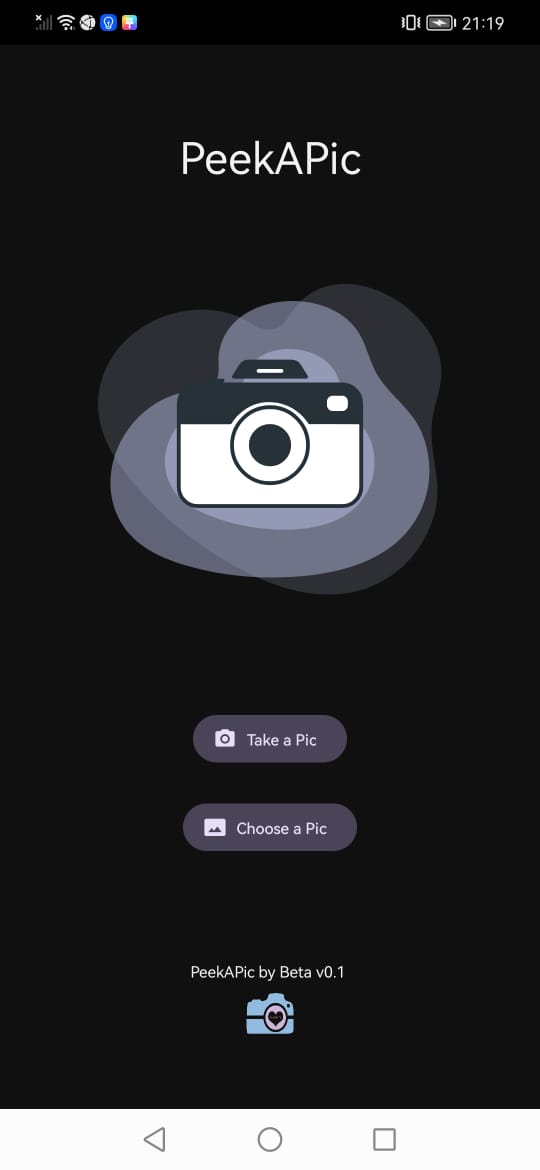
Capture every moment with ✨Peek a Pic✨. Experience fast and user-friendly interface and shareable moments in an instant.
- Camera access in iOS && Android devices
- Previews
- Choose images from your gallery
- React Native CLI
- TypeScript
- Lottie animations
react-native-image-picker** Check issues with iOS Native module original requirement 👀 herereact-native-testing-library- Jest
- Figma
- Should render a Home Screen with a "photo" button ✅
- Should render a Result Screen ✅
- Should render a Retake button ✅
- Should render a Use photo or Share Screen options ✅
- Should implement iOS Native module camera 🔜
- Should have an Splash Screen iOS ✅
- Should have an Splash Screen Android 🔜
- Should have an Screen error ✅
- iOS Native Camera Module integration
- Android splash screen
- Add more integrations
Clone the project
git clone https://github.com/betanyeli/peek-a-pic.git
cd peek-a-pic
yarn install
yarn startTo run tests, run the following command
yarn testOr run linter
yarn lintTo generate APK of this project run
npx react-native bundle --platform android --dev false \
--entry-file index.js \
--bundle-output android/app/src/main/assets/index.android.bundle \
--assets-dest android/app/src/main/res/and then
cd android && ./gradlew assembleRelease- Develop with love by @Beta
If you have any feedback, please reach out to me at LinkedIn