A notification is a message you display to the user outside of your app's normal UI. When you tell the system to issue a notification, it first appears as an icon in the notification area. To see the details of the notification, the user opens the notification drawer. Both the notification area and the notification drawer are system-controlled areas that the user can view at any time.
- Header area
- Content area
- Action area
- Showing a status bar icon
- Appearing on the lock screen
- Playing a sound or vibrating
- Peeking onto the current screen
- Blinking the device's LED
- Android 4.4+
- iOS 10+
- Windows 10
If the app is in background, it must not be launched but put in foreground.
To avoid launching the app in this case, add the following in your config.xml file:
<preference name="AndroidLaunchMode" value="singleInstance"/>
Please make sure that you always read the tagged README for the version you're using.
See the 0.8 branch if you cannot upgrade. Further development for v0.9-beta will happen here. The 0.9-dev and ios10 branches are obsolate and will be removed soon.
Known issues
- Support for Android Oreo is limited yet.
- v0.9 and v0.8 aren't compatible with each other (Wont fix)
Please report bugs or missing features!
npm i cordova-plugin-local-notification-12
cordova plugin add cordova-plugin-local-notification-12The plugin creates the object cordova.plugins.notification.local and is accessible after deviceready has been fired.
cordova.plugins.notification.local.schedule({
title: 'My first notification',
text: 'Thats pretty easy...',
foreground: true
});The plugin allows to schedule multiple notifications at once.
cordova.plugins.notification.local.schedule([
{ id: 1, title: 'My first notification' },
{ id: 2, title: 'My first notification' }
]);This method allows user to trigger runtime permission for android 13
cordova.plugins.notification.local.setDummyNotifications();A notification does have a set of configurable properties. Not all of them are supported across all platforms.
| Property | Property | Property | Property | Property | Property | Property | Property | Property |
|---|---|---|---|---|---|---|---|---|
| id | data | timeoutAfter | summary | led | clock | channelName | actions | alarmVolume |
| text | icon | attachments | smallIcon | color | defaults | launch | groupSummary | resetDelay |
| title | silent | progressBar | sticky | vibrate | priority | mediaSession | foreground | autoLaunch |
