-
Every time you download these files, you must extract the
.htaccessfile (It's inside the zipped file) to the root of the folder where the index.php file is located. That's because the Github server rejects that kind of file. -
It is responsible for hiding the file extension. For example: instead of being mdp.com/index.php it will be mdp.com/index.
-
In the
files/assets/js/global.jsfile changemysiteto the url the tool is hosted on
var url_site = "http://mysite/";- Separed repository front/back files
- Automatic pull
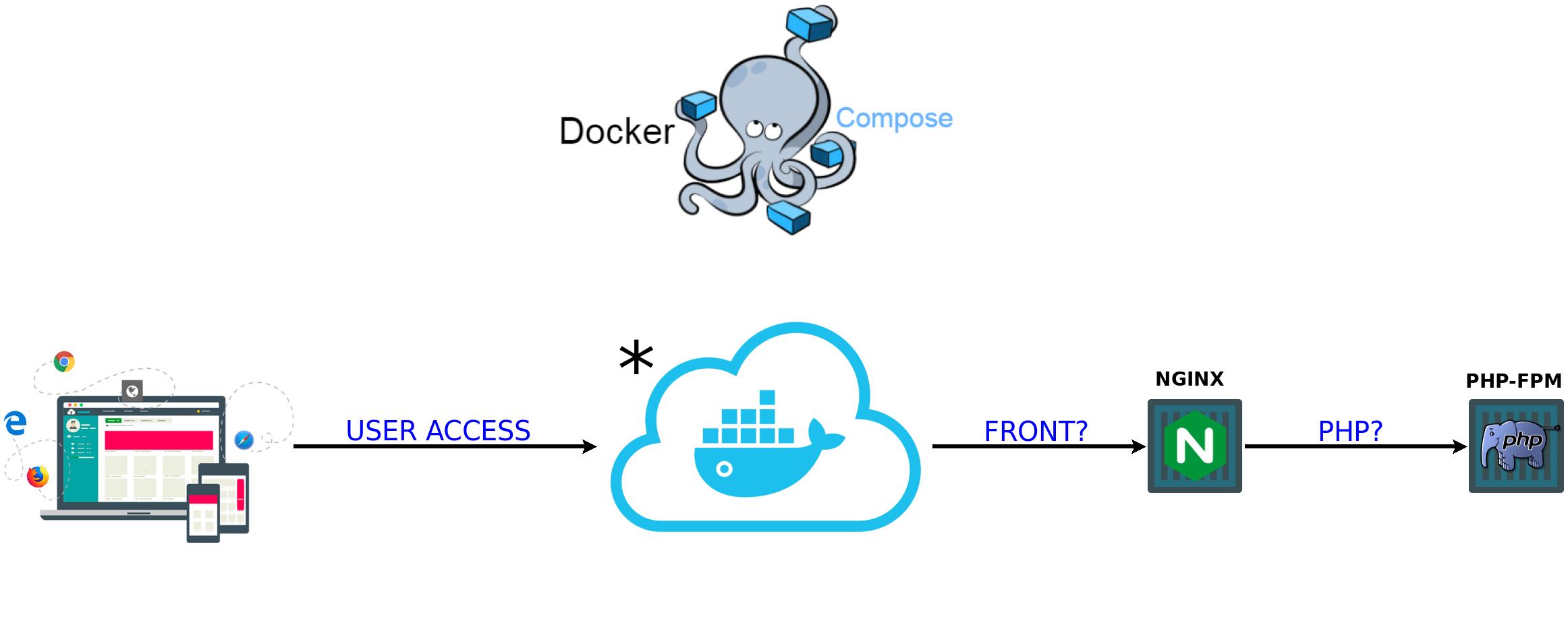
- Frontend - NGINX;
- Backend PHP - PHP-FPM;
2 Containers.
This cloud represents the proxy environment and maintenance of SSL certificates that handles requests and forwards them to the project. This environment is present in the following repository: Reverse Provy Apps .
- Docker version 17.09.1-ce or above (https://docs.docker.com/install/)
- Docker Compose 1.20.1 or above (https://docs.docker.com/compose/install)
Clone the repository recursively with:
user@host:~# git clone --recurse-submodules https://gitlab.com/integrativebioinformatics/mdp.git
This mode the externals repositorys the frontend and backend are cloned.
Define permissions for user www-data in directory back/front which will be mounted as volume in container. Because the user may not exist on the host host, we use the gid that is standard on any system. Execute:
user@host:~/mdp# chown 33:33 -R mdp_filesIn the root repository, execute the next command:
user@host:~/mdp# docker-compose up -dThe option -d execute containers in background.
OBS.: For scalability reasons, this project was designed to receive requests from a proxy, so port 80 is not exposed. If you need to run the environment locally (exposed port 80), the command is as follows:
user@host:~/mdp# docker-compose -f docker-compose-local.yml up -dEnjoy!