基于Vue3、Express、MongoDB、JavaScript实现的个人主页前后端分离完整系统
(github)探索本项目的源码 »
(gitee)探索本项目的源码 »
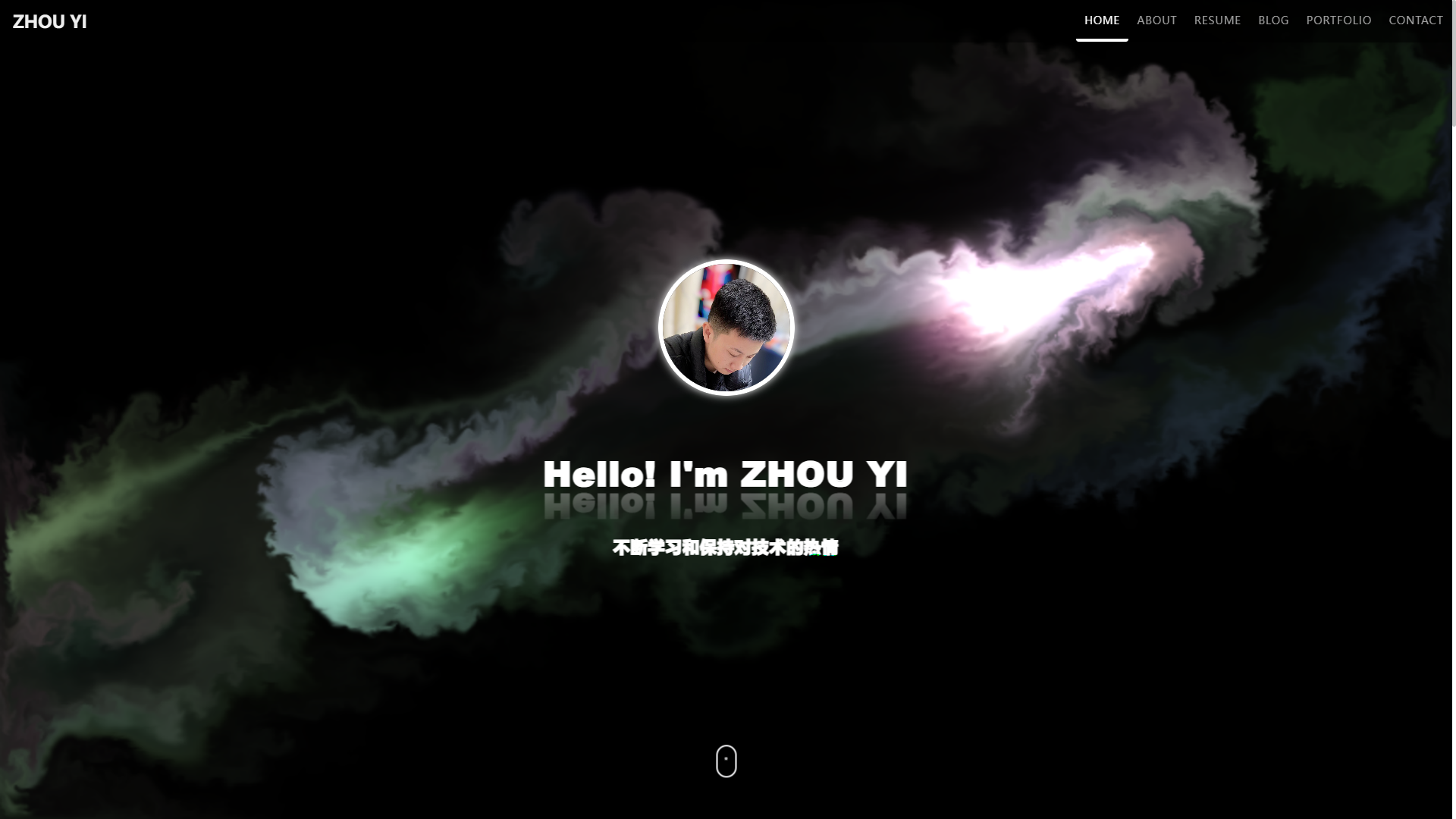
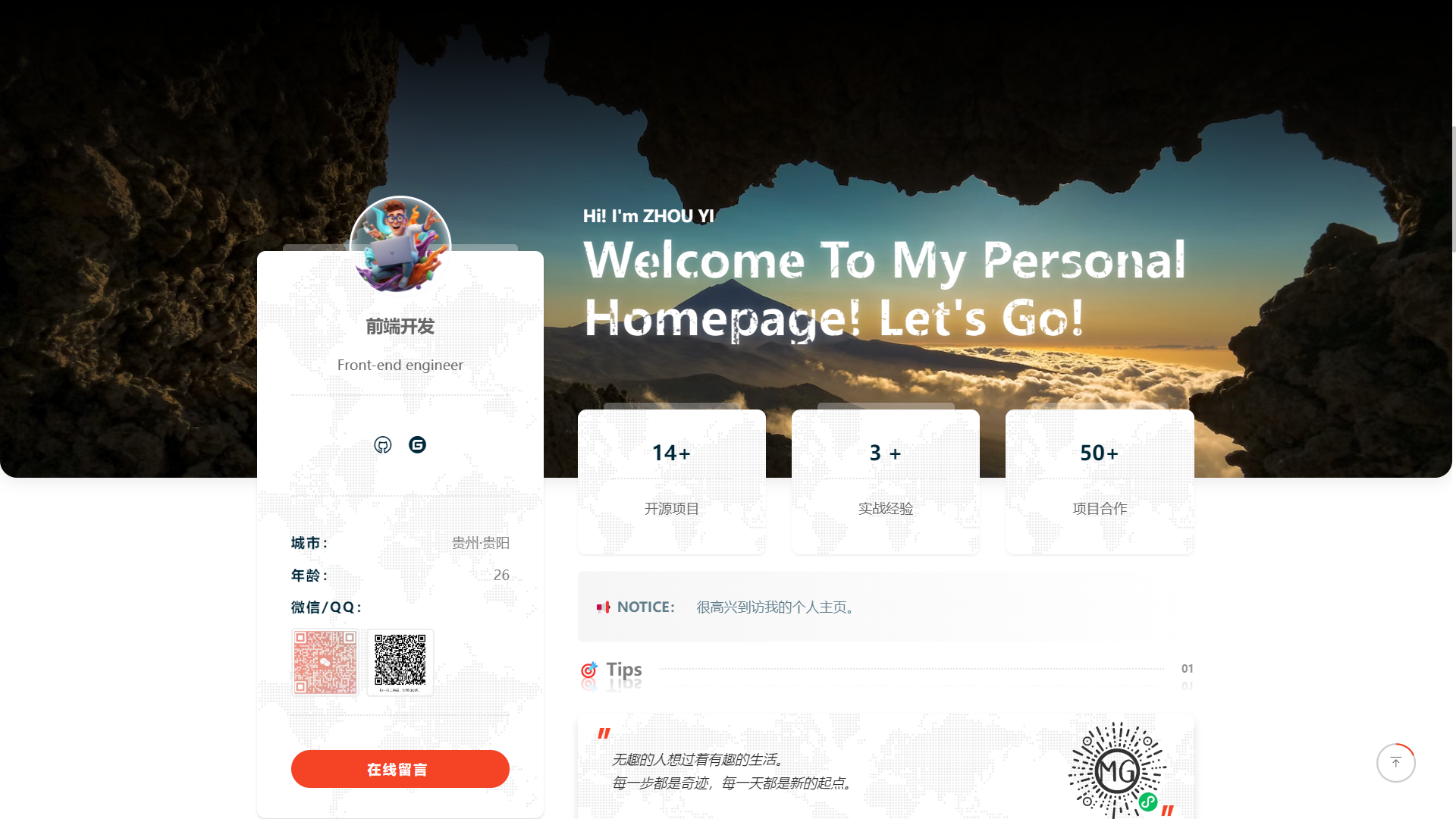
在线示例点这里 »
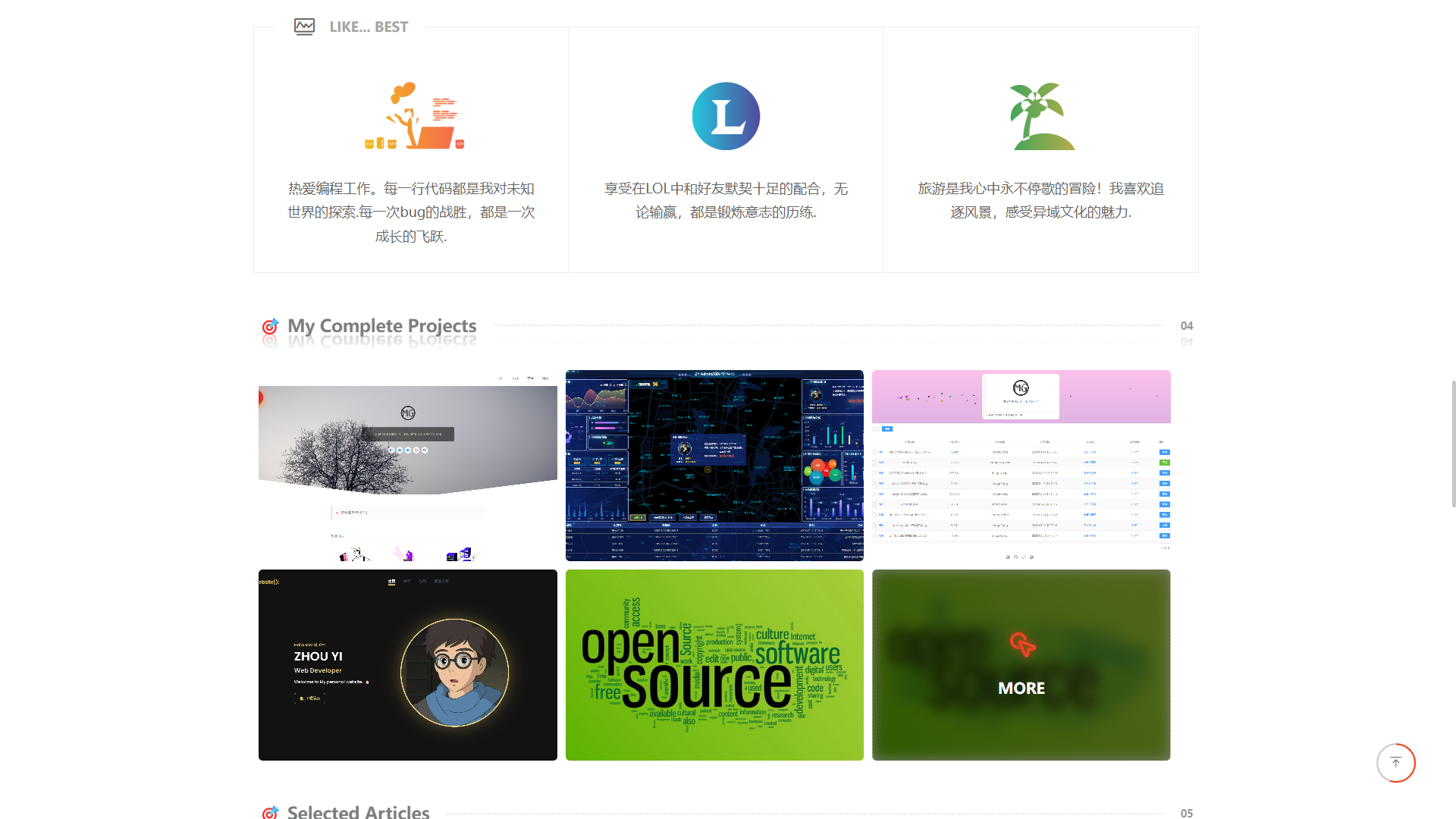
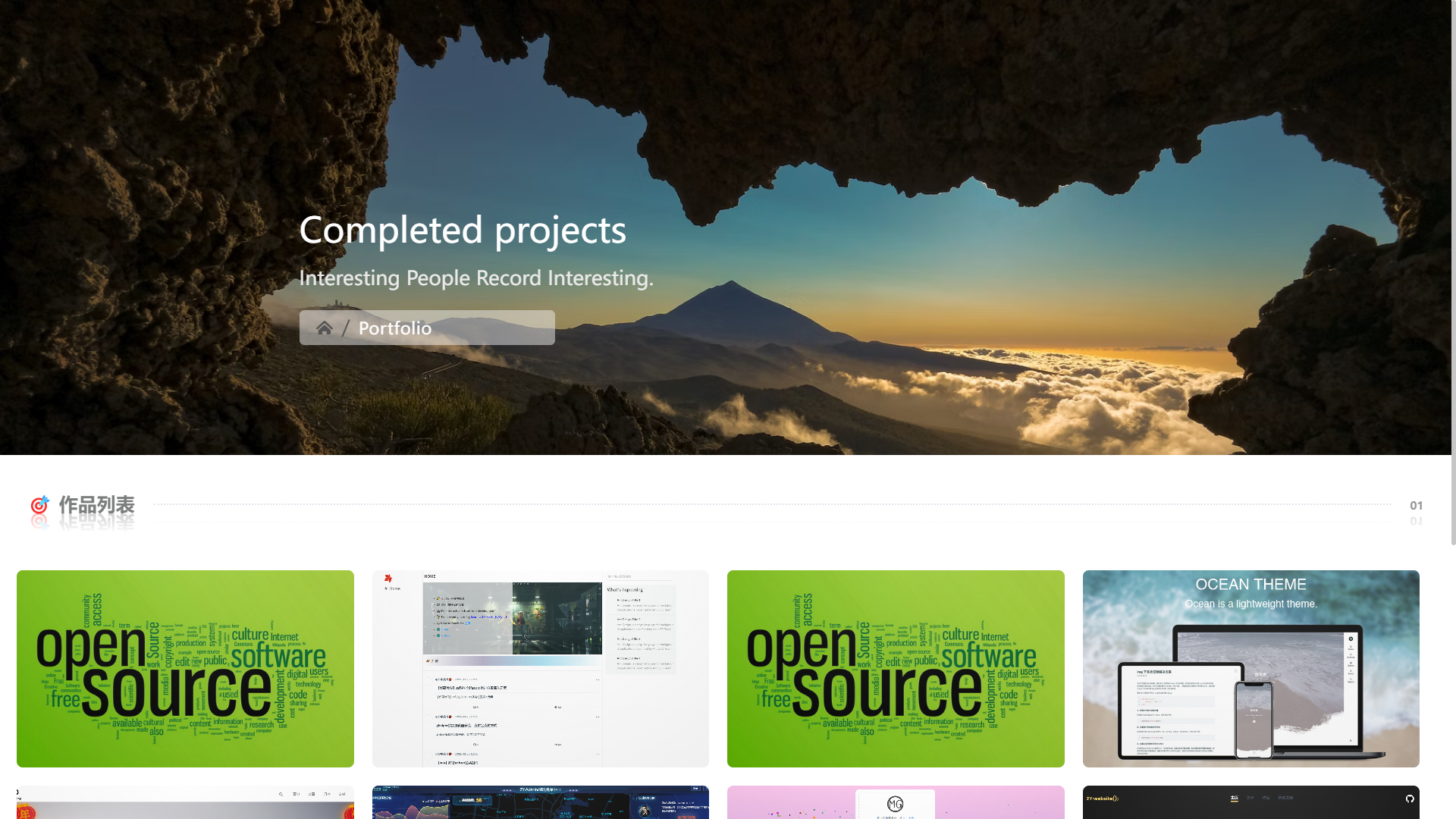
ZHOUYI-Homepage 是一款免费开源的个人主页系统,项目代码简洁,注释丰富,上手容易;同时还提供了一系列功能丰富的组件和工具,帮助开发者搭建个人主页简历网站和开发管理后台应用。
个人项目开源 ,欢迎大佬们提出您宝贵的建议和想法。
QQ群:529675917
