简体中文 | English
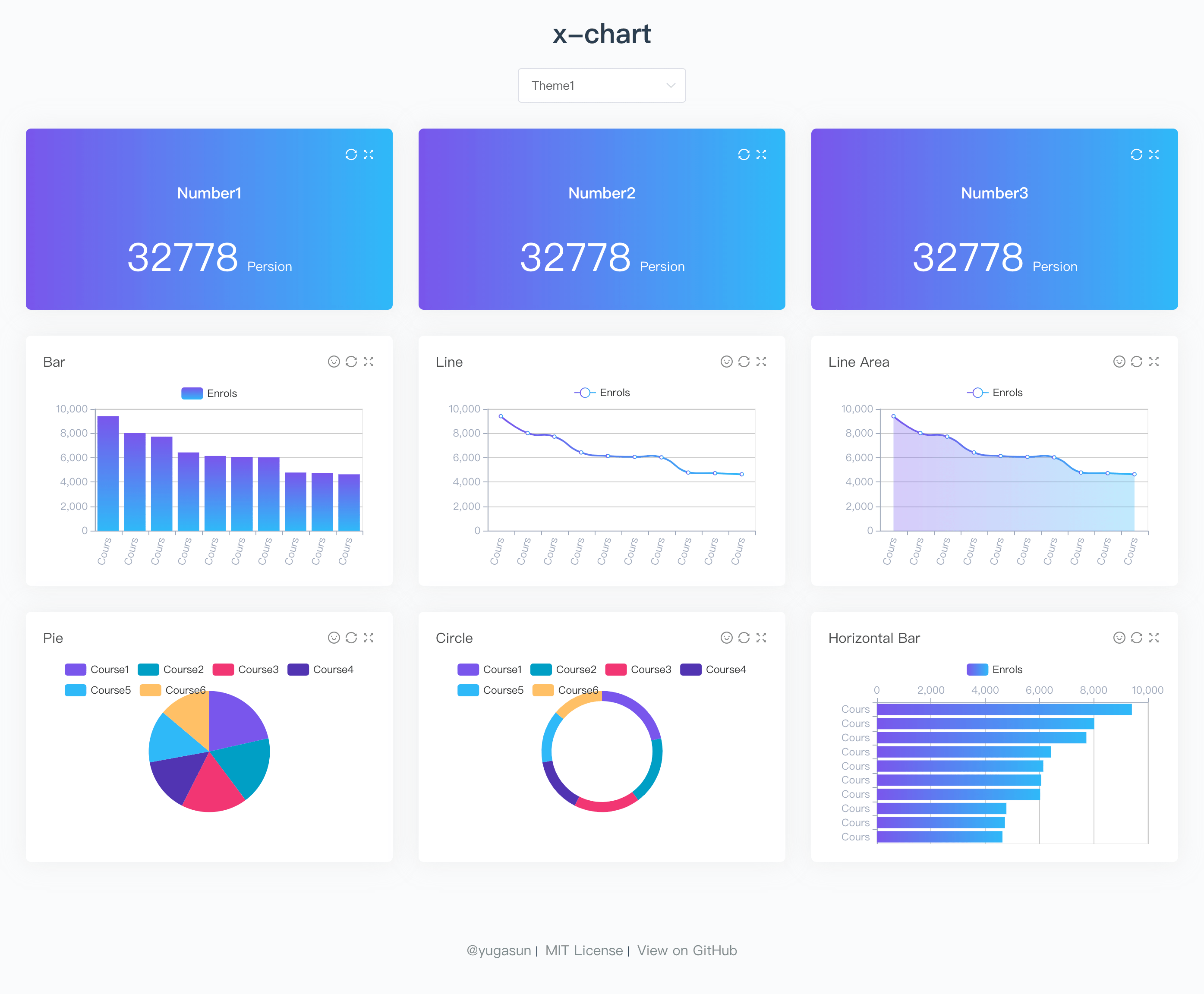
x-chart is a draggable & resizable data visualization dashboard. Based on Vue.js, vue-echarts and vue-grid-layout.
Notice This version is rewrote by
typescript, if you want the old version byjavascript, you can checkout tagv0.1.2.
# clone the project
git clone https://github.com/yugasun/x-chart.git
# install dependency
npm install
# develop
npm run dev
# build
npm run build
# build with localStorage cache
npm run build:cache
# deploy for Github page
npm run deploy
# build docker image
npm run docker:build
# run docker image in container, after this you can visit demo by: http://localhost:8080
npm run docker:run
# run into current docker container
npm run docker:exec- Customized scaffold based on vue-cli@3.0
- Configurable dashboard: all modules render depend on the api.
- Chart modules are draggable and resizable.
- Cache build js and css files in localStorage using bowl.js.
- Customized and beautify charts using echarts.
- Frontend data mock demo using mockjs.
- Docker deploy.
- Refactor with Typescript.
- Integrated with prerender-spa-plugin for pre-render.
For Chinese if you npm install slowly, you can create .npmrc file with below content:
registry=https://registry.npm.taobao.org/
phantomjs_cdnurl=http://cnpmjs.org/downloads
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/Copyright (c) 2018-present yugasun