This is the reference implmentation of IETF SD-JWT specification written in TypeScript. It aims to provide a production-ready, robust and secure way to handle JWTs with selective disclosure capabilities.
Hopae, a founding member of OpenWallet Foundation, is building wallet module in TypeScript and need this project as a core component.
Currently compliant with: draft-ietf-oauth-selective-disclosure-jwt-07
"Selective Disclosure for JWT" offers a cutting-edge approach to handling JSON Web Tokens (JWT) in a way that enhances user privacy and data security. In today's digital landscape, the demand for efficient yet secure data transmission is paramount. This project addresses that need by enabling selective disclosure of JWT claims, ensuring that only necessary information is shared.
Crucially, the solution is designed to be framework-agnostic, making it compatible with a wide array of JavaScript frameworks, including React and React Native. This broad compatibility ensures that the implementation can be seamlessly integrated into various applications, irrespective of the underlying framework.
Another key aspect of this project is its capability to encode JWTs into QR codes. This feature is particularly useful for mobile and decentralized applications where ease of data transmission is essential. However, the complexity of JWTs can lead to large QR codes that are difficult to scan. Addressing this challenge, "Selective Disclosure for JWT" is specifically optimized to reduce the overall size of the JWT, ensuring that the resulting QR codes are practical and easily scannable.
The design of "Selective Disclosure for JWT" is centered around flexibility, efficiency, and security. Here are the key design concepts:
- Framework Agnostic: The implementation is designed to be universally compatible with various JavaScript frameworks. It can be easily plugged into applications built with React, React Native, and other frameworks without necessitating significant alterations in the existing codebase.
- Data Minimization and Efficiency: One of the core objectives is to minimize the payload size of JWTs. This is crucial for QR code generation, ensuring that the encoded data is concise enough to be efficiently transformed into a QR code, which remains easily scannable.
- Modular Design: The architecture is modular, allowing developers to integrate selective disclosure capabilities as needed. This modular approach also facilitates easy updates and maintenance.
- Security-First: Security is a paramount concern, especially when handling JWTs. The implementation follows best practices in security and data integrity, ensuring that the selective disclosure process does not compromise the token's security.
- Scalability and Performance: Designed to handle various loads, the implementation remains efficient and performant even under high demand, making it suitable for both small-scale and large-scale applications.
