Build Image upload with Preview example using Angular 15, Bootstrap and FormData with Progress Bars.
- upload only Image
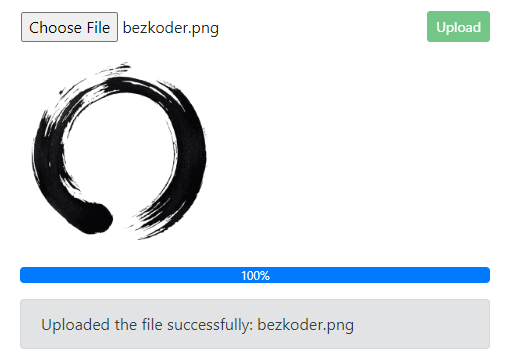
- see the preview of image that will be uploaded
- see the upload process (percentage) of uploading image
- view all uploaded images
- download image by clicking on the file name
For more detail, please visit:
Rest APIs server for this Angular Client:
Spring Boot Multipart File upload (to static folder) example
More practice:
Angular 15 Firebase Storage: File Upload/Display/Delete example
Fullstack with Node:
Angular 15 + Node.js Express: JWT Authentication and Authorization example
Fullstack with Spring Boot:
Angular 15 + Spring Boot: JWT Authentication and Authorization example
Fullstack with Django:
Serverless with Firebase:
Angular 15 Firebase Storage: File Upload/Display/Delete example
Integration (run back-end & front-end on same server/port)
Run ng serve --port 8081 for a dev server. Navigate to http://localhost:8081/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via a platform of your choice. To use this command, you need to first add a package that implements end-to-end testing capabilities.
To get more help on the Angular CLI use ng help or go check out the Angular CLI Overview and Command Reference page.