A lire impérativement avant de commencer quoi que ce soit, ce sont les règles que vous devrez appliquer tout au long du semestre:
-
Ajouter bootstrap à votre projet
-
Centrer les éléments sur la page grace à un container Bootstrap
-
Utiliser la grille fluide de Bootstrap pour définir la largeur des éléments :
- Menu
- Partie principale
-
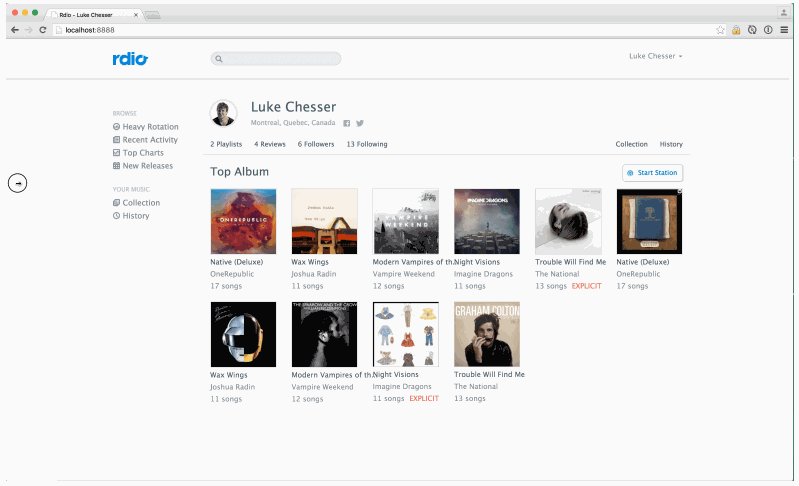
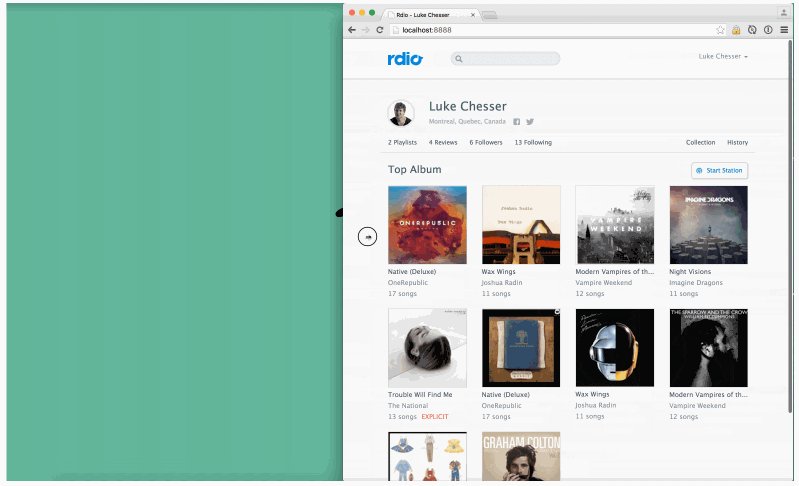
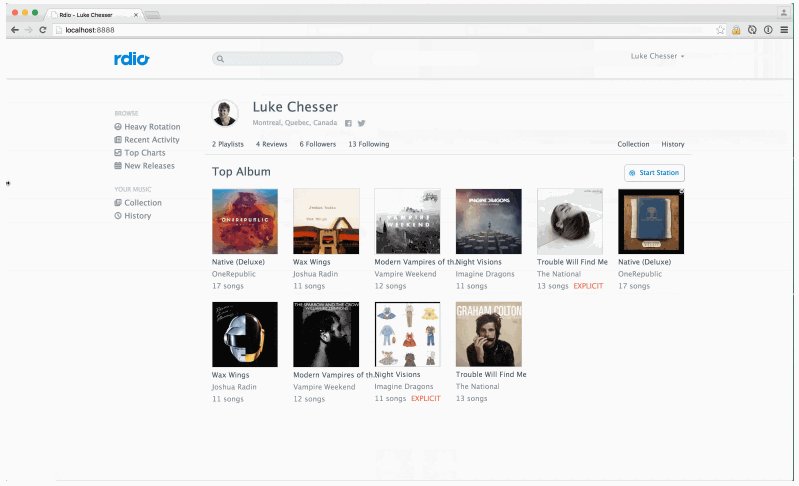
Utiliser les classes de grille (col-xs-_ / col-md-_ etc.) pour afficher successivement les albums par 6 sur grand écran, 4 pour les tablettes et 2 en dessous. Vous trouverez des images dans le répertoire design qui montrent ce qui est attendu pour chacun des appareils.
-
Utiliser Bootstrap pour :
- Masquer la colonne de gauche sur mobile et sur tablette en mode portrait (display utilities)
- Aligner les liens Collection et History à droite lorsque l'espace disponible devient insuffisant
- Mettre en place le menu déroulant (en haut à droite)
-
Remplacer toutes les tailles de police en pixel par des unités relatives (em ou rem)
-
Régler le viewport pour les mobiles
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, shrink-to-fit=no"
/>Cela permet d'eviter que l'utilisateur zoom dans votre page web pour naviguer
-
Utiliser les medias queries pour :
- Masquer le champs de recherche lorsque l'espace disponible devient insuffisant
- Masquer les icônes twitter et facebook sur mobile
- Ajuster la taille du texte aux 3 points de ruptures suivants : 1400px (grossir) / 600px (plus petit) / 450px (encore plus petit)
-
Redimensionner la fenêtre du navigateur ou émuler la taille du device à travers la console dévelopeur. Tester que la page est visuellement cohérente à toutes les résolutions. Faire les ajustements nécessaires avec les media queries.