Angular 17 JWT Refresh Token example with Http Interceptor Implementing Angular 17 Refresh Token before Expiration with Http Interceptor and JWT.
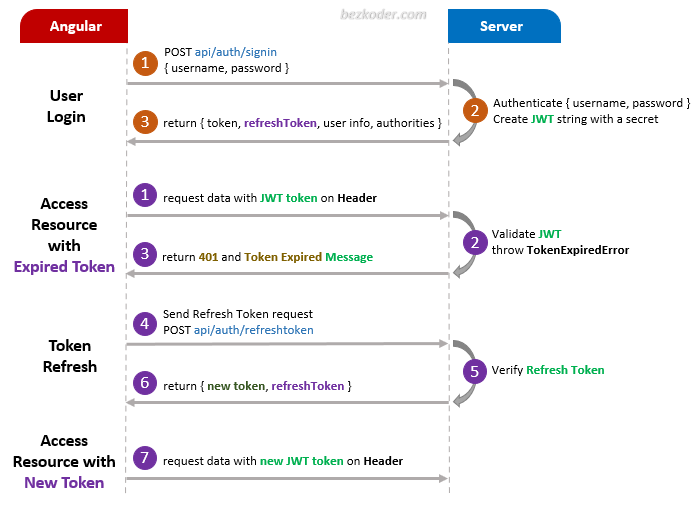
You can take a look at following flow to have an overview of Requests and Responses that Angular 17 Client will make or receive.
Angular JWT Refresh Token Flow
For more detail, please visit:
Angular 17 Refresh Token with Interceptor and JWT example
Angular 17 JWT Authentication & Authorization with Web API example
Angular 17 + Spring Boot: JWT Authentication and Authorization example
Angular 17 + Node.js Express: JWT Authentication and Authorization example
Run ng serve --port 8081 for a dev server. Navigate to http://localhost:8081/.
Angular 17 CRUD example with Web API
Angular 17 Pagination example
Angular 17 File upload example with Progress bar
Fullstack with Node:
Angular 17 + Node Express + MySQL example
Angular 17 + Node Express + PostgreSQL example
Angular 17 + Node Express + MongoDB example
Angular 17 + Node Express: File upload example
Fullstack with Spring Boot:
Angular 17 + Spring Boot example
Angular 17 + Spring Boot + MySQL example
Angular 17 + Spring Boot + PostgreSQL example
Angular 17 + Spring Boot + MongoDB example
Angular 17 + Spring Boot: File upload example
Fullstack with Django:
Angular + Django example
Angular + Django + MySQL
Angular + Django + PostgreSQL
Angular + Django + MongoDB
Serverless with Firebase:
Angular 17 Firebase CRUD with Realtime DataBase
Angular 17 Firestore CRUD example
Angular 17 Firebase Storage: File Upload/Display/Delete example
Integration (run back-end & front-end on same server/port)
How to integrate Angular with Node Restful Services
How to Integrate Angular with Spring Boot Rest API