A simple web app based on MERN stack (Mongo, Express, React, NodeJS and Webpack) useful for beginners.
- Login and Signup
- Authentication using 'browser localstorage' and 'react-router V4' in front-end as well as jsonwebtoken in backend
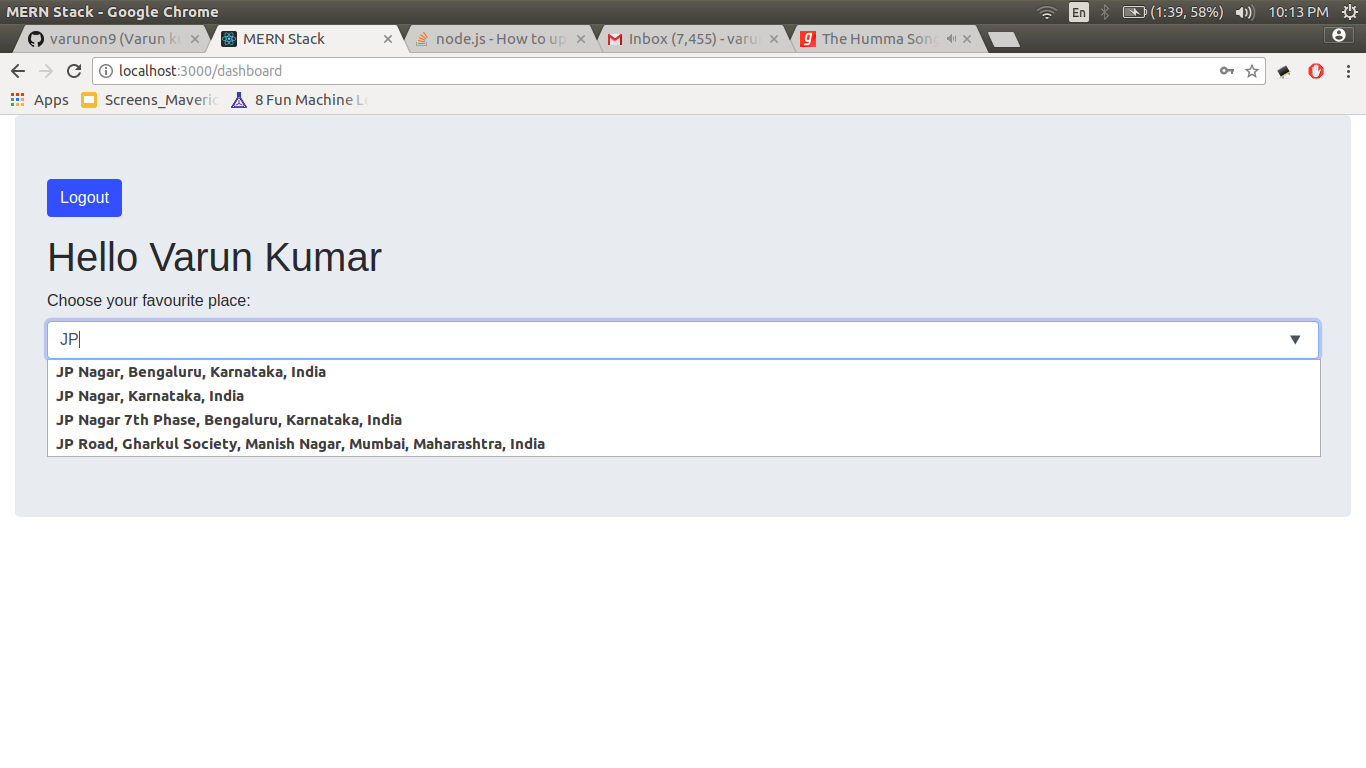
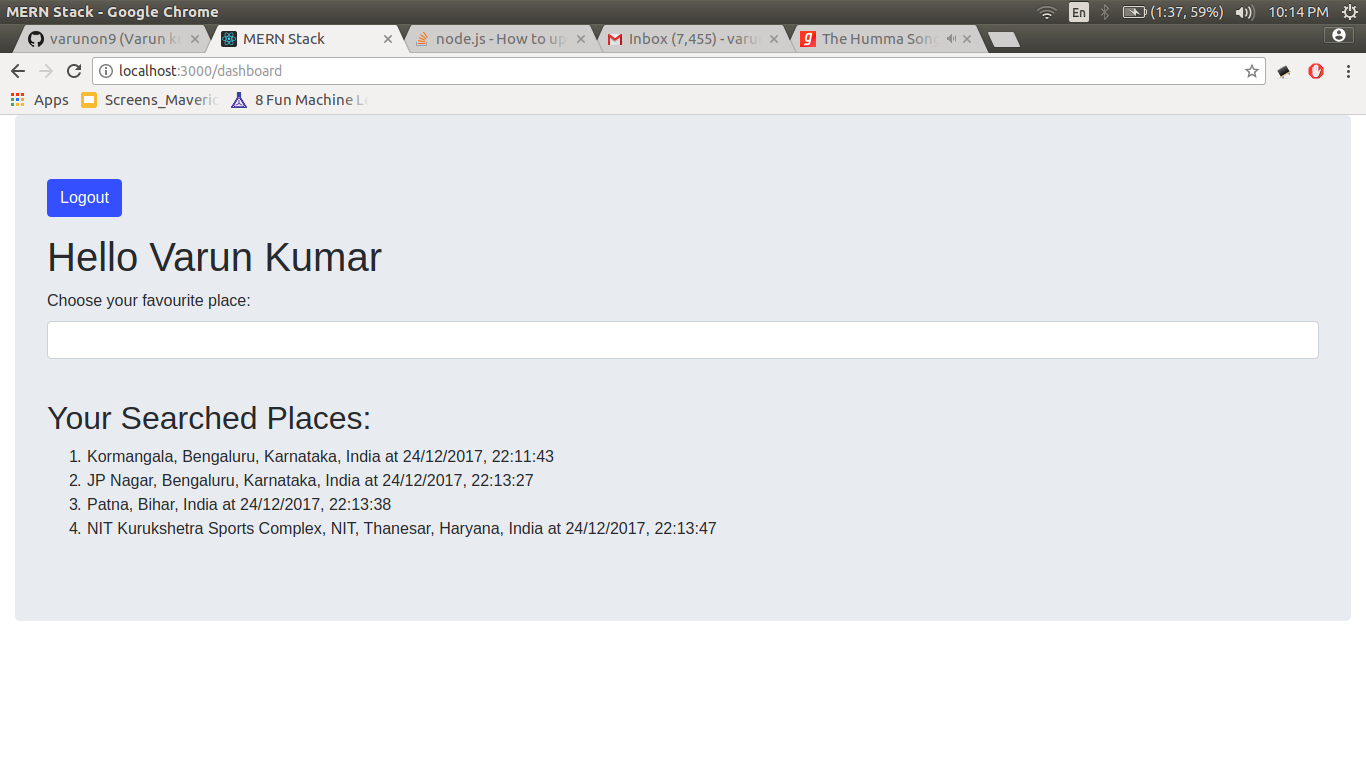
- Upon successful login user can visit Dashboard
- User can search his favourite places on dashboard and records will be saved (using Google Place Autocomplete)
- On refresh of dashboard, all saved places will be displayed
- Get your Google Place Autocomplete API key (https://developers.google.com/places/web-service/get-api-key)
- Put this in
../path/hello-react/server/config/config.jsonas placeApiKey property - Open file
../path/hello-react/server/routes/dashboard.js - Follow instructions written in comments in '/get/placeSuggestions' post route method
- Even if you don't use Place Autocomplete API, project will work just fine with predefined places suggestions.
- Open a terminal
Ctrl + Alt + T - Move to desired location
cd Desktop - Clone the repo
git clone https://github.com/varunon9/hello-react.git - Go inside project
cd hello-react/ - Install dependencies
npm install - Start mongodb server
sudo service mongod start - Run project using nodemon
nodemon - Visit http://localhost:3000/ in browser
 |
 |
 |
 |
 |
- Getting started with react-native- https://github.com/varunon9/hello-react-native
- Admin Dashboard developed in react, redux, node.js - https://github.com/varunon9/admin-panel-template-react