A Catalogue of Cocktails Recipes using React, Redux and CocktailsDB;
- JavaScript ES6
- React
- React-Redux
- react-dom
- react-router-dom
- Axios
- NodeJS
- Webpack
- Buildpack
- Heroku
- Jest
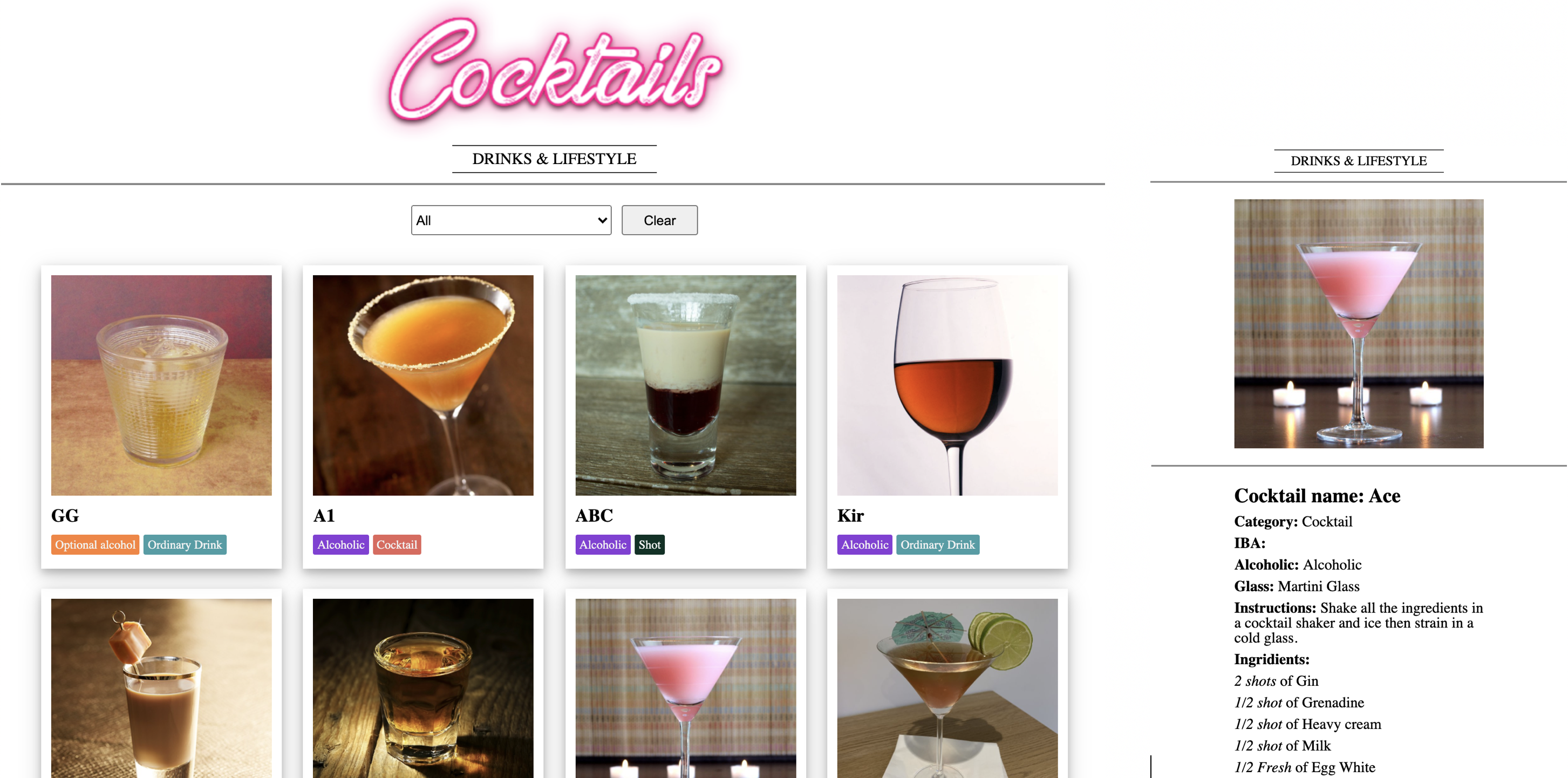
- Viewing list of cocktails;
- Filtering cocktails by name;
- Get detailed information by clicking on cocktail OR providing idDrink in url as a param;
- Increase records of cocktails
- Filtering based on category, ingridient, alcoholic;
- Adding new cocktail;
In order to run locally this project type the following commands over the terminal in Linux or Mac or the Windows cmd console:
$ git clone git@github.com:bettercallazamat/react-cocktails.git
$ cd react-cocktails
$ npm install
$ npm start
Open http://localhost:3000 to view running project in the browser.
👤 Azamat Nuriddinov
- Github: @bettercallazamat
- Twitter: @azamat_nuriddin
- Linkedin: Azamat Nuriddinov
Thanks to The CocktailDB team for API
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.