| sound | trigger | group | autoClear | lockscreen | number | badge | wakeup | channelId |
| iconType | wakeLockTimeout | triggerInApp | fullScreenIntent |
For their default values see:
cordova.plugins.notification.local.getDefaults();To change some default values:
cordova.plugins.notification.local.setDefaults({
led: { color: '#FF00FF', on: 500, off: 500 },
vibrate: false
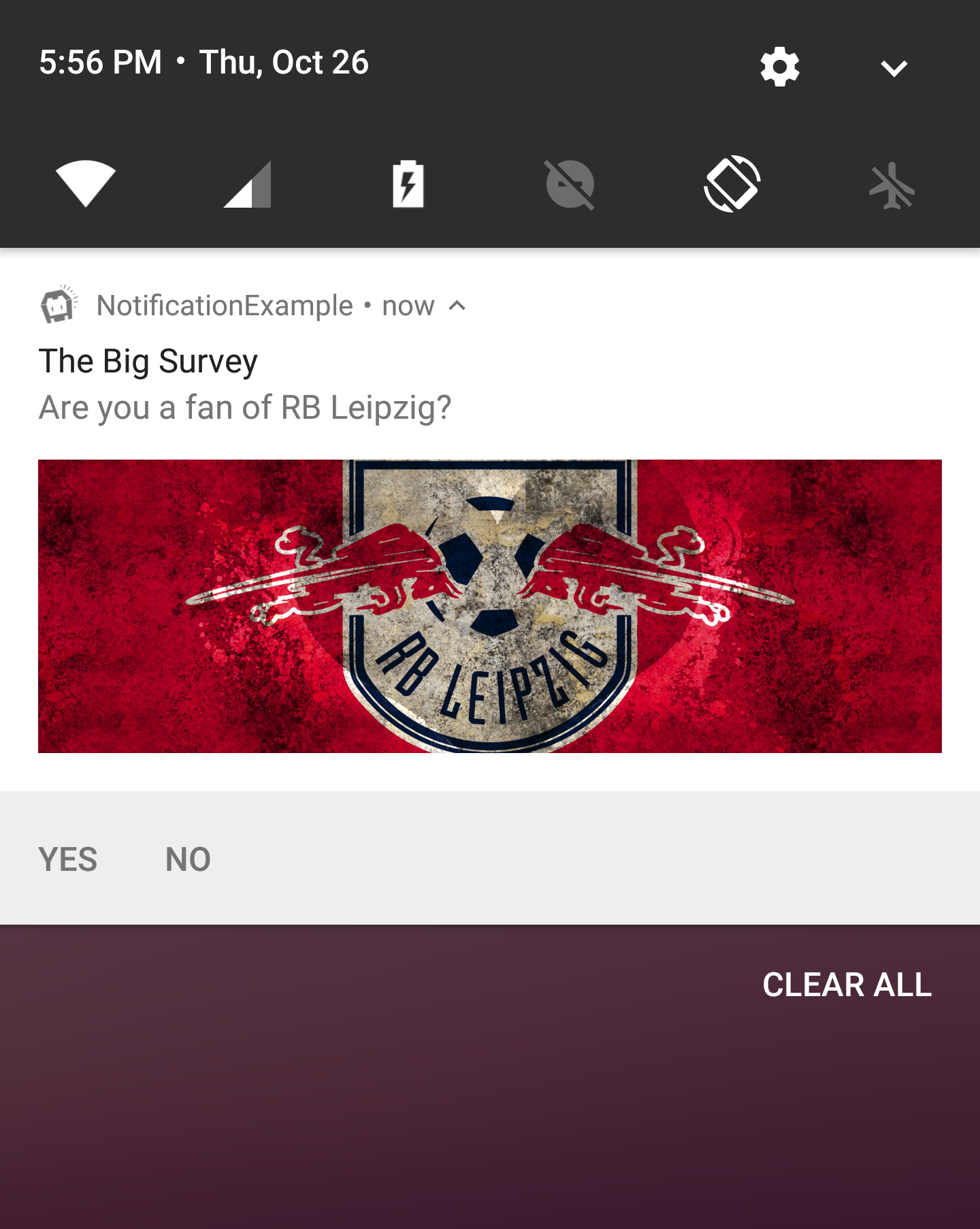
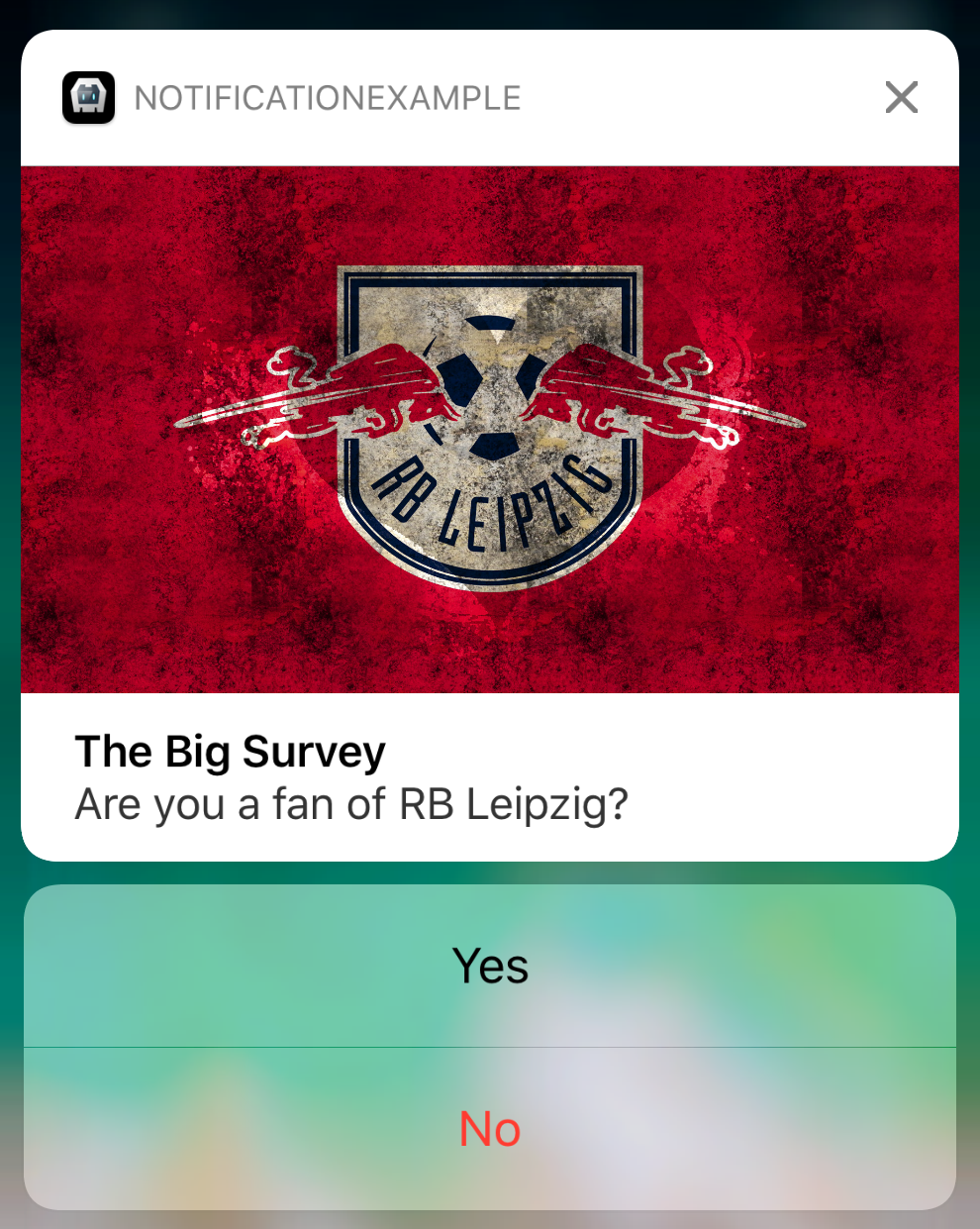
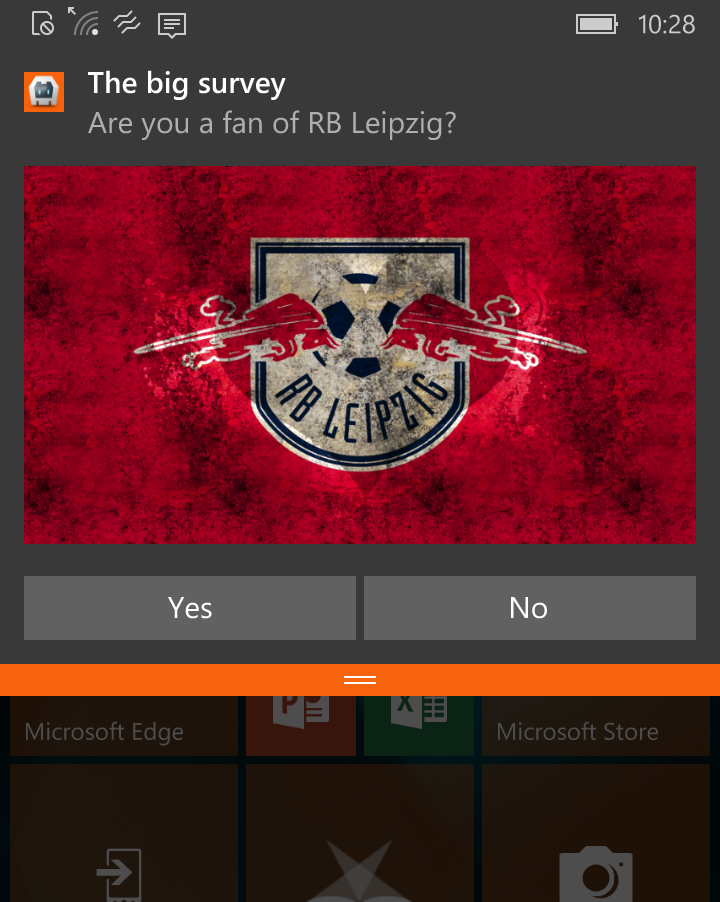
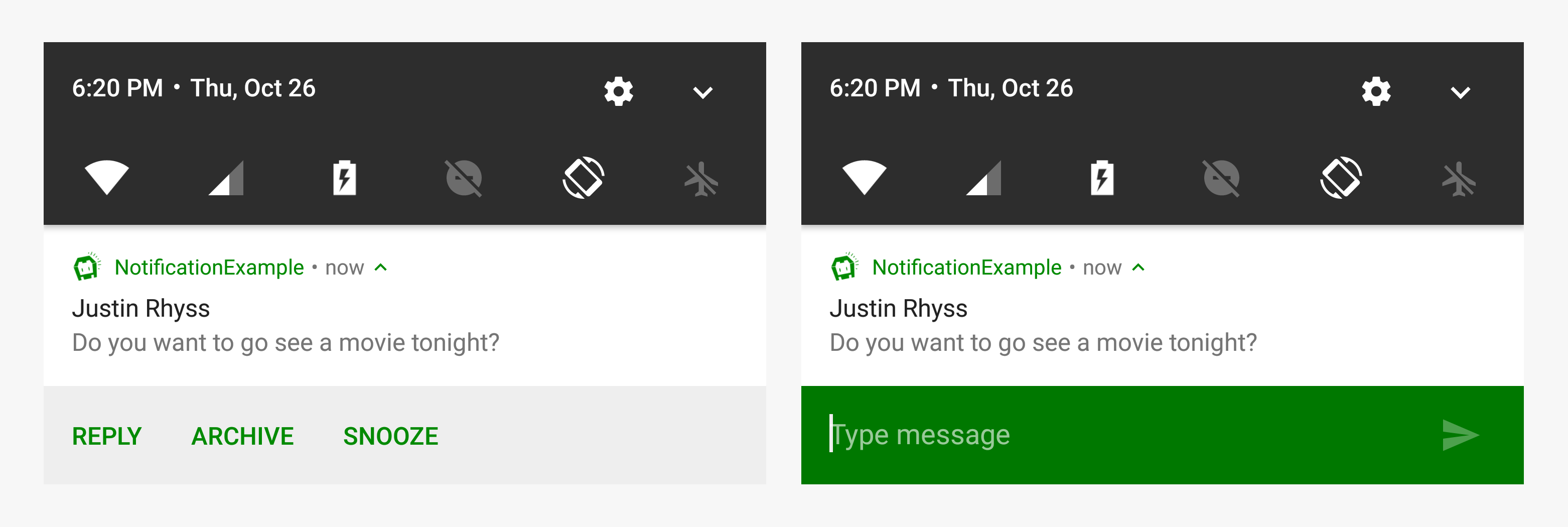
});The plugin knows two types of actions: button and input.
cordova.plugins.notification.local.schedule({
title: 'The big survey',
text: 'Are you a fan of RB Leipzig?',
attachments: ['file://img/rb-leipzig.jpg'],
actions: [
{ id: 'yes', title: 'Yes' },
{ id: 'no', title: 'No' }
]
});cordova.plugins.notification.local.schedule({
title: 'Justin Rhyss',
text: 'Do you want to go see a movie tonight?',
actions: [{
id: 'reply',
type: 'input',
title: 'Reply',
emptyText: 'Type message',
}, ... ]
});It is recommended to pre-define action groups rather then specifying them with each new notification of the same type.
