Lavis is a cross-mode GUI library for Love2D which is kinda like loveframes but for games. That's its punchline! This is the minimal version of Lavis with which you can create image buttons and custom widgets!!
To use Lavis, you would simply copy the folder lavis to some other folder in your game - let's say 'lib' - which should be in the same directory as main.lua and then you'd simply say:-
lavis=require 'lavis'There are two approaches to creating your GUI - first one retained and another immediate!! For example both the following programs do the same thing, print a message when an image-button is clicked:-
lavis.imageButton('button.png',400,300):addEventListener('click',function()
print('button clicked')
end)function love.draw()
lavis.drawImageButton(1,'button.png',400,300) --id for this button is 1
end
lavis.imgui.onClick=function(id)
if id==1 then print('button clicked') end
endNow some may prefer retained-mode others may prefer immediate-mode, it's upto them and their needs. Retained-mode uses a canvas (by default) for rendering and is arguably faster than immediate-mode but it also uses more memory!
There are several examples to get you started using Lavis!!
Before you actually do anything with Lavis, i think you should know what Lavis is about? what it can do and what it can't!
-
Lavis is all about making highly customizable guis with less code: Lavis cannot create all types of GUI, no library in the earth could do that! But it can very easily mimick the GUIs that you see in most games (casual games so-to-speak)!
-
Lavis is about games not apps: No matter what function changes, Lavis will always and always be about games! That's not to say you can't use it in apps! You could- The Horizontal and Vertical layout mimicks the (now deprecated) HBox and VBox of GTK+3 and with it you can create highly responsive GUIs that adapt to the screen resizing!
