if really needed:
partials/styles.htmlpartials/js.html