Build Angular 15 JWT Authentication & Authorization example with Rest Api, HttpOnly Cookie and JWT (including HttpInterceptor, Router & Form Validation).
- JWT Authentication Flow for User Registration (Signup) & User Login
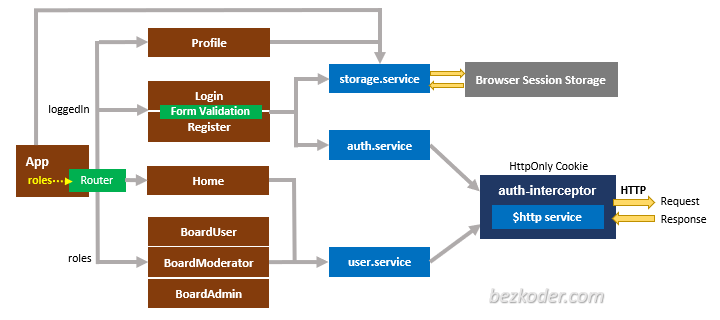
- Project Structure with HttpInterceptor, Router
- Way to implement HttpInterceptor
- How to store JWT token in HttpOnly Cookie
- Creating Login, Signup Components with Form Validation
- Angular Components for accessing protected Resources
- How to add a dynamic Navigation Bar to Angular App
- Working with Browser Session Storage
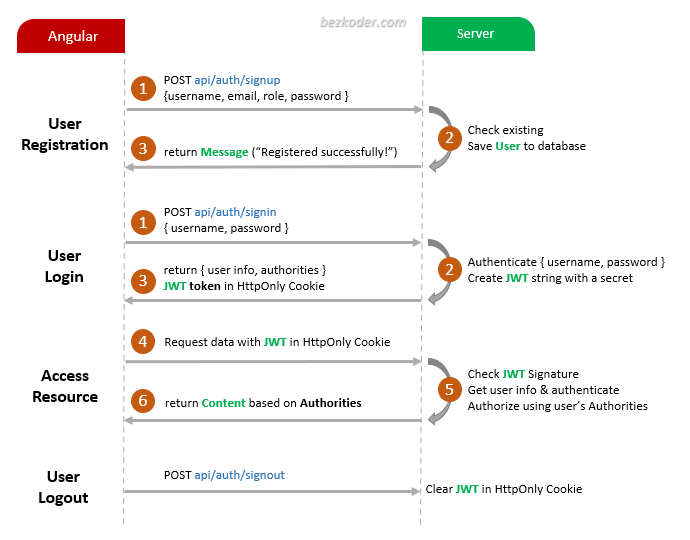
For JWT – Token based Authentication with Rest API, we’re gonna call 2 endpoints:
- POST
api/auth/signupfor User Registration - POST
api/auth/signinfor User Login - POST
api/auth/signoutfor User Logout
You can take a look at following flow to have an overview of Requests and Responses that Angular 15 JWT Authentication & Authorization Client will make or receive.
For more detail, please visit the tutorial:
Angular 15 JWT Authentication & Authorization with Web API example
Angular 15 + Spring Boot: JWT Authentication and Authorization example
Angular 15 + Node.js Express: JWT Authentication and Authorization example
Run ng serve --port 8081 for a dev server. Navigate to http://localhost:8081/.
Fullstack with Node:
Angular 15 + Node.js Express: JWT Authentication and Authorization example
Fullstack with Spring Boot:
Angular 15 + Spring Boot: JWT Authentication and Authorization example
Fullstack with Django:
Serverless with Firebase:
Angular 15 Firebase Storage: File Upload/Display/Delete example
Integration (run back-end & front-end on same server/port)