-
Lavis is fast and robust: Developers of Lavis (i.e. me) will always strive to make Lavis as better as possible. The current model of Lavis uses sprite-batches,text-objects and canvases! (though the Minimal Version uses only canvases)
-
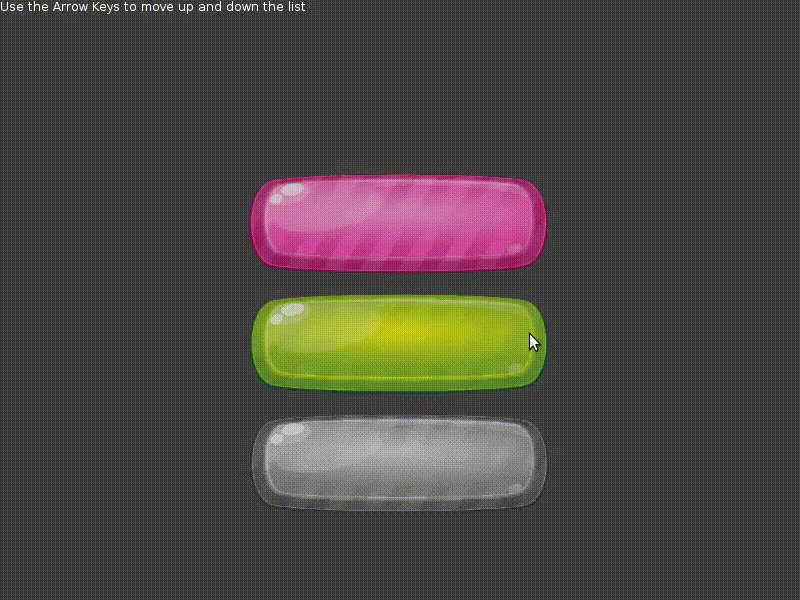
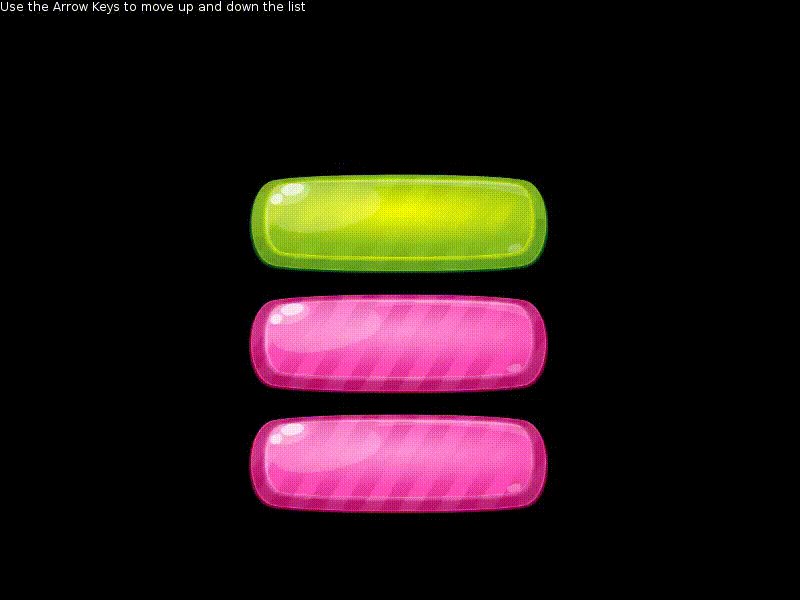
Lavis is cross-mode: Lavis supports both Retained and Immediate-Mode!! What do I mean by that? See if for yourself!
-
Lavis is responsive: Well what do I mean by that? Have a look at it yourself(#lavis-is-responsive)
Lavis doesn't come from the Jeans brand "Levi's". Lavis actually comes from 'lavish' meaning 'generous.' (BTW the pronunciation of Lavis is - Laaavish but you can also say 'levis', doesn't matter) Unlike other retained GUI library Lavis doesn't punish you by consuming a lot of memory also it work very nicely with all kinds of state machines (something that LoveFrames can't boast of)
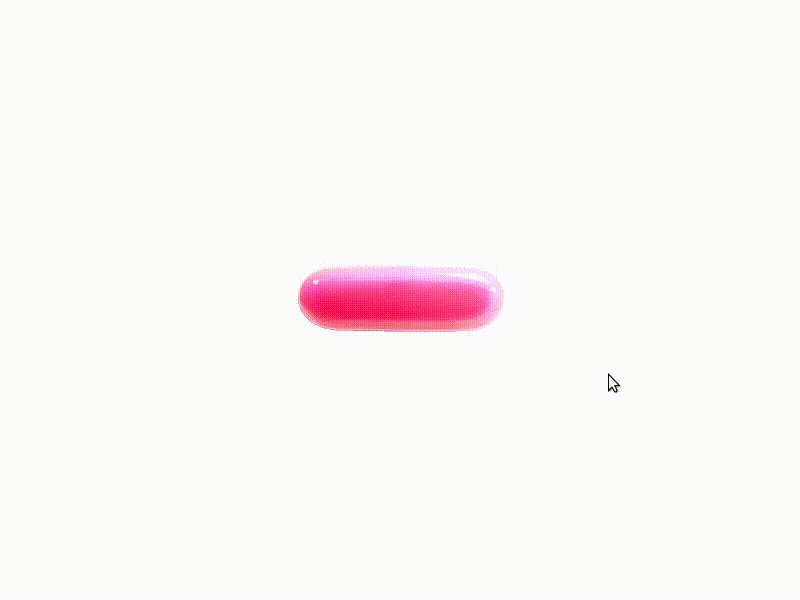
Lavis is a responsive retained-mode GUI! (the responsiveness don't apply to Lavis's immediate model) Well what do I mean by that! See for yourself
Here responsive is used in the context of image-position/dimension following widget position/dimension, alright? The complete version (not uploaded at the moment) of Lavis has hboxes and vboxes which makes it responsive in the truest sense!!
You can read the documentation for the minimal version here
We mainly talk about WidgetClass (so you could create your own custom widgets) but all of that applies to lavis.imageButton as well! The only thing in which lavis.imageButton differs from lavis.widget is the constructor function (imageButton takes in an image as first paramter)