cordova.plugins.notification.local.addActions('yes-no', [
{ id: 'yes', title: 'Yes' },
{ id: 'no', title: 'No' }
]);Once you have defined an action group, you can reference it when scheduling notifications:
cordova.plugins.notification.local.schedule({
title: 'Justin Rhyss',
text: 'Do you want to go see a movie tonight?',
actions: 'yes-no'
});Actions do have a set of configurable properties. Not all of them are supported across all platforms.
| Property | Type | Android | iOS | Windows |
|---|---|---|---|---|
| id | button+input | x | x | x |
| title | button+input | x | x | x |
| launch | button+input | x | x | x |
| ui | button+input | x | ||
| needsAuth | button+input | x | ||
| icon | button+input | x | ||
| emptyText | input | x | x | x |
| submitTitle | input | x | ||
| editable | input | x | ||
| choices | input | x | ||
| defaultValue | input | x |
Notifications may trigger immediately or depend on calendar or location.
To trigger at a fix date:
cordova.plugins.notification.local.schedule({
title: 'Design team meeting',
text: '3:00 - 4:00 PM',
trigger: { at: new Date(2017, 10, 27, 15) }
});Or relative from now:
cordova.plugins.notification.local.schedule({
title: 'Design team meeting',
trigger: { in: 1, unit: 'hour' }
});Repeat relative from now:
cordova.plugins.notification.local.schedule({
title: 'Design team meeting',
trigger: { every: 'day', count: 5 }
});Or trigger every time the date matches:
cordova.plugins.notification.local.schedule({
title: 'Happy Birthday!!!',
trigger: { every: { month: 10, day: 27, hour: 9, minute: 0 } }
});To trigger when the user enters a region:
cordova.plugins.notification.local.schedule({
title: 'Welcome to our office',
trigger: {
type: 'location',
center: [x, y],
radius: 15,
notifyOnEntry: true
}
});The properties depend on the trigger type. Not all of them are supported across all platforms.
| Type | Property | Type | Value | Android | iOS | Windows |
|---|---|---|---|---|---|---|
| Fix | ||||||
| at | Date | x | x | x | ||
| Timespan | ||||||
| in | Int | x | x | x | ||
| unit | String | second |
x | x | x | |
| unit | String | minute |
x | x | x | |
| unit | String | hour |
x | x | x | |
| unit | String | day |
x | x | x | |
| unit | String | week |
x | x | x | |
| unit | String | month |
x | x | x | |
| unit | String | quarter |
x | x | x | |
| unit | String | year |
x | x | x | |
| Repeat | ||||||
| count | Int | x | x | |||
| every | String | minute |
x | x | x | |
| every | String | hour |
x | x | x | |
| every | String | day |
x | x | x | |
| every | String | week |
x | x | x | |
| every | String | month |
x | x | x | |
| every | String | quarter |
x | x | ||
| every | String | year |
x | x | x | |
| before | Date | x | x | |||
| firstAt | Date | x | x | |||
| Match | ||||||
| count | Int | x | x | |||
| every | Object | minute |
x | x | x | |
| every | Object | hour |
x | x | x | |
| every | Object | day |
x | x | x | |
| every | Object | weekday |
x | x | x | |
| every | Object | weekdayOrdinal |
x | |||
| every | Object | week |
x | |||
| every | Object | weekOfMonth |
x | x | x | |
| every | Object | month |
x | x | x | |
| every | Object | quarter |
x | |||
| every | Object | year |
x | x | x | |
| before | Date | x | x | |||
| after | Date | x | x | |||
| Location | ||||||
| center | Array | [lat, long] |
x | |||
| radius | Int | x | ||||
| notifyOnEntry | Boolean | x | ||||
| notifyOnExit | Boolean | x | ||||
| single | Boolean | x |
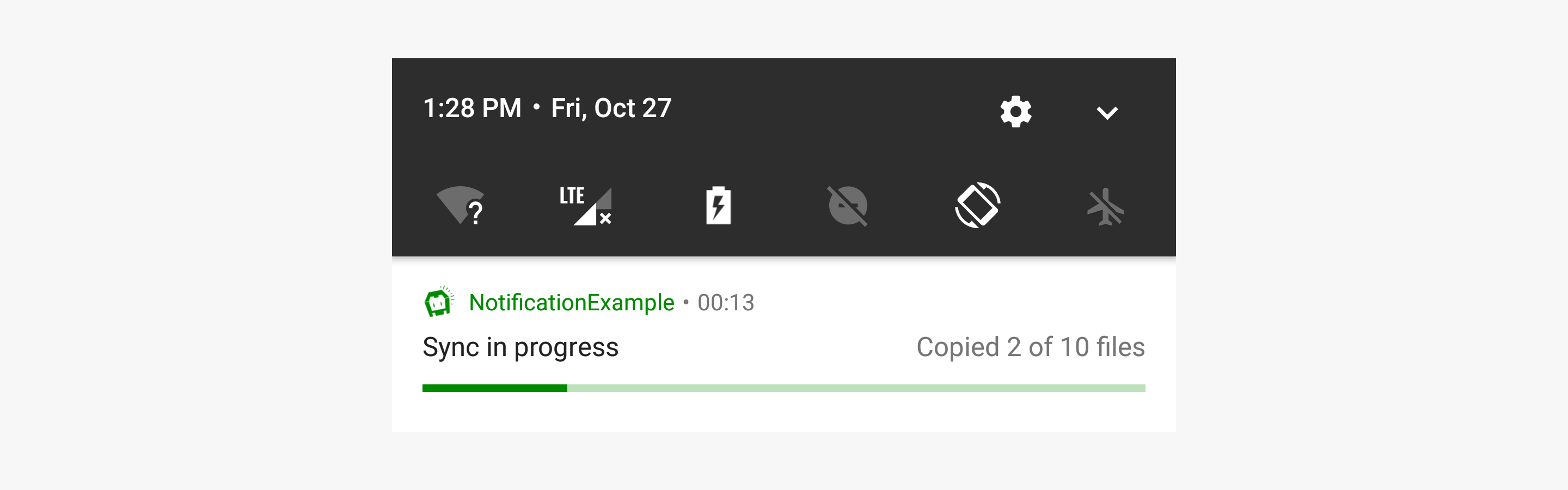
Notifications can include an animated progress indicator that shows users the status of an ongoing operation.
