React Native Modals Library for iOS & Android.
Just click on ⭐️ button 😘
Try it with Exponent
A lot of backward incompatible changes in v0.19.3. Please, Read the Docs before upgrading to v0.19.3
npm install --save react-native-modals
# OR
yarn add react-native-modals
Modal
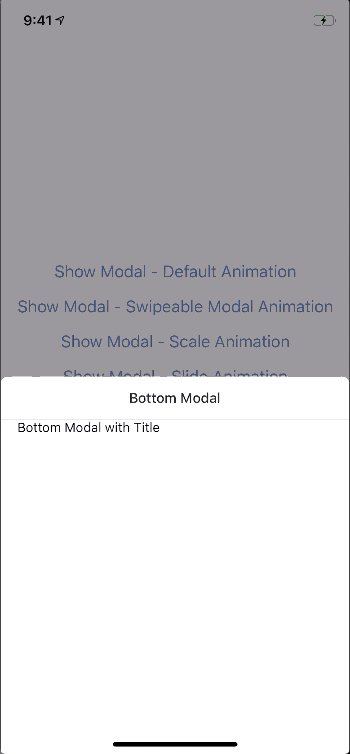
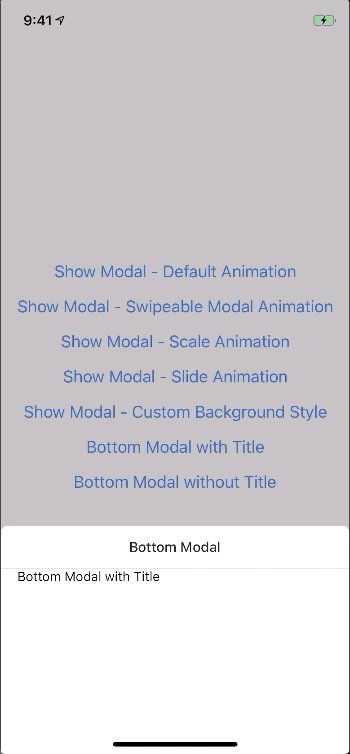
BottomModal
Backdrop
ModalButton
ModalContent
ModalTitle
ModalFooter
Animation
FadeAnimation
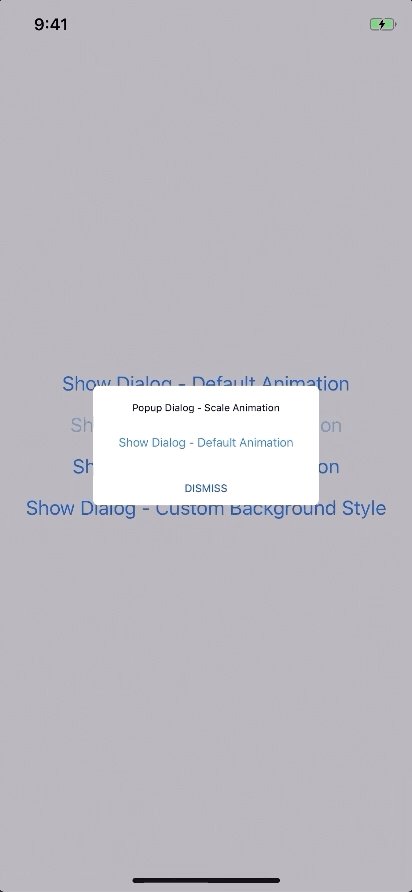
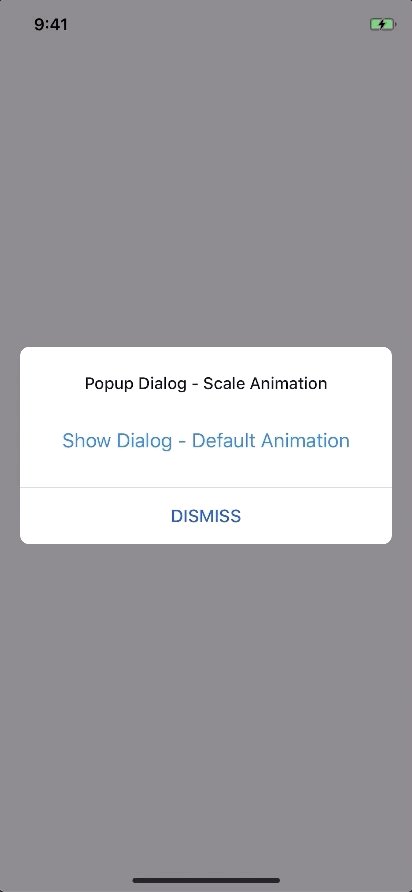
ScaleAnimation
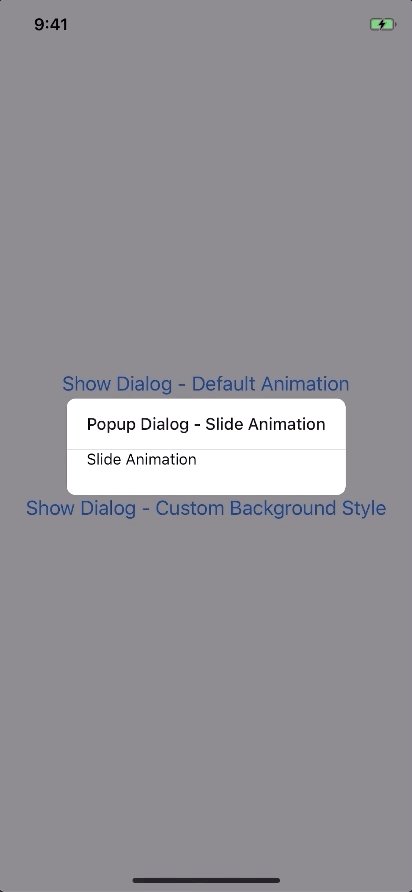
SlideAnimation
DragEvent,
SwipeDirection,
ModalProps
ModalFooterProps
ModalButtonProps
ModalTitleProps
ModalContentProps
BackdropProps
Example
import Modal , { ModalContent } from 'react-native-modals' ;
import { Button } from 'react-native' < View style = { styles . container } >
< Button
title = "Show Modal"
onPress = { ( ) => {
this . setState ( { visible : true } ) ;
} }
/ >
< Modal
visible = { this . state . visible }
onTouchOutside = { ( ) => {
this . setState ( { visible : false } ) ;
} }
>
< ModalContent >
{ ...}
< / ModalContent >
< / Modal >
< / View > import Modal , { SlideAnimation , ModalContent } from 'react-native-modals' ;
< View style = { styles . container } >
< Modal
visible = { this . state . visible }
modalAnimation = { new SlideAnimation ( {
slideFrom : 'bottom' ,
} ) }
>
< ModalContent >
{ ...}
< / ModalContent >
< / Modal >
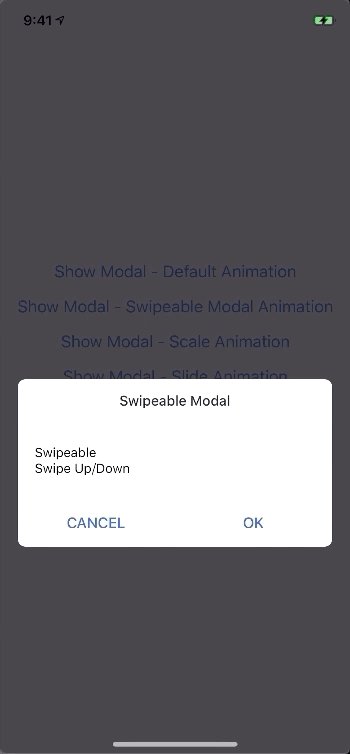
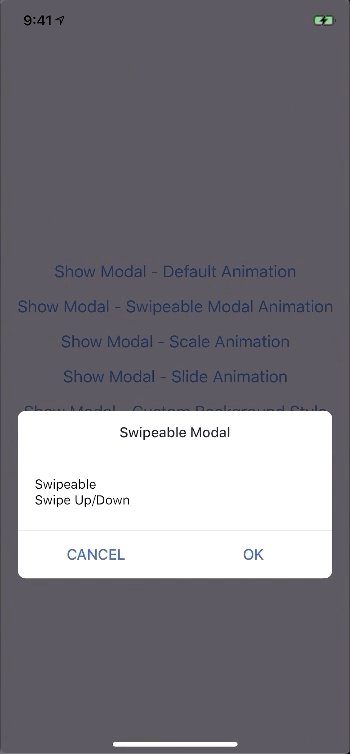
< / View > import Modal , { ModalContent } from 'react-native-modals' ;
import { Button } from 'react-native' < View style = { styles . container } >
< Modal
visible = { this . state . visible }
swipeDirection = { [ 'up' , 'down' ] } // can be string or an array
swipeThreshold = { 200 } // default 100
onSwipeOut = { ( event ) => {
this . setState ( { visible : false } ) ;
} }
>
< ModalContent >
{ ...}
< / ModalContent >
< / Modal >
< / View > import Modal , { ModalTitle , ModalContent } from 'react-native-modals' ;
