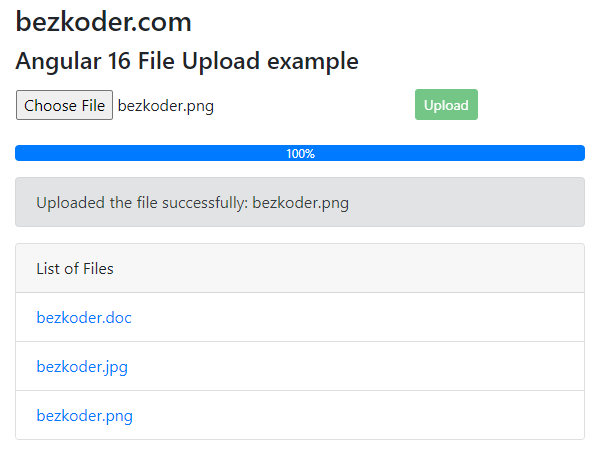
Angular 16 File upload example with Progress bar Angular 16 File upload example using Bootstrap, FormData and Progress Bar in that user can:
see the upload process (percentage)
view all uploaded files
download by clicking on the file name
Run ng serve --port 8081 for a dev server. Navigate to http://localhost:8081/. The app will automatically reload if you change any of the source files.
For more detail, please visit:
Angular 16 File upload example with Progress bar & Bootstrap
Angular 16 Multiple Files upload example with Progress Bar
Angular Material 16 File upload example with Progress bar
Rest APIs server for this Angular Client:
Node Express File Upload Rest API example
Node Express File Upload with Google Cloud Storage example
Node Express File Upload to MongoDB example
Spring Boot Multipart File upload (to static folder) example
Spring Boot Multipart File upload (to database) example
More practice:
Angular 16 Firebase Storage: File Upload/Display/Delete example
Angular 16 CRUD example with Web API
Angular 16 Pagination example | ngx-pagination
Angular 16 JWT Authentication & Authorization with Web API
Angular 16 Form Validation example
Fullstack with Node:
Angular 16 + Node Express + MySQL example
Angular 16 + Node Express + PostgreSQL example
Angular 16 + Node Express + MongoDB example
Angular 16 + Node Express: File upload example
Angular 16 + Node.js Express: JWT Authentication and Authorization example
Fullstack with Spring Boot:
Angular 16 + Spring Boot example
Angular 16 + Spring Boot + MySQL example
Angular 16 + Spring Boot + PostgreSQL example
Angular 16 + Spring Boot + MongoDB example
Angular 16 + Spring Boot: File upload example
Angular 16 + Spring Boot: JWT Authentication and Authorization example
Fullstack with Django:
Angular + Django example
Angular + Django + MySQL
Angular + Django + PostgreSQL
Angular + Django + MongoDB
Serverless with Firebase:
Angular 16 Firebase CRUD with Realtime DataBase
Angular 16 Firestore CRUD example
Angular 16 Firebase Storage: File Upload/Display/Delete example
Integration (run back-end & front-end on same server/port)
How to integrate Angular with Node Restful Services
How to Integrate Angular with Spring Boot Rest API