cordova.plugins.notification.local.schedule({
title: 'Sync in progress',
text: 'Copied 2 of 10 files',
progressBar: { value: 20 }
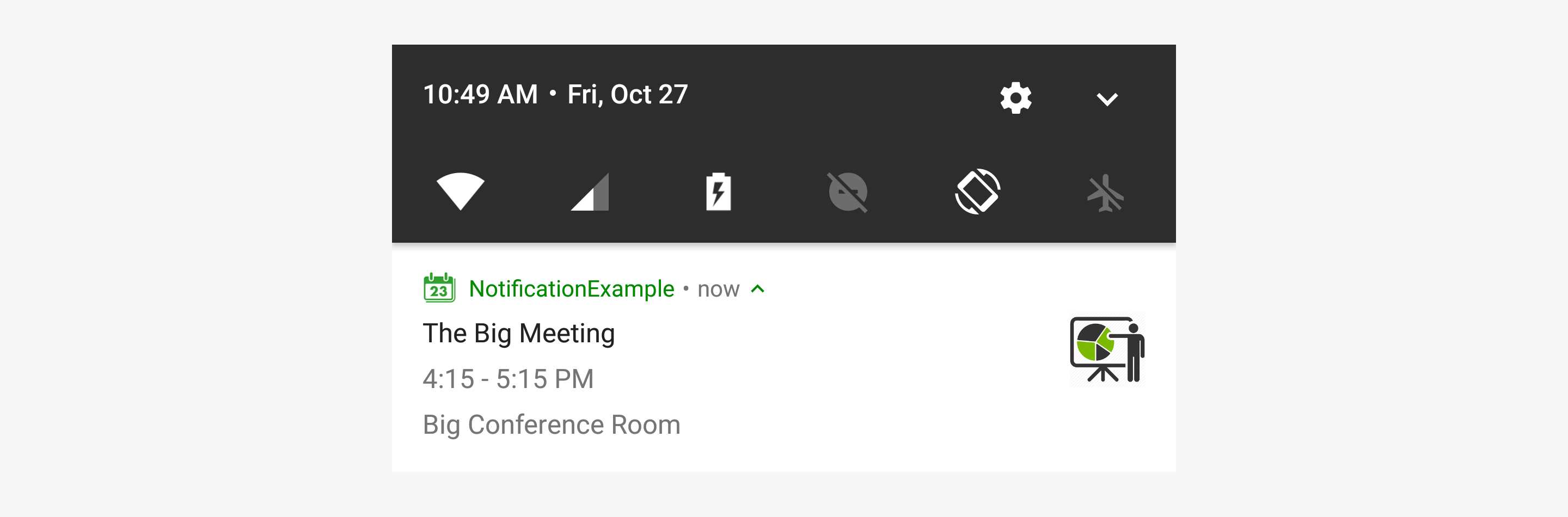
});Split the text by line breaks if the message comes from a single person and just too long to show in a single line.
