React Client with React Query and Axios (Typescript) to make CRUD requests to Rest API in that:
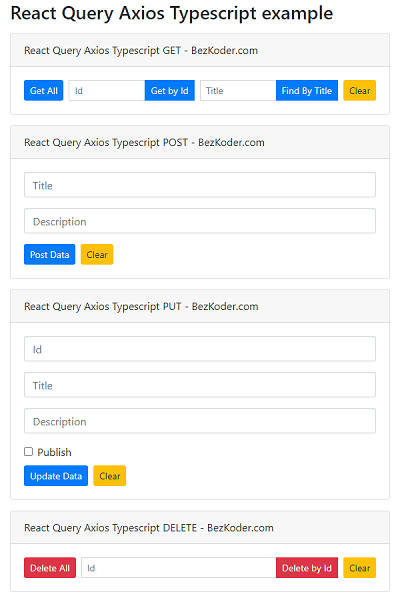
- React Query Axios Typescript GET request: get all Tutorials, get Tutorial by Id, find Tutorial by title
- React Query Axios Typescript POST request: create new Tutorial
- React Query Axios Typescript PUT request: update an existing Tutorial
- React Query Axios Typescript DELETE request: delete a Tutorial, delete all Tutorials
For instruction, please visit:
React Query Axios (Typescript) - Get/Post/Put/Delete example with Rest API
Related Posts:
React Hooks Typescript example Project with Axios and Web API
React + Redux + Hooks: JWT Authentication & Authorization example
Fullstack with Node Express:
Fullstack with Spring Boot:
Fullstack with Django:
Serverless with Firebase:
Integration (run back-end & front-end on same server/port)
This project was bootstrapped with Create React App.