< View style = { styles . container } >
< Modal
visible = { this . state . visible }
modalTitle = { < ModalTitle title = "Modal Title" / > }
>
< ModalContent >
{ ...}
< / ModalContent >
< / Modal >
< / View > import Modal , { ModalFooter , ModalButton , ModalContent } from 'react-native-modals' ;
< View style = { styles . container } >
< Modal
visible = { this . state . visible }
footer = {
< ModalFooter >
< ModalButton
text = "CANCEL"
onPress = { ( ) => { } }
/ >
< ModalButton
text = "OK"
onPress = { ( ) => { } }
/ >
< / ModalFooter >
}
>
< ModalContent >
{ ...}
< / ModalContent >
< / Modal >
< / View >
Prop
Type
Default
Note
visiblebooleanfalse
roundedbooleantrue
useNativeDriverbooleantrue
childrenany
modalTitle?React ElementYou can pass a modalTitle component or pass a View for customizing titlebar
width?NumberYour device width
The Width of modal, you can use fixed width or use percentage. For example 0.5 it means 50%
height?Number300
The Height of modal, you can use fixed height or use percentage. For example 0.5 it means 50%
modalAnimation?FadeAnimationanimation for modal
modalStyle?any
containerStyle?anynullFor example: { zIndex: 10, elevation: 10 }
animationDuration?Number200
overlayPointerEvents?StringAvailable option: auto, none
overlayBackgroundColor?String#000
overlayOpacity?Number0.5
hasOverlay?Booleantrue
onShow?FunctionYou can pass shown function as a callback function, will call the function when modal shown
onDismiss?FunctionYou can pass onDismiss function as a callback function, will call the function when modal dismissed
onTouchOutside?Function() => {}
onHardwareBackPress?Function() => trueHandle hardware button presses
onMove?Function() => {}
onSwiping?Function() => {}
onSwipeRelease?Function() => {}
onSwipingOut?Function() => {}
onSwipeOut?Function
swipeDirection?string or Array<string>[]
Available option: up, down, left, right
swipeThreshold?number100
footer?React Elementnullfor example: <View><Button text="DISMISS" align="center" onPress={() => {}}/></View>