cordova.plugins.notification.local.schedule({
title: 'The Big Meeting',
text: '4:15 - 5:15 PM\nBig Conference Room',
smallIcon: 'res://calendar',
icon: 'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTzfXKe6Yfjr6rCtR6cMPJB8CqMAYWECDtDqH-eMnerHHuXv9egrw'
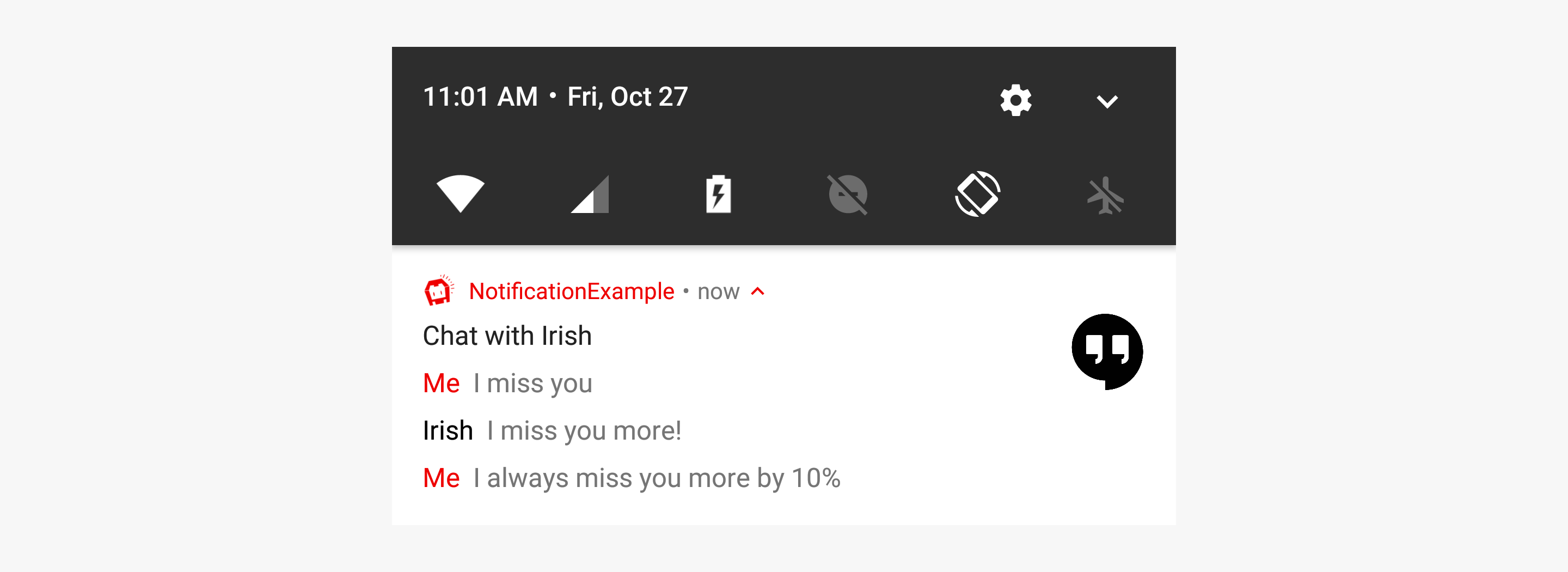
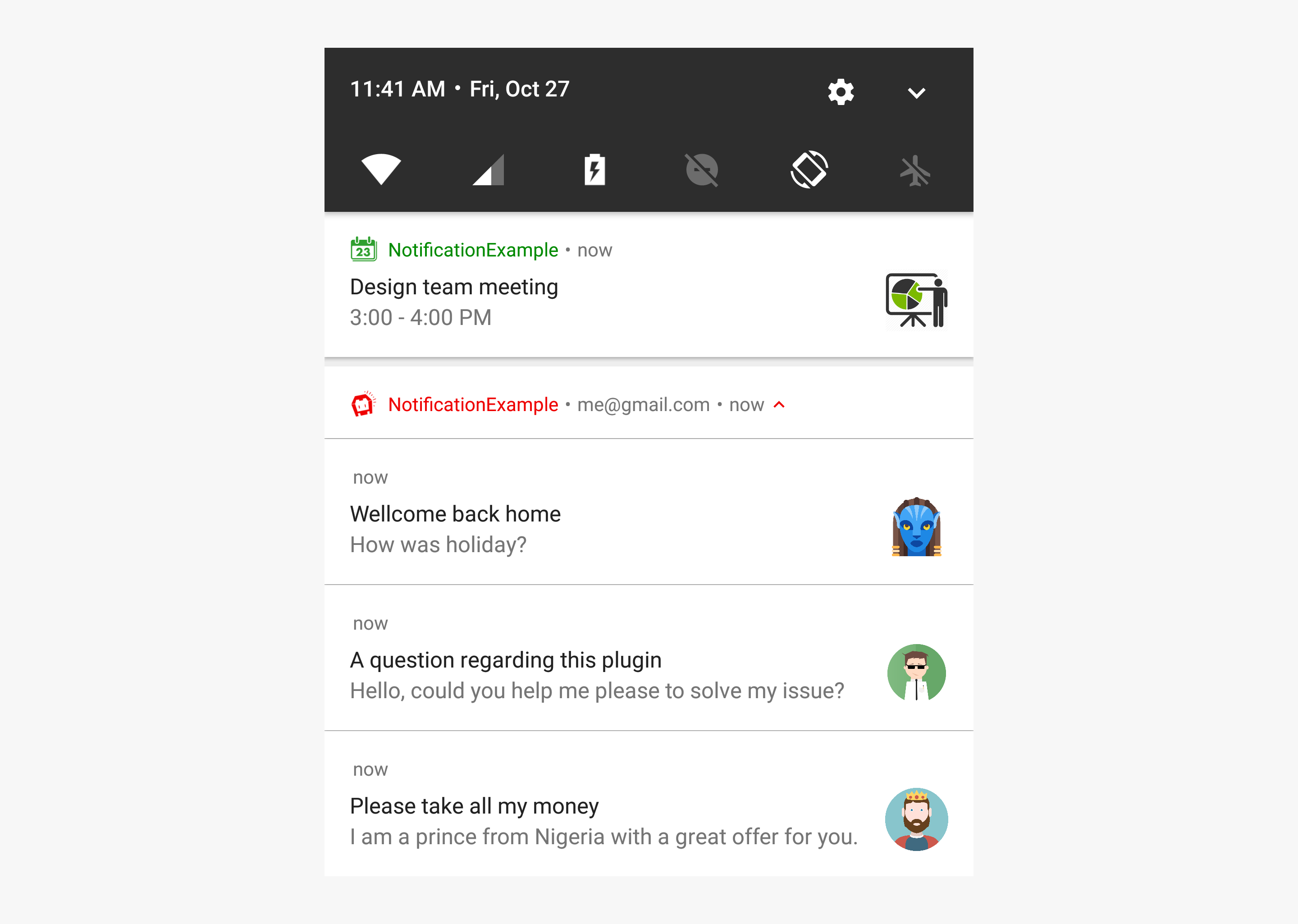
});Instead of displaying multiple notifications, you can create one notification that summarizes them all.
