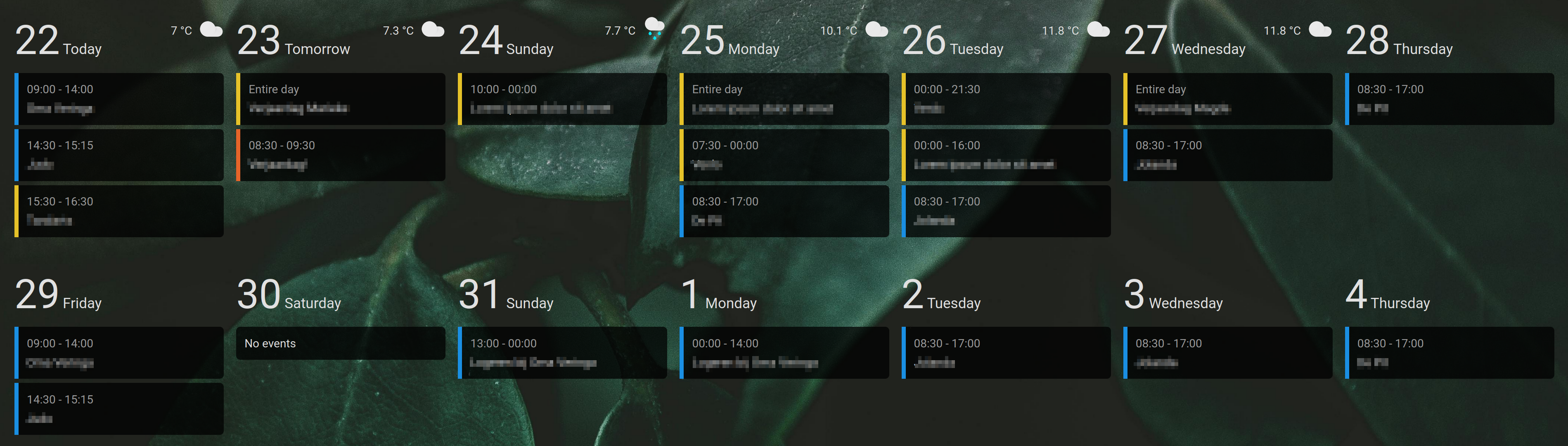
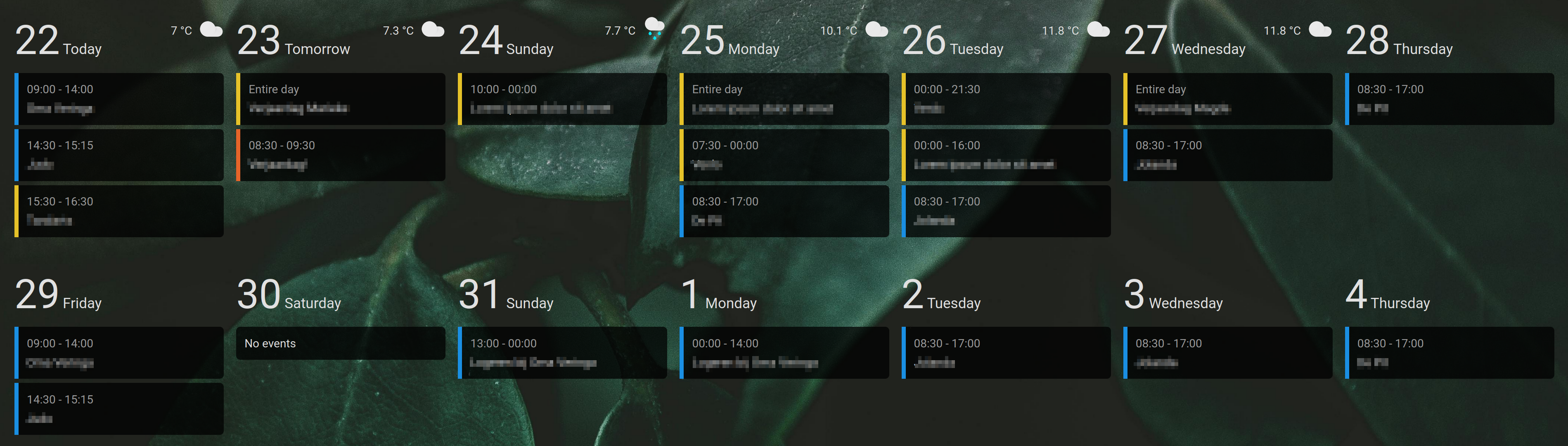
Custom Home Assistant card displaying a responsive overview of multiple days with events from one or multiple calendars

- Make sure HACS is installed and working.