Prop
Type
Default
Note
titleString
style?anynull
textStyle?anynull
align?StringcenterAvailable option: left, center, right
hasTitleBar?Booltrue
Prop
Type
Default
Note
childrenany
style?anynull
ModalFooter
Prop
Type
Default
Note
childrenModalButton
bordered?Booleantrue
style?anynull
Prop
Type
Default
Note
textString
onPressFunction
align?StringcenterAvailable option: left, center, right
style?anynull
textStyle?anynull
activeOpacity?Number0.6
disabled?Booleanfalse
bordered?Booleanfalse
Prop
Type
Default
Note
visibleBoolean
opacityNumber0.5
onPress?Function
backgroundColor?string#000
animationDuration?Number200
pointerEvents?StringnullAvailable option: auto, none
useNativeDriver?Booleantrue
new FadeAnimation ( {
initialValue : 0 , // optional
animationDuration : 150 , // optional
useNativeDriver : true , // optional
} )
Param
Type
Default
Note
initialValueNumber
0
animationDuration?Number
150
useNativeDriver?Boolean
true
new ScaleAnimation ( {
initialValue : 0 , // optional
useNativeDriver : true , // optional
} )
Param
Type
Default
Note
initialValueNumber
0
useNativeDriverBoolean
true
new SlideAnimation ( {
initialValue : 0 , // optional
slideFrom : 'bottom' , // optional
useNativeDriver : true , // optional
} )
Param
Type
Default
Note
initialValueNumber
0
slideFromString
bottomAvailable option: top, bottom, left, right
useNativeDriverBoolean
true
Create your custom animation import { Animated } from 'react-native' ;
import { Animation } from 'react-native-modals' ;
class CustomAnimation extends Animation {
in ( onFinished ) {
Animated . spring ( this . animate , {
toValue : 1 ,
useNativeDriver : this . useNativeDriver ,
} ) . start ( onFinished ) ;
}
out ( onFinished ) {
Animated . spring ( this . animate , {
toValue : 0 ,
useNativeDriver : this . useNativeDriver ,
} ) . start ( onFinished ) ;
}
getAnimations ( ) {
return {
transform : [ {
translateY : this . animate . interpolate ( {
inputRange : [ 0 , 1 ] ,
outputRange : [ 800 , 1 ] ,
} ) ,
} ] ,
} ;
}
} yarn
yarn run build
yarn test