- ⚡️使用 Vue 3、JavaScript 和 Vite 构建,具备高效的开发体验和优秀的性能表现
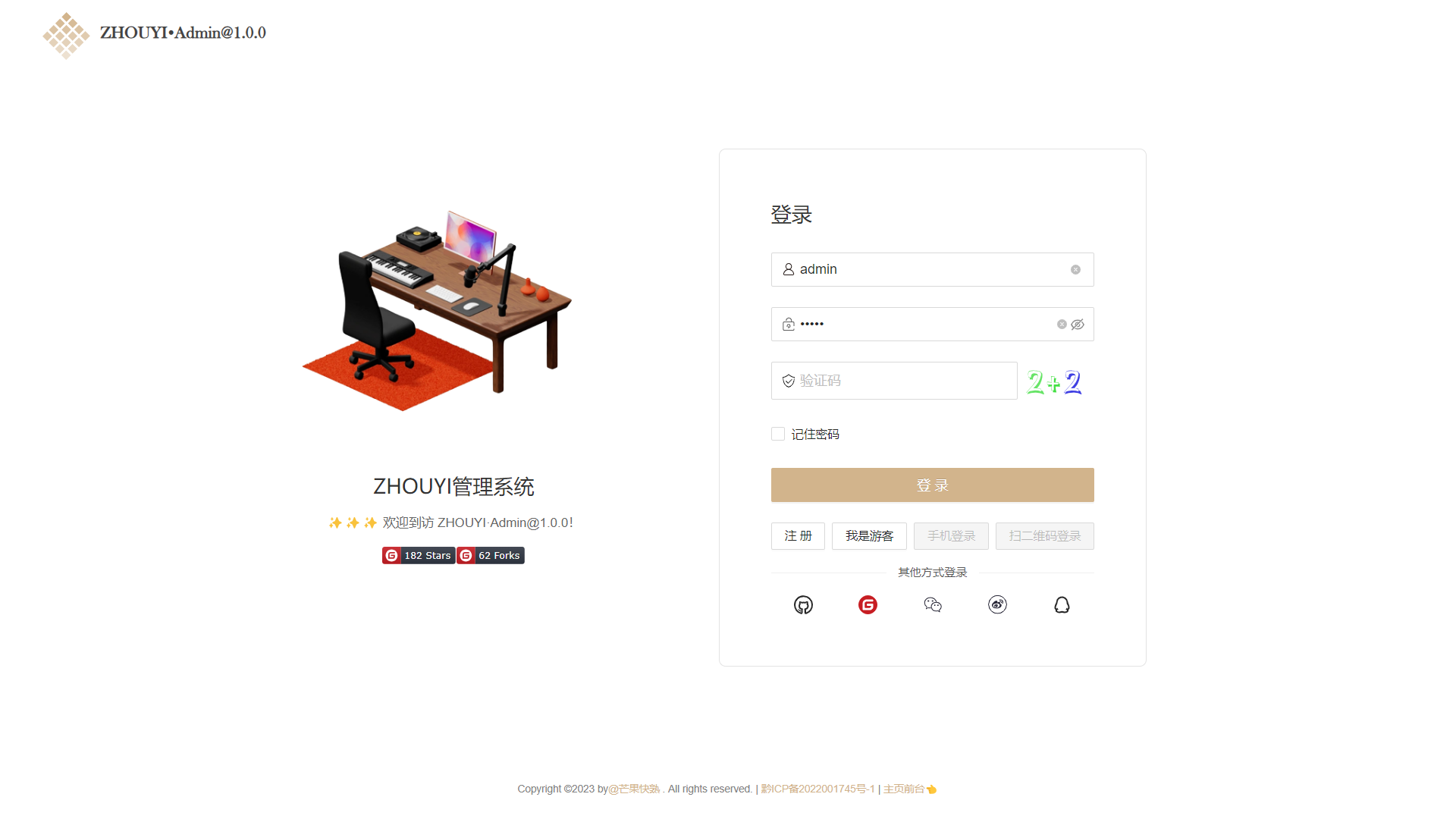
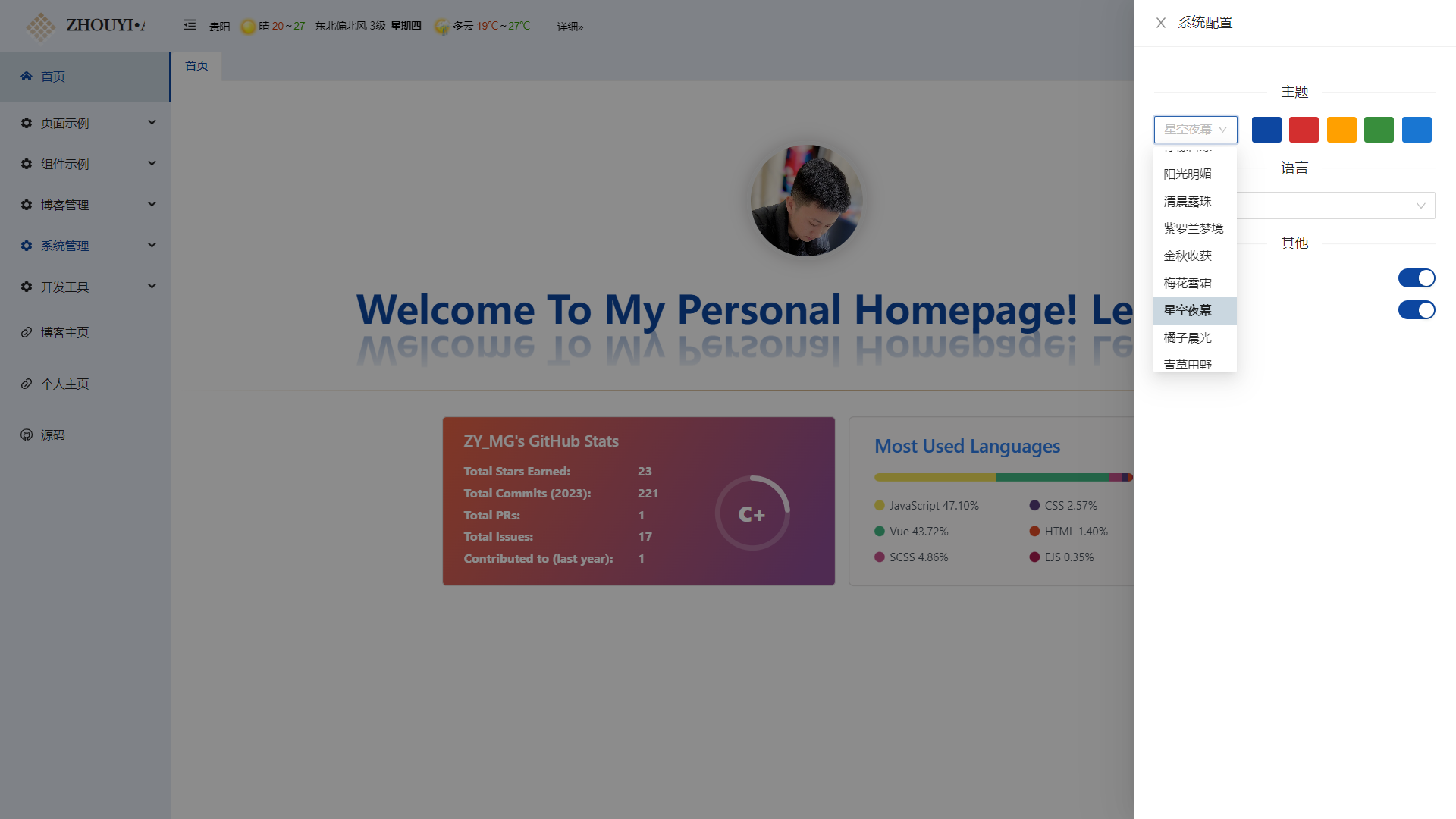
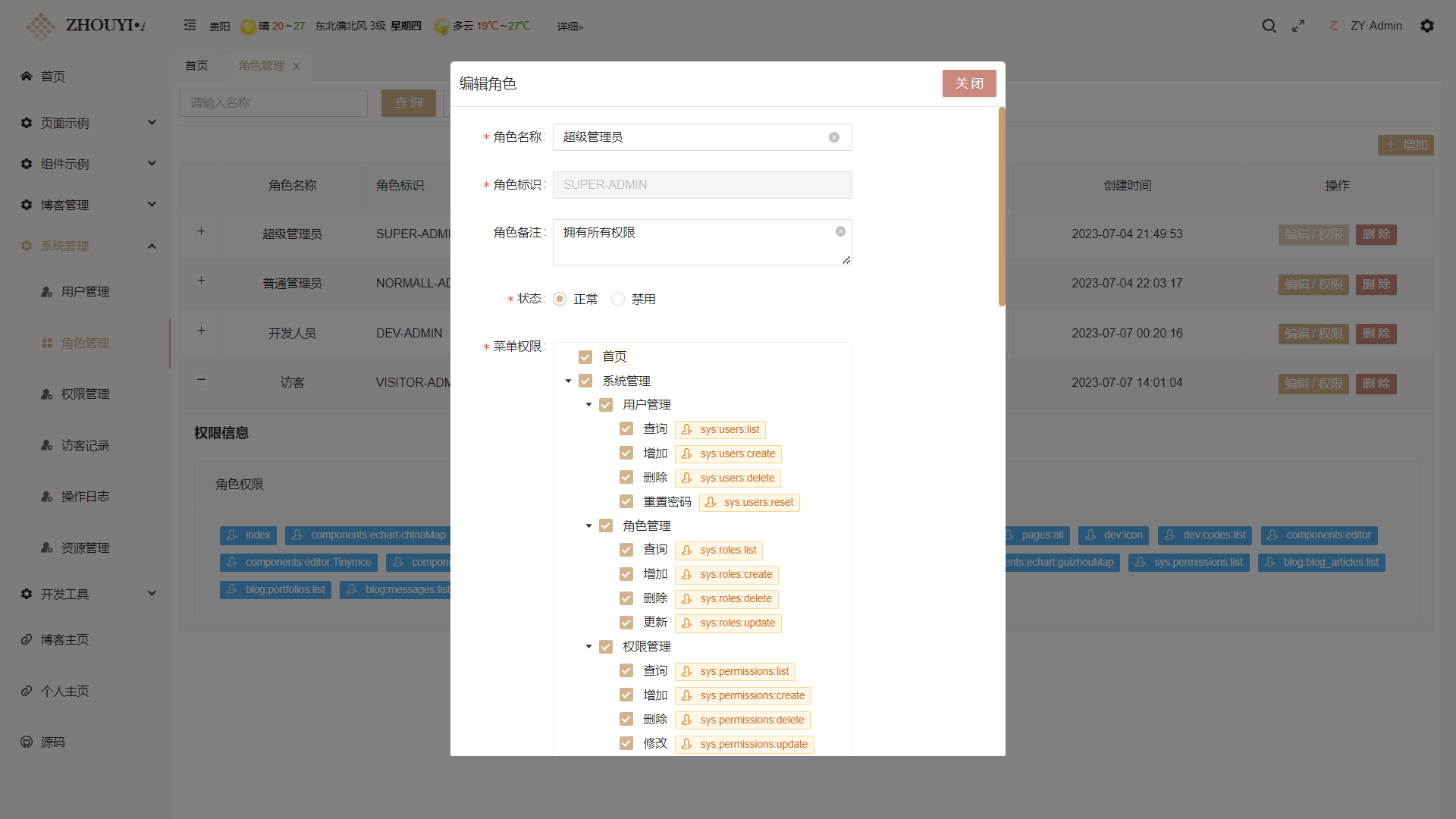
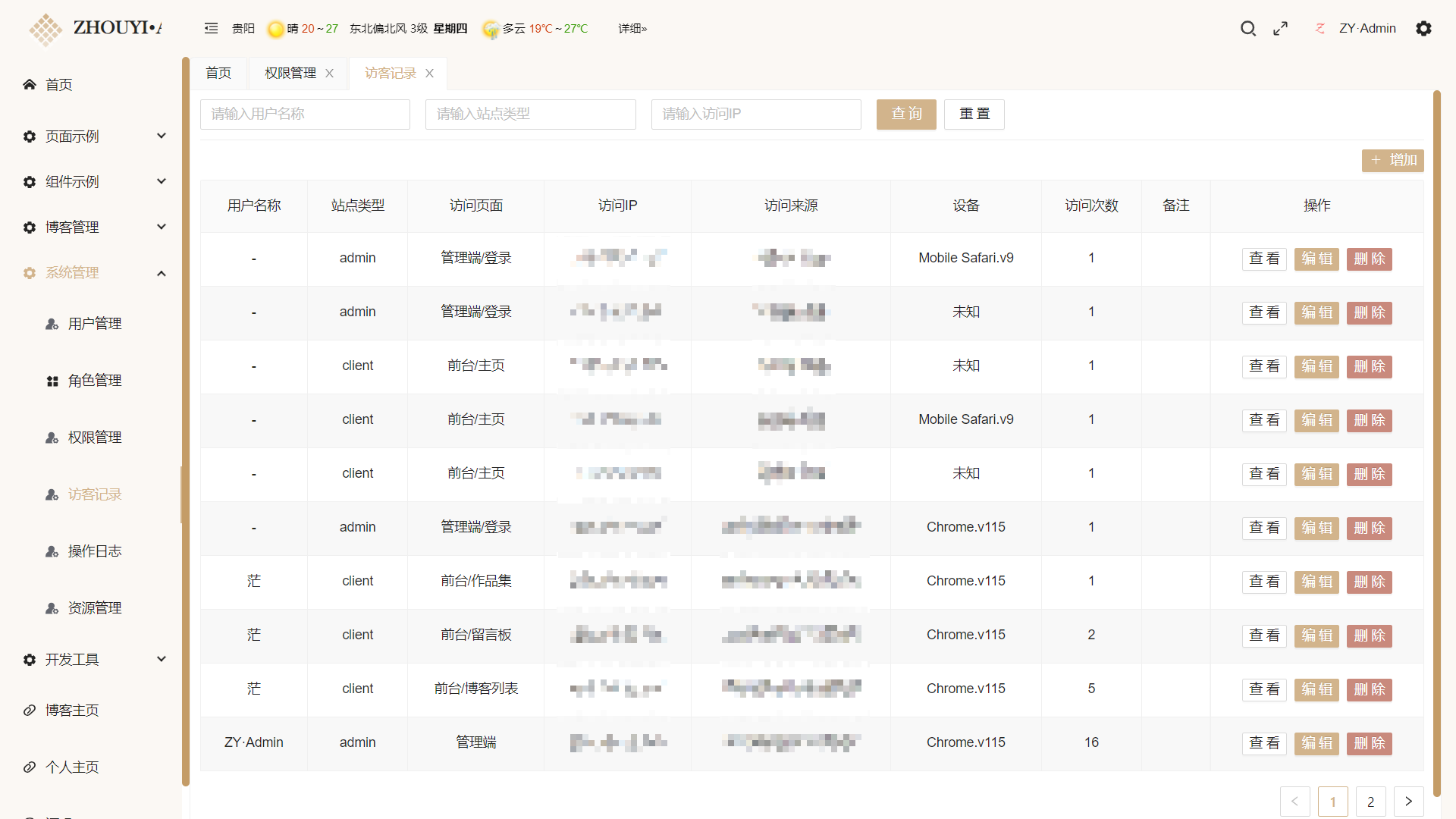
- ⚡️集成模块 用户登录注册、主题更换、博客管理、系统管理、大屏数据可视化、资源管理、图标地图渲染等等
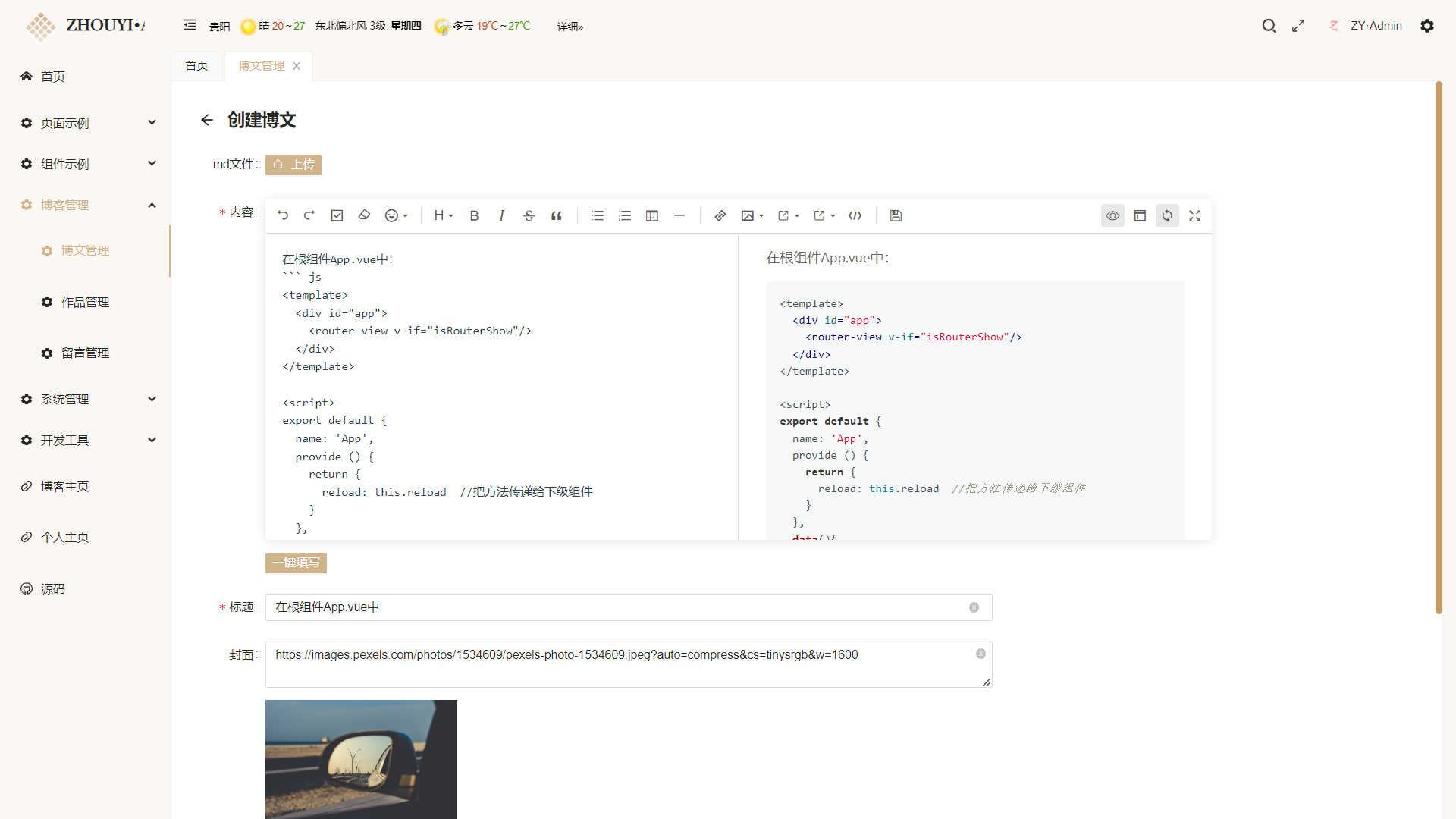
- ⚡️集成功能 文件、视频、音频、图片上传下载预览、markdown文件内容解析Html、解析markdown文件内容自动一键填写博文内容
