Angular 13 Form Validation example with Reactive Forms
Build Angular 13 Form Validation example (and Submit) with Reactive Forms Module and Bootstrap 4.
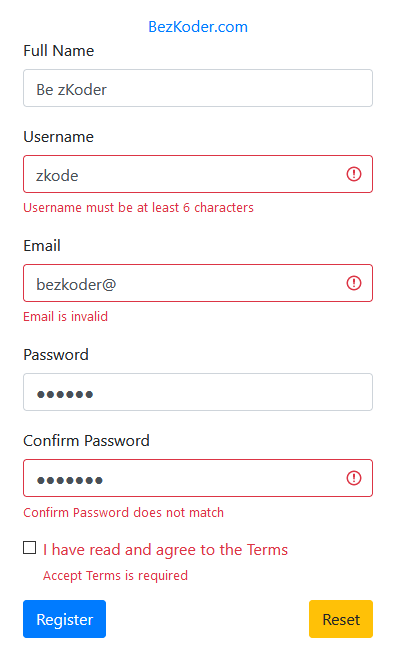
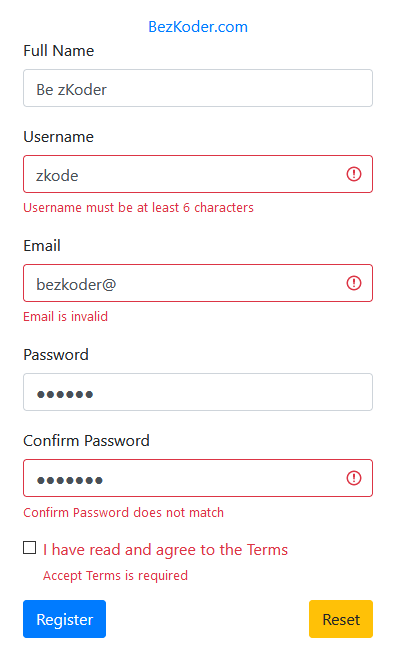
The form has:
- Full Name: required
- Username: required, from 6 to 20 characters
- Email: required, email format
- Password: required, from 6 to 40 characters
- Confirm Password: required, same as Password
- Accept Terms Checkbox: required

For instruction, please visit:
Angular Form Validation example (Reactive Forms)
More Practice:
Angular CRUD Application example with Web API
Angular Pagination example | ngx-pagination
Angular JWT Authentication & Authorization with Web API
Angular File upload example with Progress bar
Angular Multiple Files upload example with Progress Bar
Angular Material File upload example with Progress bar
Fullstack with Node:
Angular + Node Express + MySQL example
Angular + Node Express + PostgreSQL example
Angular + Node Express + MongoDB example
Angular + Node Express: File upload example
Fullstack with Spring Boot:
Angular + Spring Boot + H2 Embedded Database example
Angular + Spring Boot + MySQL example
Angular + Spring Boot + PostgreSQL example
Angular + Spring Boot + MongoDB example
Angular + Spring Boot: File upload example
Fullstack with Django:
Angular + Django example
Angular + Django + MySQL
Angular + Django + PostgreSQL
Security:
Angular + Spring Boot: JWT Authentication and Authorization example
Angular + Node Express: JWT Authentication and Authorization example
Serverless with Firebase:
Angular Firebase CRUD with Realtime DataBase | AngularFireDatabase
Angular Firestore CRUD example with AngularFireStore
Angular Firebase Storage: File Upload/Display/Delete example
Integration (run back-end & front-end on same server/port)
How to integrate Angular with Node Restful Services
How to Integrate Angular with Spring Boot Rest API