By adhering to these design principles, "Selective Disclosure for JWT" aims to set a new standard in the secure and efficient handling of JWTs across diverse JavaScript environments.
To install this project, run the following command:
npm install @hopae/sd-jwtEnsure you have Node.js installed as a prerequisite.
Here's a basic example of how to use this library:
import sdjwt, { DisclosureFrame } from '@hopae/sd-jwt';
// Issuer defines the claims object with the user's information
const claims = {
firstname: 'John',
lastname: 'Doe',
ssn: '123-45-6789',
id: '1234',
};
// Issuer defines the disclosure frame to specify which claims can be disclosed/undisclosed
const disclosureFrame: DisclosureFrame<typeof claims> = {
_sd: ['firstname', 'lastname', 'ssn'],
};
// Issuer issues a signed JWT credential with the specified claims and disclosure frame
// returns an encoded JWT
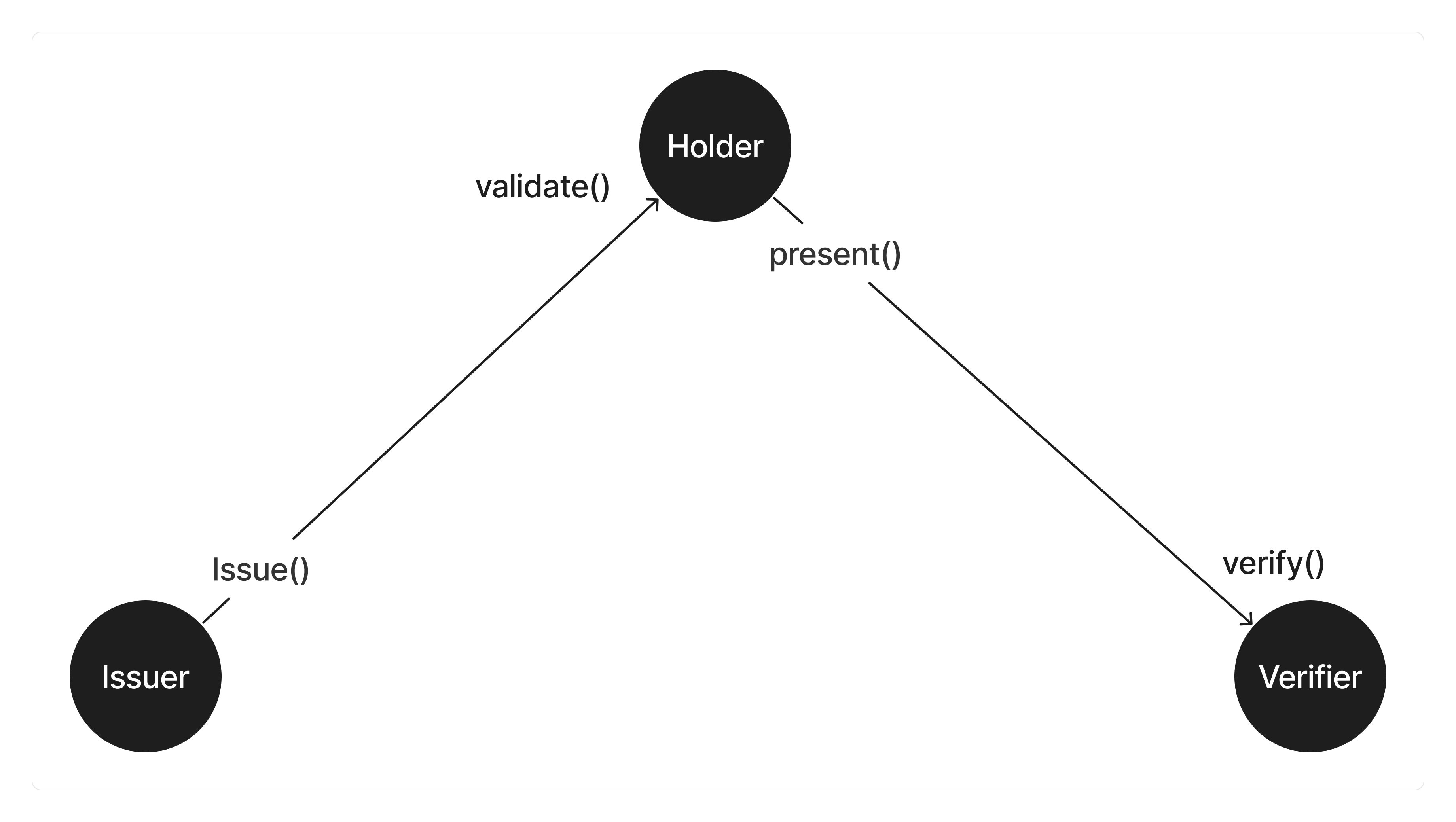
const credential = await sdjwt.issue(claims, privateKey, disclosureFrame);
// Holder may validate the credential from the issuer
const valid = await sdjwt.validate(credential, publicKey);
// Holder defines the presentation frame to specify which claims should be presented
// The list of presented claims must be a subset of the disclosed claims
const presentationFrame = ['firstname', 'ssn'];
// Holder creates a presentation using the issued credential and the presentation frame
// returns an encoded SD JWT.
const presentation = await sdjwt.present(credential, presentationFrame);
// Verifier can verify the presentation using the Issuer's public key
const verified = await sdjwt.verify(presentation, publicKey);Check out more details in our documentation or examples
- "@noble/hashes": "1.0.0",
- pure js hash algorithm implementation with security audit (v1.0.0)
- "js-base64": "^3.7.6"
- pure js base64 implementation
To build this projects
pnpm install
pnpm run buildTo run the test suite, execute:
# Unit tests
pnpm test
# E2E tests
pnpm test:e2eWe use Vitest for our testing framework. Ensure you have written tests for all new features.
- Mandatory Signing of the Issuer-signed JWT
- Manipulation of Disclosures
- Entropy of the salt
- Minimum length of the salt
- Choice of a Hash Algorithm
- Key Binding
- Blinding Claim Names
- Selectively-Disclosable Validity Claims
- Issuer Signature Key Distribution and Rotation
- Forwarding Credentials
- Integrity of Presentation
- Explicit Typing
Contributions are welcome! Please read our contributing guidelines before making pull requests.
This project is licensed under the Apache 2.0 License
For support or contributions, You can find us in OpenWallet Foundation discord.
Special thanks to all the contributors and the OpenWallet Foundation community for their invaluable input.