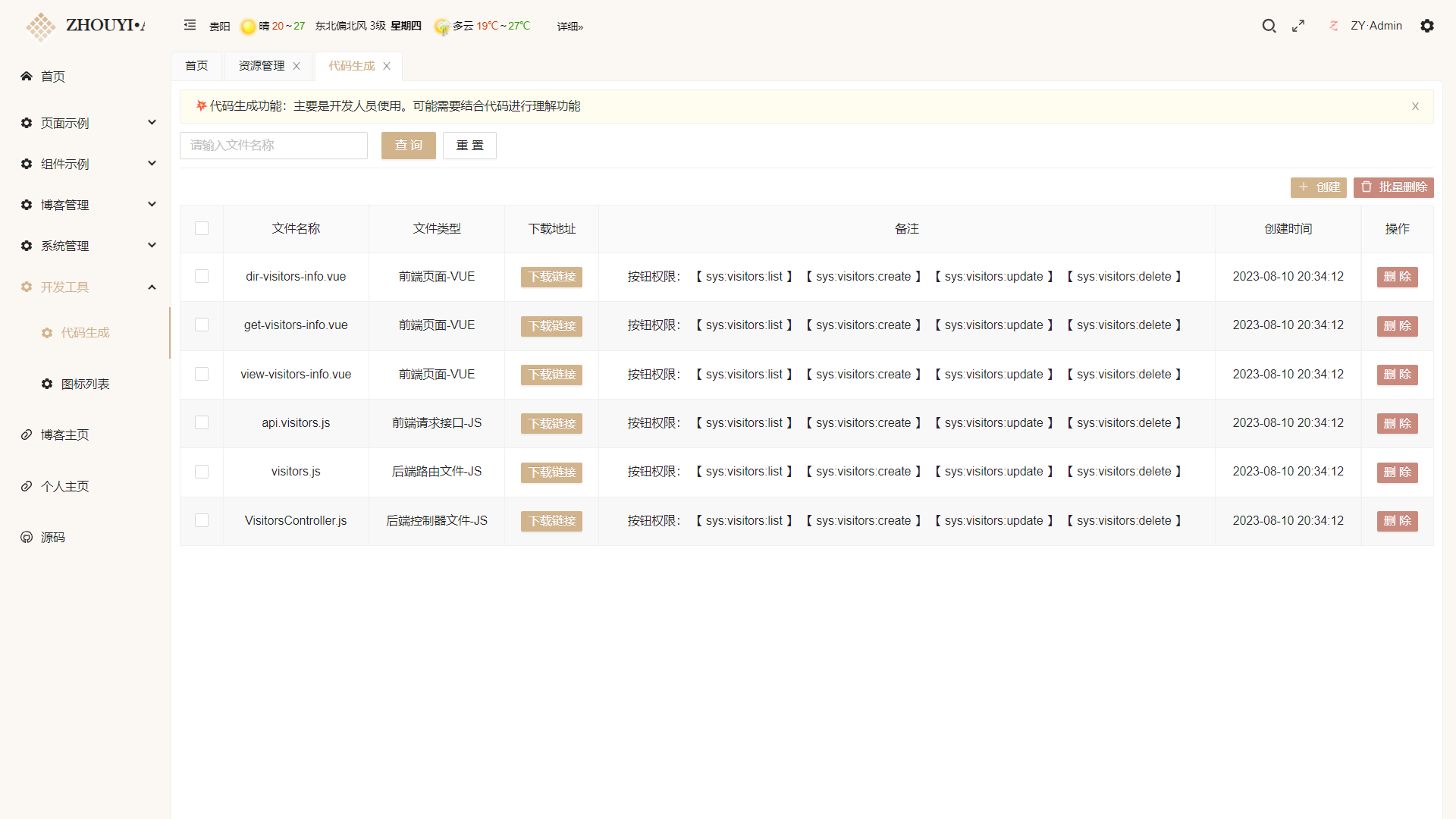
- ⚡️集成功能 代码生成器、可一键生成express后端代码的CRUD接口和前端的增删改查页面,快速实现基础功能
- ⚡️博文内容发表支持 视频、文件、音频、链接、图片、表格、各种图表、流程图、管道图等等
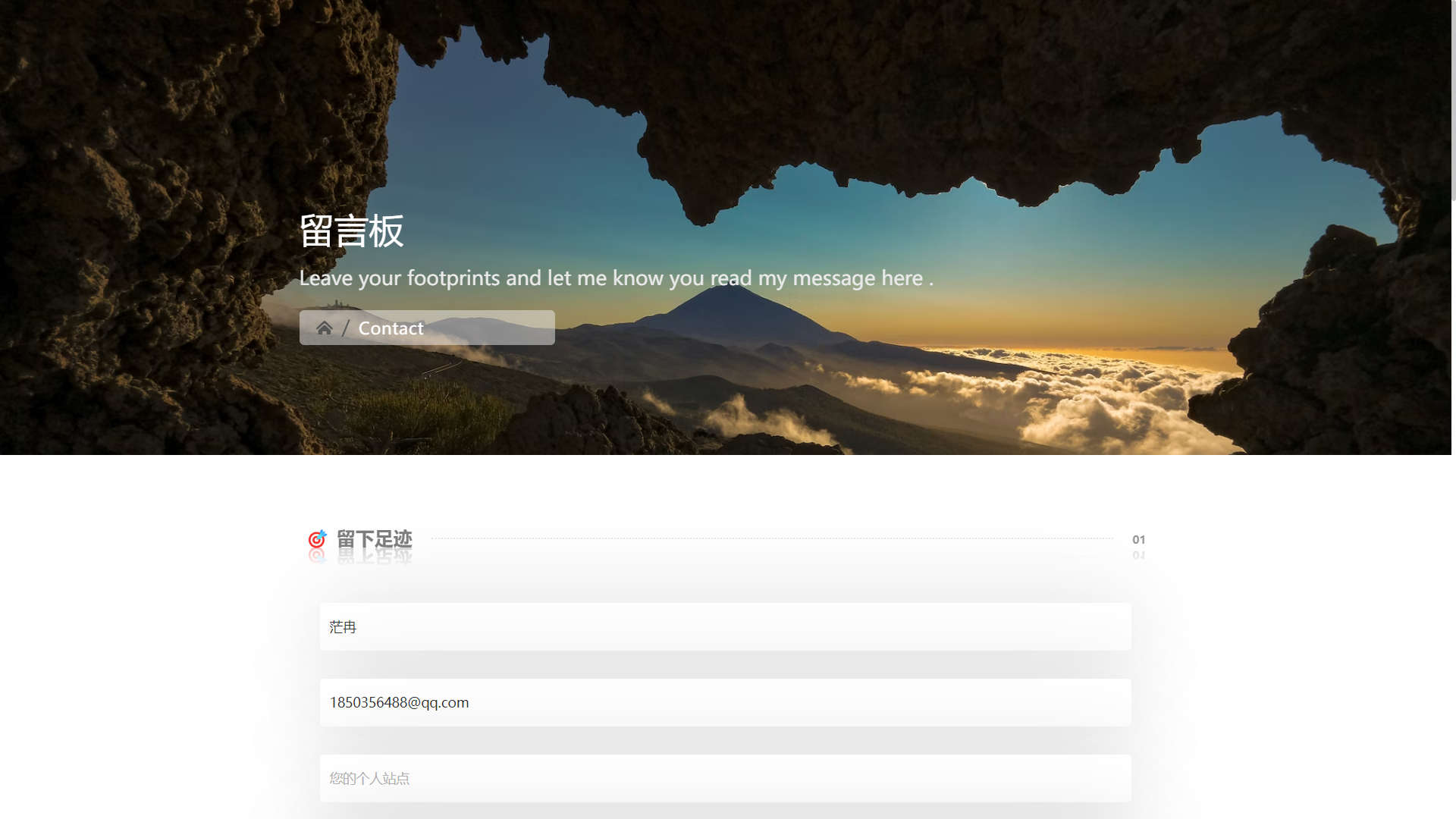
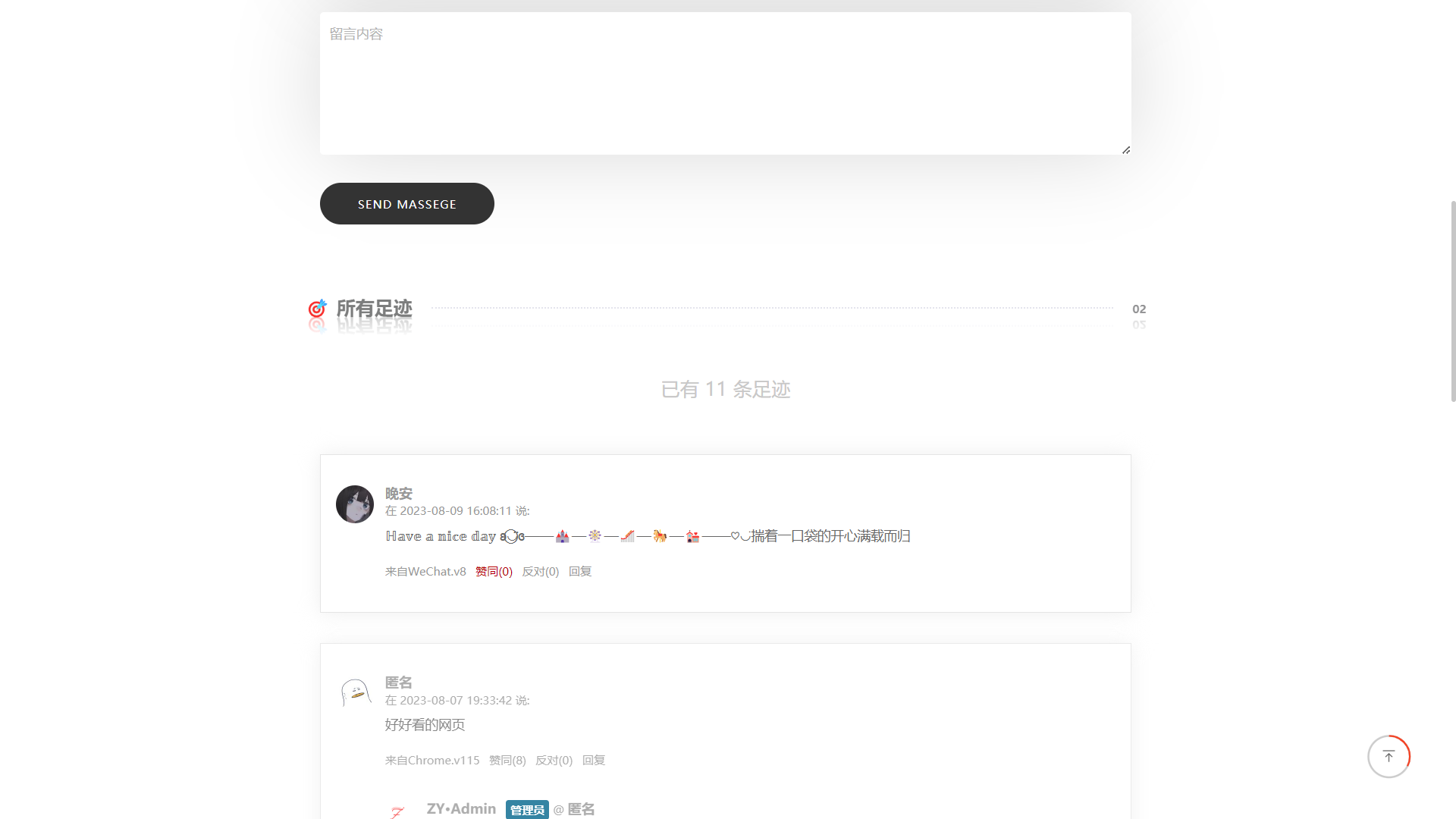
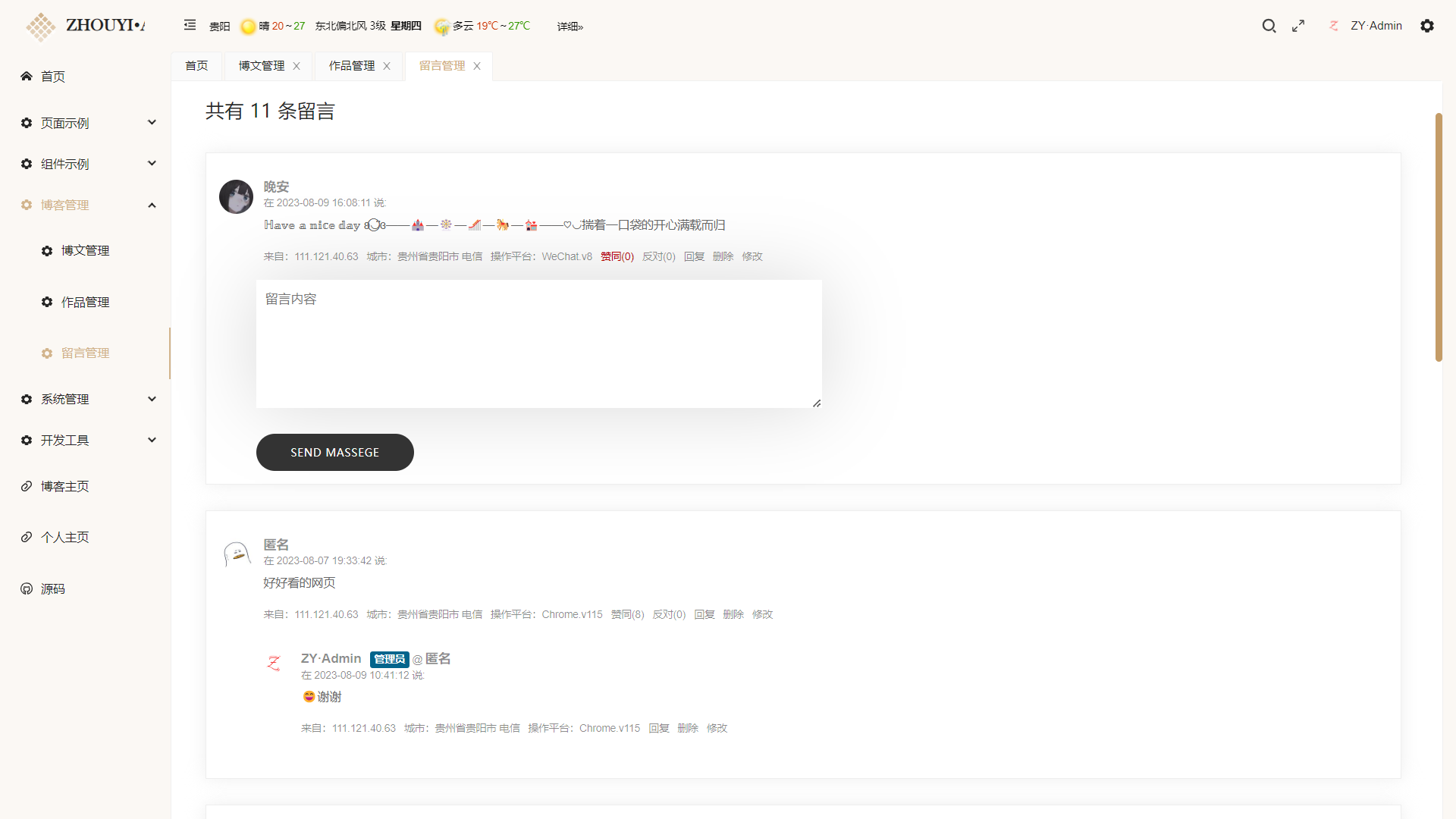
- ⚡️评论模块、发表、回复、点赞、反对等等
- ⚡️权限模块、路由权限、接口权限、按钮权限各级细粒度的权限设计
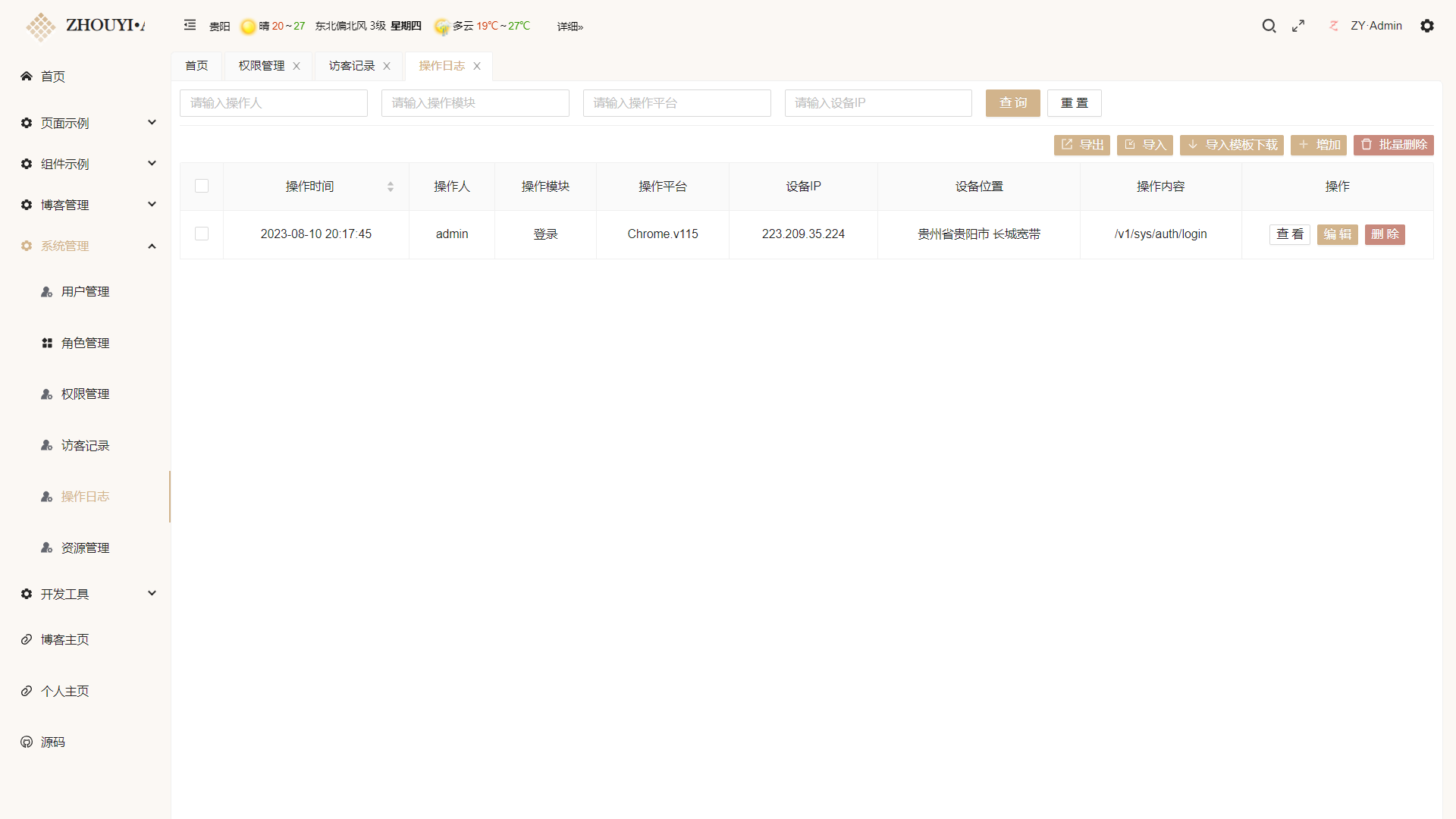
- ⚡️操作日志、访客记录、提供访客的行为分析
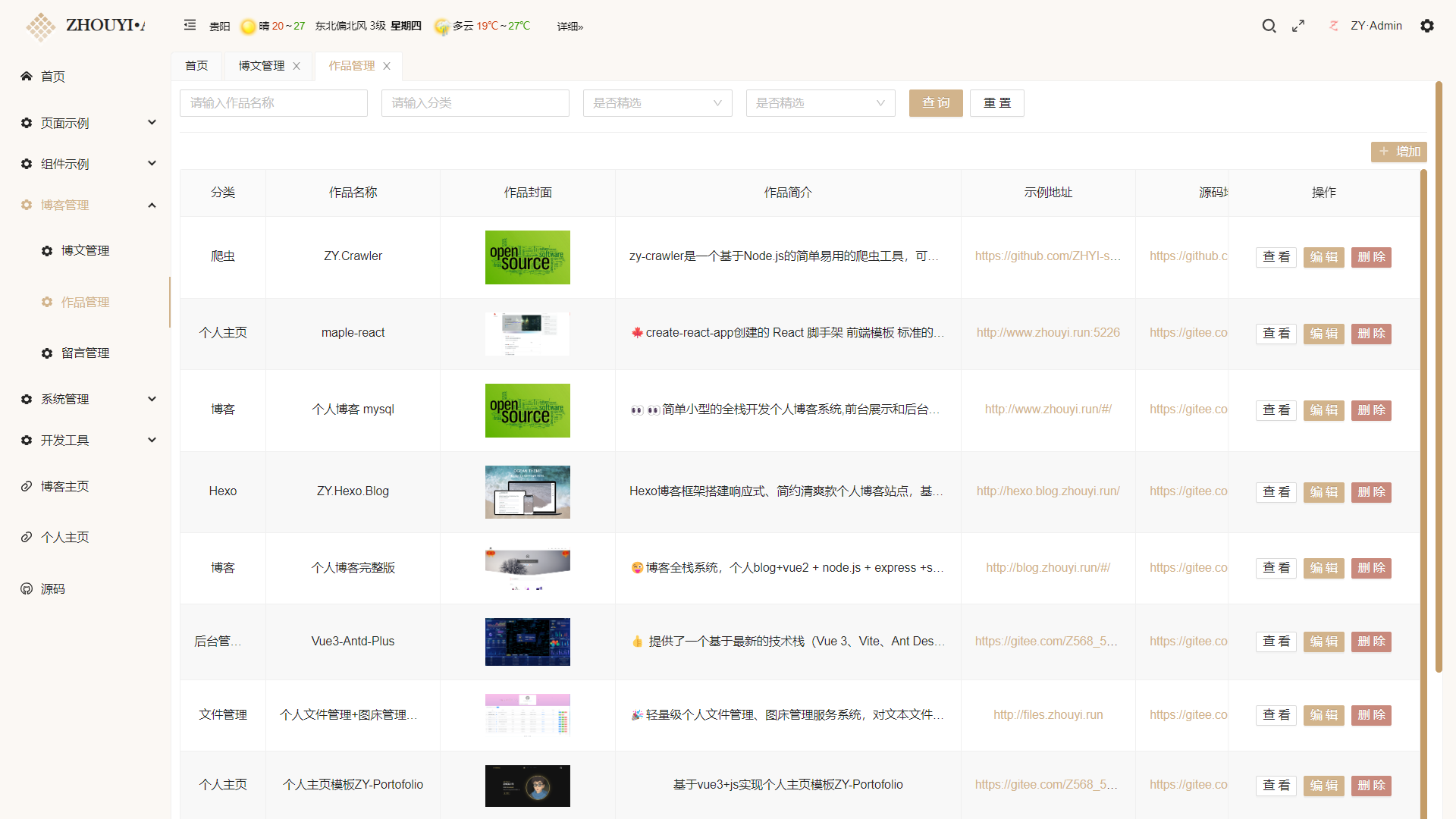