cordova.plugins.notification.local.schedule({
id: 15,
title: 'Chat with Irish',
icon: 'http://climberindonesia.com/assets/icon/ionicons-2.0.1/png/512/android-chat.png',
text: [
{ message: 'I miss you' },
{ person: 'Irish', message: 'I miss you more!' },
{ message: 'I always miss you more by 10%' }
]
});To add a new message to the existing chat:
cordova.plugins.notification.local.update({
id: 15,
text: [{ person: 'Irish', message: 'Bye bye' }]
});Your app can present multiple notifications as a single group:
- A parent notification displays a summary of its child notifications.
- The child notifications are presented without duplicate header information.
cordova.plugins.notification.local.schedule([
{ id: 0, title: 'Design team meeting', ... },
{ id: 1, summary: 'me@gmail.com', group: 'email', groupSummary: true },
{ id: 2, title: 'Please take all my money', ... group: 'email' },
{ id: 3, title: 'A question regarding this plugin', ... group: 'email' },
{ id: 4, title: 'Wellcome back home', ... group: 'email' }
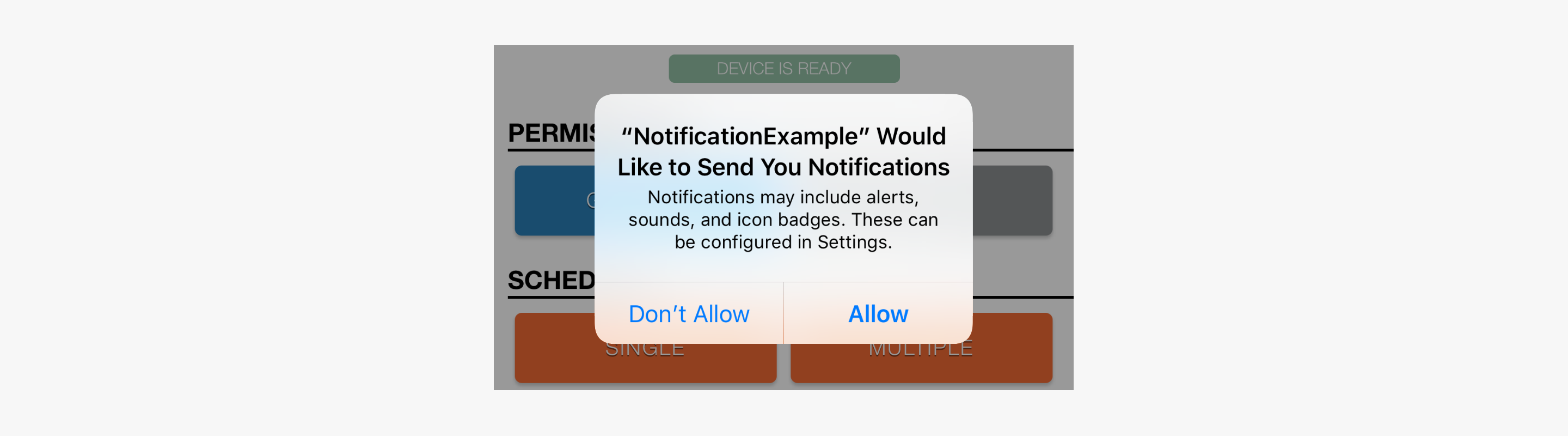
]);Each platform may require the user to grant permissions first before the app is allowed to schedule notifications.
cordova.plugins.notification.local.hasPermission(function (granted) { ... });If requesting via plug-in, a system dialog does pop up for the first time. Later its only possible to tweak the settings through the system settings.
cordova.plugins.notification.local.requestPermission(function (granted) { ... });Checking the permissions is done automatically, however it's possible to skip that.
cordova.plugins.notification.local.schedule(toast, callback, scope, { skipPermission: true });On Android 8, special permissions are required to exit "do not disturb mode" (in case alarmVolume is defined). You can check these by using:
cordova.plugins.notification.local.hasDoNotDisturbPermissions(function (granted) { ... })... and you can request them by using:
cordova.plugins.notification.local.requestDoNotDisturbPermissions(function (granted) { ... })The only downside to not having these permissions granted is that alarmVolume and vibrate may not be honored on Android 8+ devices if the device is currently on silent when the notification fires (silent, not vibrate). In this situation, the notification will fire silently but still appear in the notification bar.
