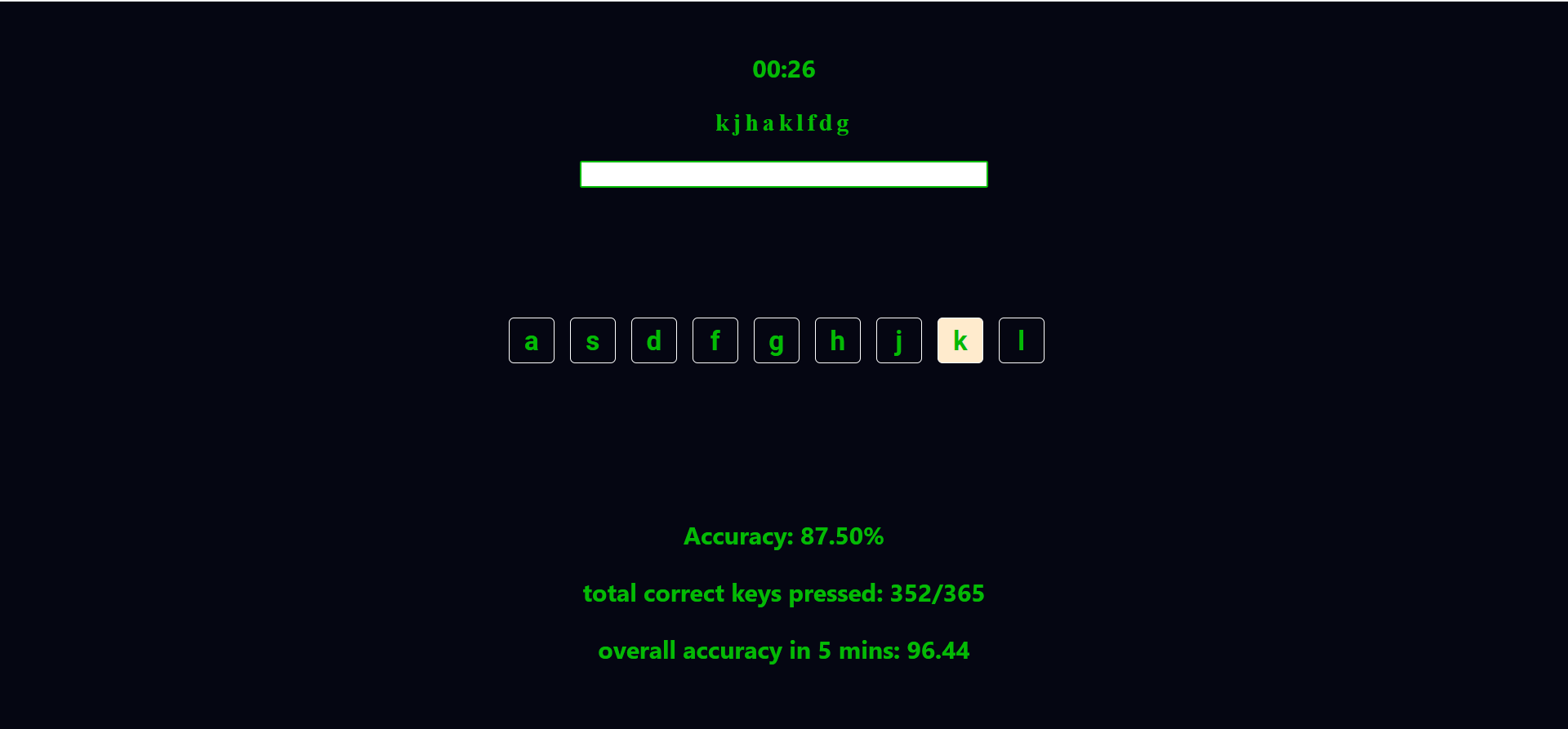
Touch Typing Practice is a React component that allows users to practice their touch typing skills. It provides a random string of characters that the user needs to type accurately within a specified time limit. The component calculates and displays the typing accuracy percentage and the total number of correct keys pressed.
- Generates a random string of characters for typing practice.
- Tracks the user's input and updates the active key being typed.
- Calculates and displays the accuracy percentage in real-time.
- Keeps track of the total number of correct keys pressed.
- Displays the overall accuracy percentage once the time limit is reached.
- Supports timing the typing practice for 5 minutes.
- Clone the repository or download the code files.
- Navigate to the project directory in your terminal.
- Install the dependencies by running the following command:
Start the development server with the following command:
Open your browser and access the app at http://localhost:3000.
- The app will display a random string of characters to be typed.
- Start typing the characters in the input field.
- The active key being typed will be highlighted.
- As you type, the app will calculate and display the accuracy percentage.
- Once you complete typing the string, the app will generate a new random string for further practice.
- The total number of correct keys pressed and the overall accuracy percentage will be displayed.
- The timer will track the time elapsed for the typing practice, up to 5 minutes.
Contributions are welcome! If you have any ideas, suggestions, or bug reports, please open an issue or submit a pull request.