- ⚡️丰富的各种组件、上传、图片列表、导入、导出、批量删除等等
- ⚡️丰富的特效和动画、视差效果具有设计感和3D酷炫界面的展示
- ⚡️使用 图片懒加载、路由预加载、路由懒加载
- ⚡️还有很多功能可以前往 体验 在线演示 »
默认你的电脑已经安装好Nodejs Vue MongoDB 以及代码编辑器等环境
我的环境配置可参考:
Nodejs : v14.18.1
@vue/cli : v5.0.8
"express": "~4.16.1"
MongoDB: v6.0.5-
克隆本仓库到本地
git clone https://github.com/ZHYI-source/ZHOUYI-Homepage.git -
ADMIN/CLIENT/SERVER进入各个项目使用相同的命令安装依赖
npm install -
使用navicat连接MongoDB数据库,然后新建数据库
ZHOUYI_DB默认无密码连接 -
在ZHOUYI_DB数据库运行SQL文件
SERVER/sql/ZHOUYI_DB.sql -
ADMIN/CLIENT/SERVER本地启动 注意前端启动后的自动打开浏览器的地址是 localhost:xxx 有的会加载不出来 请点击启动好的另外一个地址:192.168.***
npm run dev -
ADMIN/CLIENT打包生产环境
npm run build
- 增加普通路由
/**
* 在主框架内显示
* 路由配置说明
* {
path: '/dir-demo-info', // 页面地址(唯一)
name: 'dir-demo-info', // 页面名称(唯一)
hidden: false, // 隐藏(不展示在侧边栏菜单)
meta: {
title: '用户管理', // 页面标题