Also on Android 8, it is helpful for alarms that autolaunch the app with an event, if the app can ignore battery saving mode (otherwise alarms won't trigger reliably). You can check to see if the app is whitelisted for this with the following method.
cordova.plugins.notification.local.isIgnoringBatteryOptimizations(function (granted) { ... })... and you can request to be whitelisted by using:
cordova.plugins.notification.local.requestIgnoreBatteryOptimizations(function (granted) { ... })The request method here will work one of two ways.
- If you have the REQUEST_IGNORE_BATTERY_OPTIMIZATIONS permission defined in the manifest, it will use ACTION_REQUEST_IGNORE_BATTERY_OPTIMIZATIONS to explicitly ignore battery optimizations for this app. This is the best overall user experience, but the REQUEST_IGNORE_BATTERY_OPTIMIZATIONS permission seems to be frowned upon and can get your app banned. This plugin does not have this permission in plugin.xml for this reason, so you will need to use the cordova-custom-config plugin to add it to your config.xml. Alternatively, you can use the edit-config tag in the platform section of the config.xml.
<edit-config file="AndroidManifest.xml" mode="merge" target="/manifest/uses-permission" xmlns:android="http://schemas.android.com/apk/res/android">
<uses-permission android:name="android.permission.REQUEST_IGNORE_BATTERY_OPTIMIZATIONS" />
</edit-config>- If you do not have REQUEST_IGNORE_BATTERY_OPTIMIZATIONS requested, it will launch ACTION_IGNORE_BATTERY_OPTIMIZATION_SETTINGS to show a list of all applications. You will want to put some sort of instructions prior to this to walk the user through this. Also, this action doesn't exist on all Android devices (is missing on Samsung phones), which will make this method simply return false if it can't start the activity.
The following events are supported: add, trigger, click, clear, cancel, update, clearall and cancelall.
cordova.plugins.notification.local.on(event, callback, scope);To unsubscribe from events:
cordova.plugins.notification.local.un(event, callback, scope);Note: You have to provide the exact same callback to cordova.plugins.notification.local.un as you provided to cordova.plugins.notification.local.on to make unsubscribing work.
Hence you should define your callback as a separate function, not inline. If you want to use this inside of your callback, you also have to provide this as scope to cordova.plugins.notification.local.on.
The plugin also fires events specified by actions.
cordova.plugins.notification.local.schedule({
title: 'Do you want to go see a movie tonight?',
actions: [{ id: 'yes', title: 'Yes' }]
});The name of the event is the id of the action.
cordova.plugins.notification.local.on('yes', function (notification, eopts) { ... });Not an official interface, however its possible to manually fire events.
cordova.plugins.notification.local.core.fireEvent(event, args);Check the launchDetails to find out if the app was launched by clicking on a notification.
document.addEventListener('deviceready', function () {
console.log(cordova.plugins.notification.local.launchDetails);
}, false);It might be possible that the underlying framework like Ionic is not compatible with the launch process defined by cordova. With the result that the plugin fires the click event on app start before the app is able to listen for the events.
Therefore its possible to fire the queued events manually by defining a global variable.
window.skipLocalNotificationReady = trueOnce the app and Ionic is ready, you can fire the queued events manually.
cordova.plugins.notification.local.fireQueuedEvents();All methods work asynchronous and accept callback methods. See the sample app for how to use them.
| Method | Method | Method | Method | Method | Method |
|---|---|---|---|---|---|
| schedule | cancelAll | isTriggered | get | removeActions | un |
| update | hasPermission | getType | getAll | hasActions | fireQueuedEvents |
| clear | requestPermission | getIds | getScheduled | getDefaults | requestDoNotDisturbPermissions |
| clearAll | isPresent | getScheduledIds | getTriggered | setDefaults | hasDoNotDisturbPermissions |
| cancel | isScheduled | getTriggeredIds | addActions | on | |
| setDummyNotifications |
This method allows user to trigger runtime permission for android 13
cordova.plugins.notification.local.setDummyNotifications();The plugin can be installed via Cordova-CLI and is publicly available on NPM.
Execute from the projects root folder:
$ cordova plugin add cordova-plugin-local-notification-12
Or install a specific version:
$ cordova plugin add cordova-plugin-local-notification-12@VERSION
Or install the latest head version:
$ cordova plugin add https://github.com/bhandaribhumin/cordova-plugin-local-notification-12.git
Or install from local source:
$ cordova plugin add <path> --nofetch --nosave --link
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
This software is released under the Apache 2.0 License.
Made with 😋 from Leipzig
© 2013 appPlant GmbH
FIX: Added condition to get view from view or engine