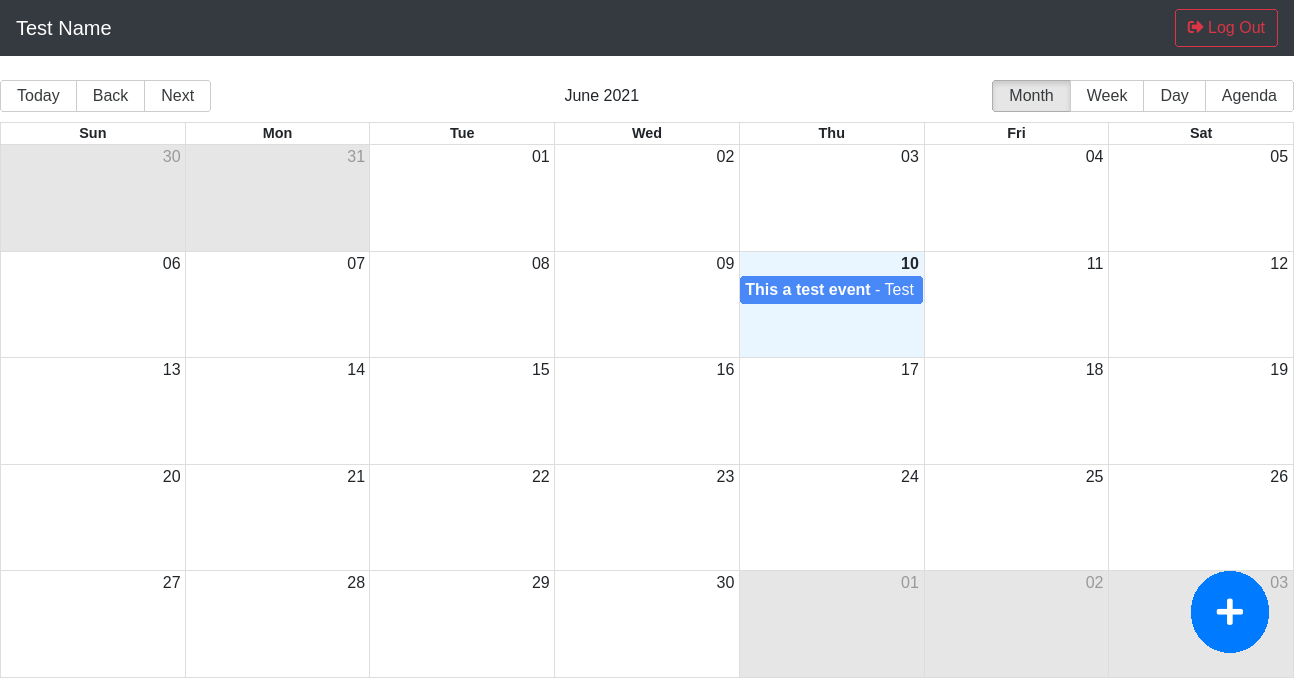
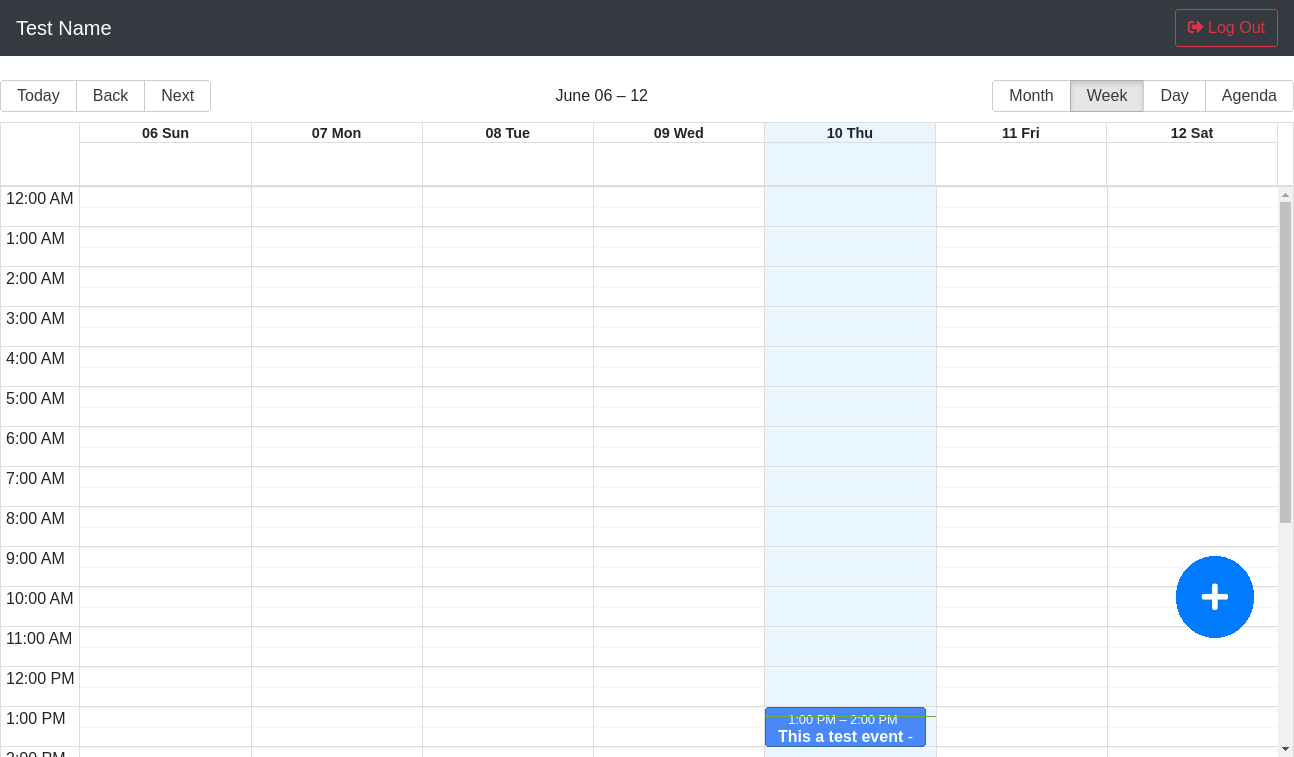
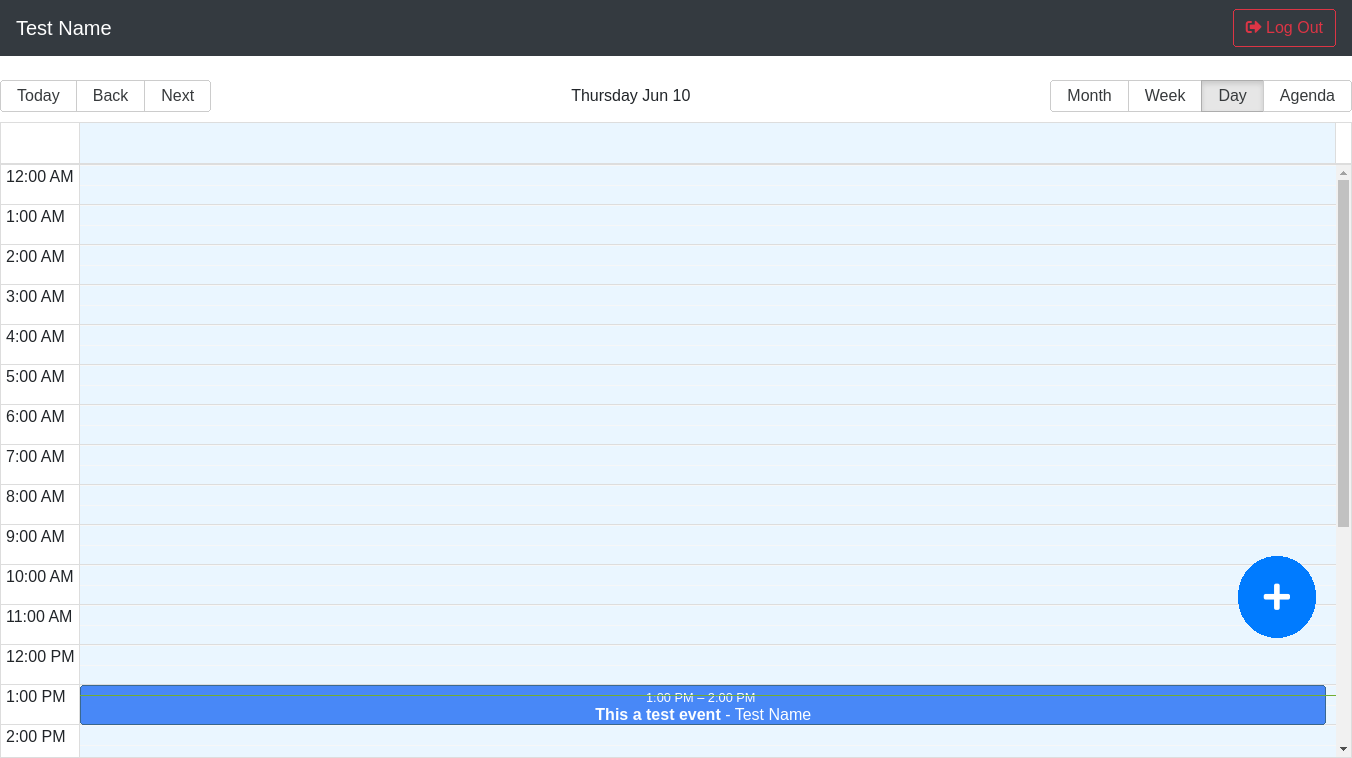
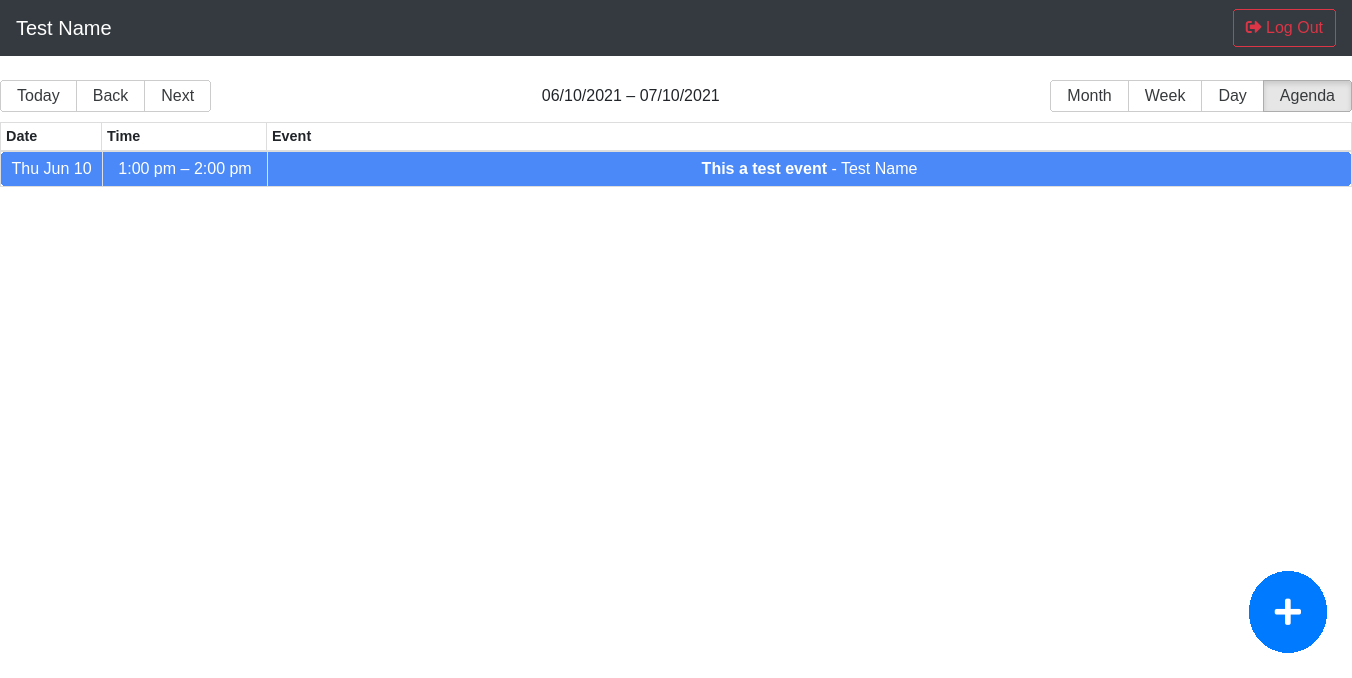
This is the front end of a MERN app, for this project I used the big calendar library and implemented Redux Thunk.
It's a simple calendar app where you can create, edit and delete events. You need to create a user in order to use the app or use the default
credentials that are already on the login within the app. This app is only for educational purposes.
You can find the API repo here: https://github.com/bernardogarza/calendar-react-api
Bernardo Garza Landa - bernardo.g.landa@gmail.com - Portfolio - LinkedIn
https://calendar-app-bg.netlify.app (It might take a few seconds and a refresh to load becuase the server is hosted on Heroku and on the free version, the server goes to sleep after 30 mins of inactivity)
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.