icon: 'yonghuguanli', // 页面图标
cache: true, // 页面是否进行缓存 默认true
link: false, // 页面是否是外链 默认false
frameSrc: false, // 页面是否是内嵌 默认false
requiresAuth: true, // 页面是否是需要登录 默认true
perms: [ // 页面的操作的权限列表
'sys:user:list', // 查询
'sys:user:create', // 增加
'sys:user:update', // 更新
'sys:user:delete', // 删除
],
},
component: () => import('@/views/sys/user/dir-user-info.vue'),
}
*
*/- 添加带有接口的前后端的页面(可以使用代码生成器)
2.1 在SERVER项目的
models/v1/mapping例如新建一张代码表 :
const mongoose = require('mongoose')
let CodeSchema = new mongoose.Schema({
name: {
type: String,
required: true,
comment: '文件名称'
},
type: {
type: String,
comment: '文件类型'
},
url: {
type: String,
comment: '下载地址'
},
remark: {
type: String,
comment: '备注'
},
}, {
timestamps: true,
versionKey: false, // 设置不需要version _V:0
});
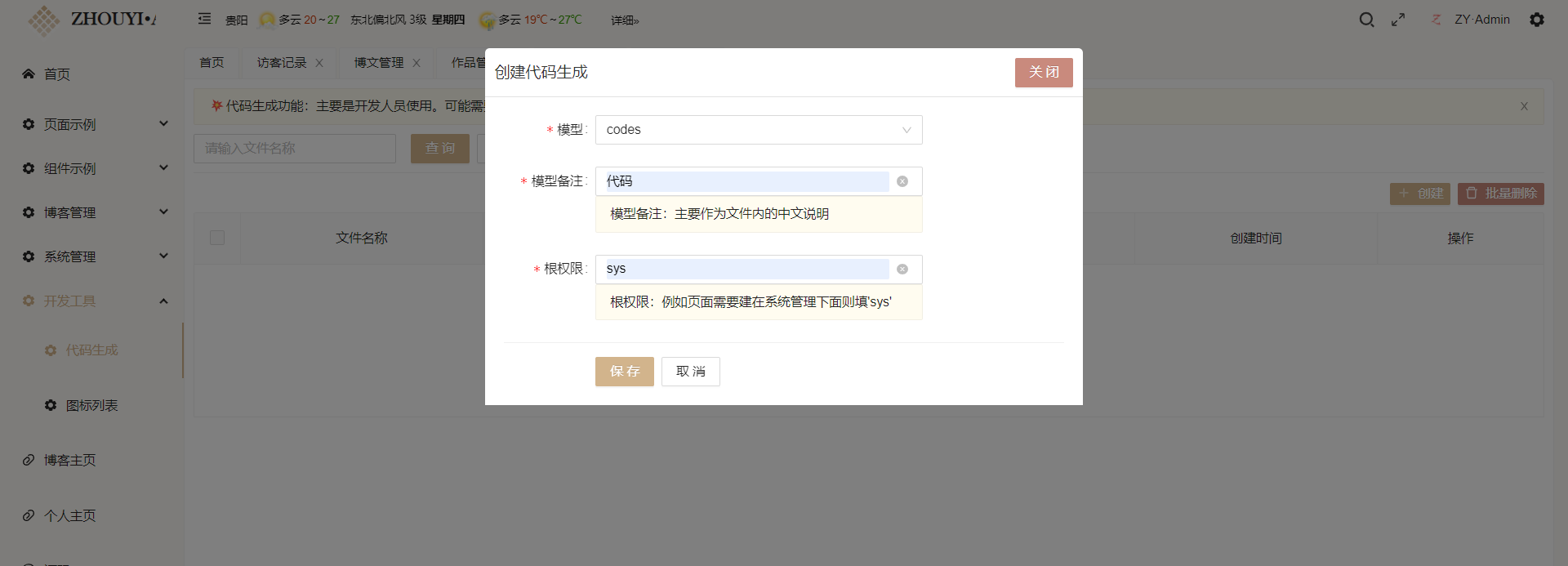
module.exports = mongoose.model('codes', CodeSchema);2.2 回到管理系统页面进入代码生成模块,选择对应的表,填写相关信息,点击创建
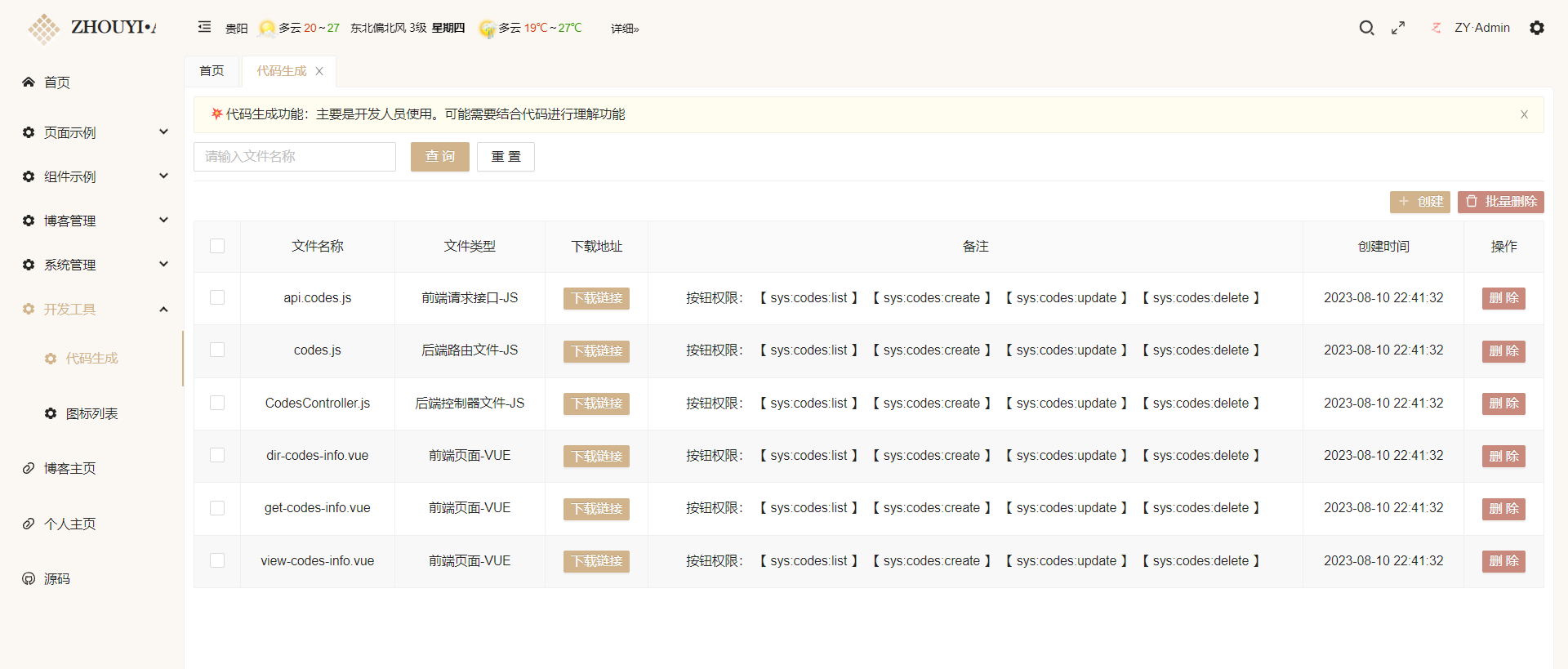
2.3 可以在这里下载,也可以找到 SERVER\uploads\codes 将对应的文件复制到对应的文件夹中
2.4 然后找到管理端的权限管理添加对应的权限就可以做完完整的前后端基础crud功能页面了
欢迎对ZHOUYI-Homepage项目的改进和完善,如果您发现任何错误或有任何建议,请随时提交问题和拉取请求。
ZHOUYI-Homepage是一个开源项目,根据MIT许可证发布。有关更多信息,请参阅LICENSE文件。
如果你有任何问题或建议,请通过以下方式联系我:
- 邮箱:1840354092@qq.com
- 微信: