This warehouse is forked from https://github.com/MinJieLiu/react-photo-view
Since the update of react-photo-view is no longer timely, this repository was created.
You can see this pr MinJieLiu/react-photo-view#140 for the updated content of this warehouse
English | 中文
An exquisite React photo preview component.
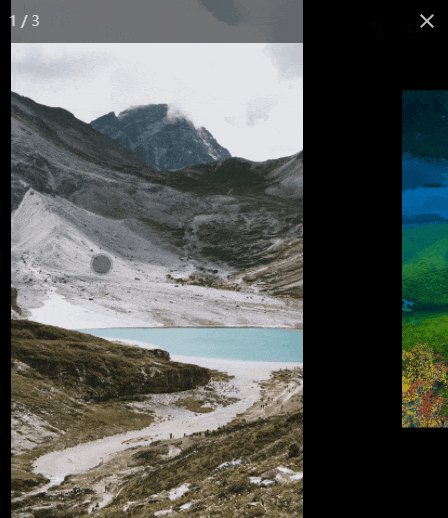
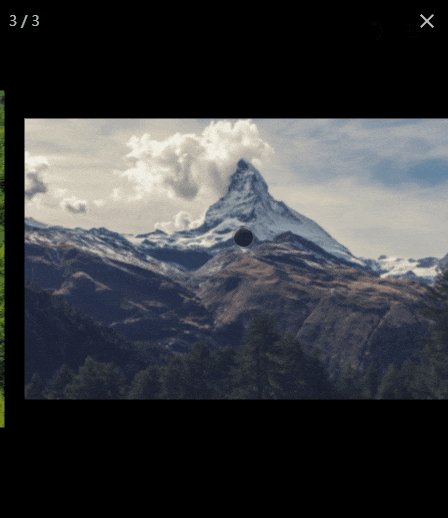
- Support touch gestures, drag and pan physical effect sliding, two-finger specified position to zoom in and out
- All aspects of animation connection, open and close the rebound touch edge, let the natural interaction effect
- The image is adaptive, with a suitable initial rendering size, and adapts according to the adjustment
- Support for custom previews like
<video>or anyHTMLelement - Keyboard navigation, drag mode supports free dragging in the view, zooming according to the size of the picture, perfectly adapted to the desktop
- Support custom node expansion, easy to achieve full-screen preview, rotation control, picture introduction and more functions
- Toolbar UI components are separated, and custom toolbars are supported
- Based on
typescript, supports server-side rendering - Simple and easy to use
API, zero cost to get started
yarn add react-image-previewerimport { PhotoProvider, PhotoView } from 'react-image-previewer';
import { SlideToolbar, CloseButton } from 'react-image-previewer/ui';
function App() {
return (
<PhotoProvider>
<PhotoView src="/1.jpg">
<img src="/1-thumbnail.jpg" alt="" />
</PhotoView>
</PhotoProvider>
);
}import { PhotoProvider, PhotoView } from 'react-image-previewer';
import { SlideToolbar, CloseButton } from 'react-image-previewer/ui';
function App() {
return (
<PhotoProvider overlayRender={props => {
const { onClose } = props
return (
<>
<SlideToolbar {...props} />
<CloseButton onClick={onClose} />
</>
)
}}>
<PhotoView src="/1.jpg">
<img src="/1-thumbnail.jpg" alt="" />
</PhotoView>
</PhotoProvider>
);
}Apache-2.0 © MinJieLiu