- Add this repository (https://github.com/FamousWolf/week-planner-card) via HACS Custom repositories
- Download and install using HACS
- Download and copy
eweek-planner-card.js from the latest release into your config/www directory.
- Add the resource reference to Home Assistant configuration using one of these methods:
- Edit your configuration.yaml
Add:
resources:
- url: /local/week-planner-card.js?version=1.2.0
type: module
- Using the graphical editor
- Make sure advanced mode is enabled in your user profile
- Navigate to Configuration -> Lovelace Dashboards -> Resources Tab. Hit orange (+) icon
- Enter URL
/local/week-planner-card.js and select type "JavaScript Module".
- Restart Home Assistant.
| Name |
Type |
Default |
Supported options |
Description |
type |
string |
Required |
custom:week-planner-card |
Type of the card |
days |
number |
7 |
Any positive integer number |
The number of days to show |
startingDay |
string |
today |
today | tomorrow | yesterday | sunday | monday | tuesday | wednesday | thursday | friday | saturday |
Day to start with |
hideWeekend |
boolean |
false |
false | true |
Do not show Saturday and Sunday |
noCardBackground |
boolean |
false |
false | true |
Do not show default card background and border |
eventBackground |
string |
var(--card-background-color, inherit) |
Any CSS color |
Background color of the events |
compact |
boolean |
false |
false | true |
Use compact mode, decreasing several spacings and font sizes |
updateInterval |
number |
60 |
Any positive integer number |
Seconds between checks for new events |
calendars |
object list |
Required |
See Calendars |
Calendars shown in this card |
texts |
object list |
{} |
See Texts |
Texts used in the card |
weather |
object |
optional |
See Weather |
Configuration for optional weather forecast |
dateFormat |
string |
cccc d LLLL yyyy |
See Luxon format |
Format of the date in event details |
timeFormat |
string |
HH:mm |
See Luxon format |
Format of the time |
locale |
string |
en |
Any locale string supported by Luxon |
Locale used for day and month texts |
locationLink |
string |
https://www.google.com/maps/search/?api=1&query= |
Any URL |
Link used for event location |
| Name |
Type |
Default |
Supported options |
Description |
entity |
string |
Required |
calendar.my_calendar |
Entity ID |
color |
string |
optional |
Any CSS color |
Color used for events from the calendar |
| Name |
Type |
Default |
Supported options |
Description |
fullDay |
string |
Entire day |
Any text |
Text shown for full day events instead of time |
noEvents |
string |
No events |
Any text |
Text shown when there are no events for a day |
today |
string |
Today |
Any text |
Text shown for today instead of the week day. Set to empty to show week day |
tomorrow |
string |
Tomorrow |
Any text |
Text shown for tomorrow instead of the week day. Set to empty to show week day |
yesterday |
string |
Yesterday |
Any text |
Text shown for yesterday instead of the week day. Set to empty to show week day |
sunday |
string |
Name of Sunday based on locale |
Any text |
Text used to override Sundays |
monday |
string |
Name of Monday based on locale |
Any text |
Text used to override Mondays |
tuesday |
string |
Name of Tuesday based on locale |
Any text |
Text used to override Tuesdays |
wednesday |
string |
Name of Wednesday based on locale |
Any text |
Text used to override Wednesdays |
thursday |
string |
Name of Thursday based on locale |
Any text |
Text used to override Thursdays |
friday |
string |
Name of Friday based on locale |
Any text |
Text used to override Fridays |
saturday |
string |
Name of Saturday based on locale |
Any text |
Text used to override Saturdays |
| Name |
Type |
Default |
Supported options |
Description |
entity |
string |
Required |
weather.my_weather_service |
Entity ID |
showCondition |
boolean |
true |
false | true |
Show condition icon |
showTemperature |
boolean |
false |
false | true |
Show temperature |
showLowTemperature |
boolean |
false |
false | true |
Show low temperature |
type: custom:week-planner-card
calendars:
- entity: calendar.my_calendar_1
type: custom:week-planner-card
calendars:
- entity: calendar.my_calendar_1
color: '#e6c229'
- entity: calendar.my_calendar_2
color: '#1a8fe3'
weather:
entity: weather.my_weather_service
showTemperature: true
showLowTemperature: true
days: 14
noCardBackground: true
eventBackground: rgba(0, 0, 0, .75)
locationLink: https://www.openstreetmap.org/search?query=
locale: nl
texts:
noEvents: Geen activiteiten
fullDay: Hele dag
today: Vandaag
tomorrow: Morgentype: custom:week-planner-card
calendars:
- entity: calendar.my_calendar_1
color: '#e6c229'
- entity: calendar.my_calendar_2
color: '#1a8fe3'
startingDay: sunday
texts:
today: ''
tomorrow: ''
yesterday: ''