I will show you how to make Angular 16 Firebase Storage: File Upload/Display/Delete Application using @angular/fire & AngularFireStorage. Files' info will be stored in Firebase Realtime Database.
For more detail, please visit:
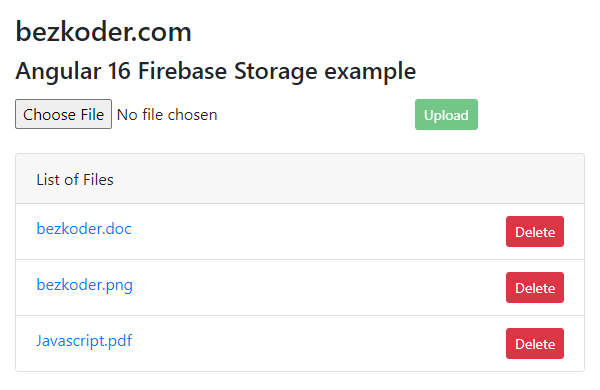
Angular 16 Firebase Storage: File Upload/Display/Delete example
Fullstack with Node:
Fullstack with Spring Boot:
Fullstack with Django: