简体中文 | English
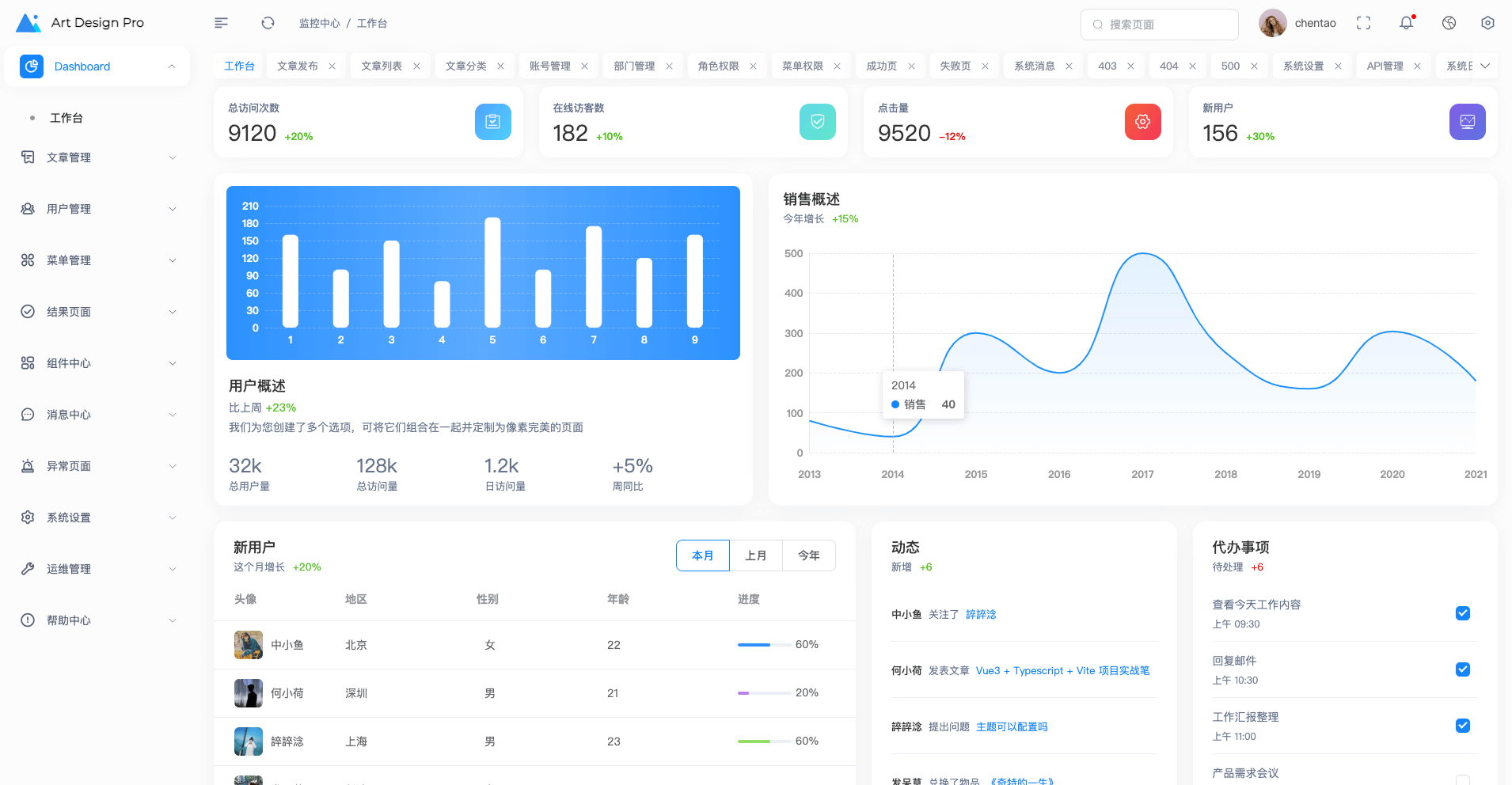
作为一名开发者,我在多个项目中需要搭建后台管理系统,但发现传统系统在用户体验和视觉设计上不能完全满足需求。因此,我创建了 Art Design Pro,一款专注于用户体验和快速开发的开源后台管理解决方案。基于 ElementPlus 设计规范,进行了视觉上的精心优化,提供更美观、更实用的前端界面,帮助你轻松构建高质量的后台系统。
- 使用最新技术栈
- 内置常用业务组件模版
- 提供多种主题模式,可以自定义主题
- 漂亮的 UI设计、极致的用户体验和细节处理
- 开发框架:Vue3、TypeScript、Vite、Element-Plus
- 代码规范:Eslint、Prettier、Stylelint、Husky、Lint-staged、cz-git
- 丰富主题切换
- 全局搜索
- 多标签页
- 全局面包屑
- 多语言
- 图标库
- 富文本编辑器
- Echarts 图表
- Utils工具包
- 网络异常处理
- 路由级别鉴权
- 侧边栏菜单鉴权
- 鉴权指令
- 移动端适配
- 优秀的持久化存储方案
- 本地数据存储校验
- 代码提交校验与格式化
- 代码提交规范化
- 支持 Chrome、Safari、Firefox 等现代主流浏览器。
# 安装依赖
pnpm install
# 本地开发环境启动
pnpm dev
# 生产环境打包
pnpm build我将持续更新 Art Design Pro,引入更多实用功能,包括动态表单、全局错误处理和日志收集、动画和过渡效果、工作流引擎集成、图片裁剪和压缩、快捷键支持等。同时编写使用文档,帮助开发者更快速上手。