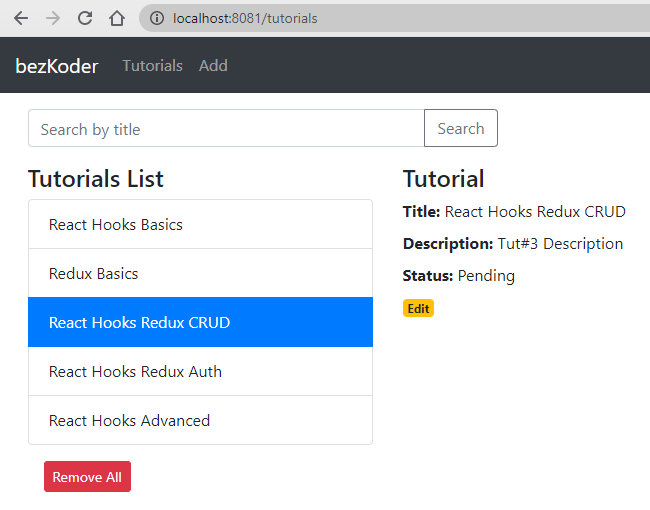
Build Redux-Toolkit CRUD application with React Hooks and Rest API calls in that:
- Each item has id, title, description, published status.
- We can create, retrieve, update, delete items.
- There is a Search bar for finding items by title.
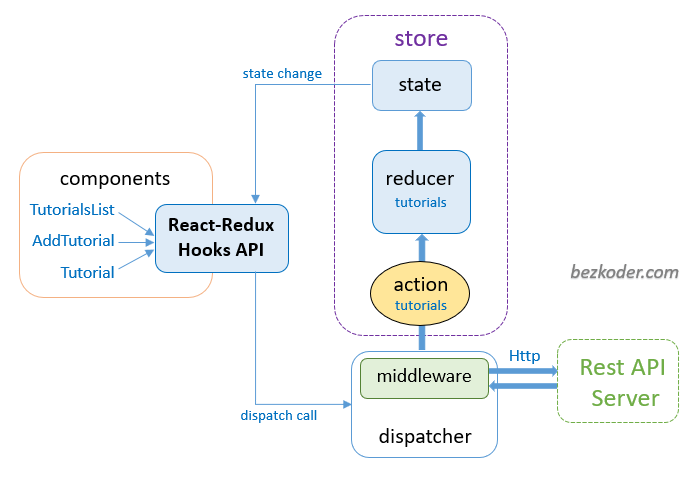
Redux Store:
For instruction, please visit:
Redux-Toolkit CRUD example with React Hooks, Axios & Web API
More Practice:
React Hooks + Redux (without Redux-Toolkit) CRUD example with Axios & Web API
React Hooks (without Redux) CRUD example with Axios and Web API
React + Redux + Hooks: JWT Authentication & Authorization example
Fullstack with Node.js Express:
Fullstack with Spring Boot:
Fullstack with Django:
Serverless with Firebase:
React Firebase Hooks: CRUD App with Realtime Database example
This project was bootstrapped with Create React App.
.env
PORT=8081
In the project directory, you can run:
npm install
# or
yarn install
or
npm start
# or
yarn start
Open http://localhost:8081 to view it in the browser.
The page will reload if you make edits.