This project is a React Native project that can be used to kickstart a mobile application.
Built with Hooks Used The Novel Covid API https://corona.lmao.ninja/docs/
The project contains:
- React Native (v0.62.0)
- clear directory layout to provide a base architecture for your application
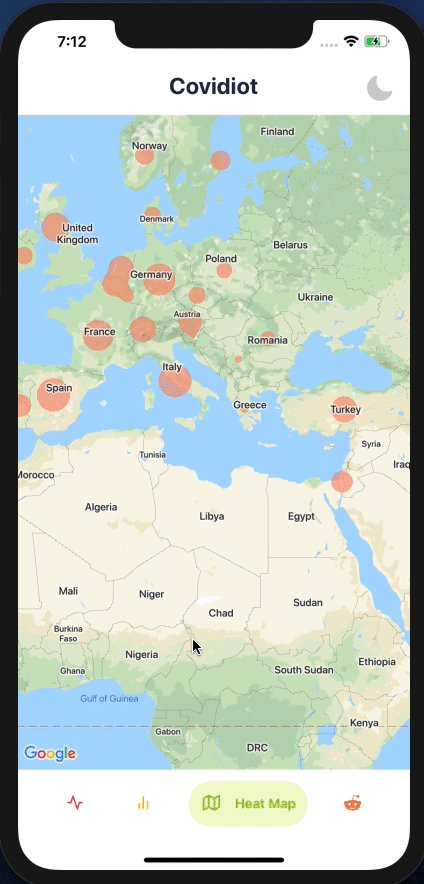
- React Native Maps react-native-maps installed and configured
- Redux (v4.0.5) to help manage state
- Redux Toolkit (v1.3.2) for efficient Redux development
- Redux Persist (v6.0.0) to persist the Redux state
- React Navigation (v5.1.3)
- apisauce (v1.1.1) to facilitate API calls.
- prettier and eslint preconfigured for React Native
- module-resolver configured with React Native to simplify development.
- Reactotron a development tool to inspect your project
- Reactotron-Redux to inspect your redux tree in reactotron
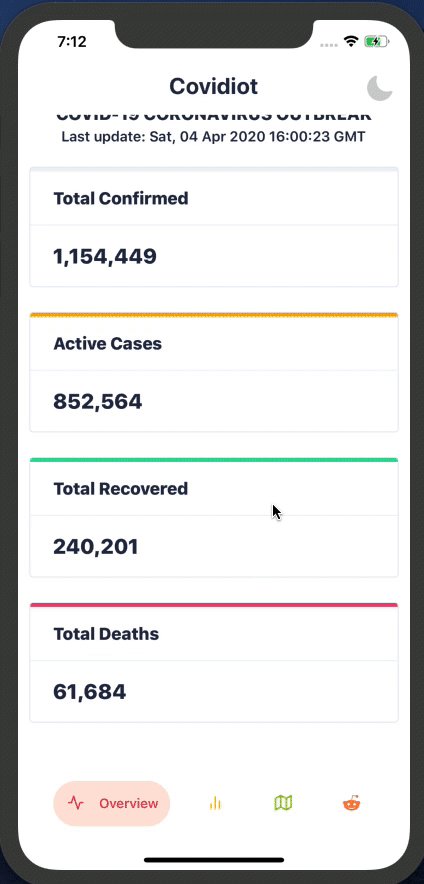
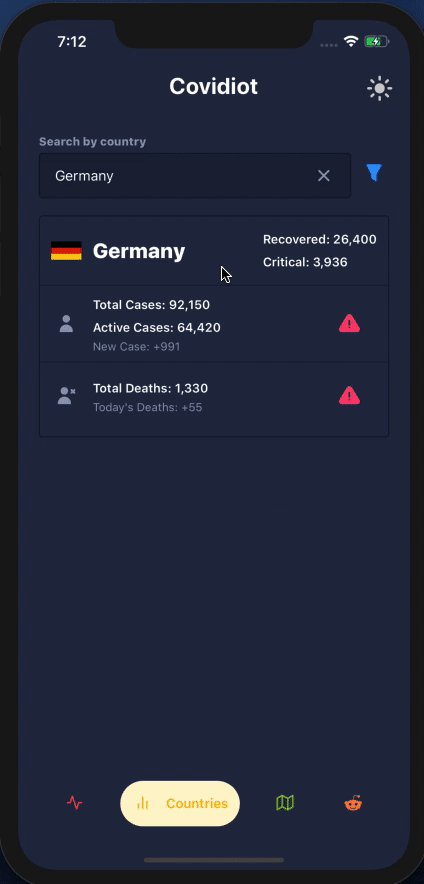
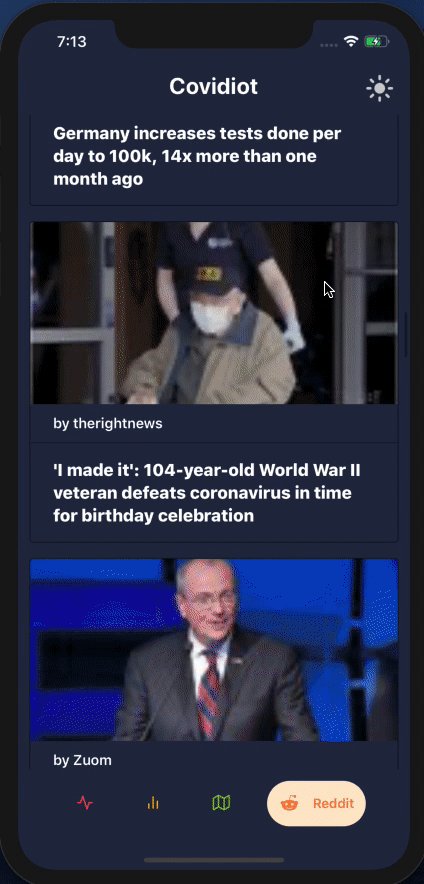
- @gorhom/animated-tabbar used this beatiful component for bottom navigation bar.
- UI Kitten a beatiful UI library based on eva-design that supports dark-mode
├── API
| ├── covid.js
| ├── index.js
| └── reddit.js
├── Services
├── Store
| ├── appSlice.js
| ├── covidSlice.js
| ├── index.js
| └── redditSlice.js
├── Utils
└── Views
├── Components
├── Constants
├── Hooks
├── Navigation
├── Screens
└── Theme
Node 8 or greater is required. Development for iOS requires a Mac and Xcode 9 or up, and will target iOS 9 and up.
You also need to install the dependencies required by React Native:
- for Android development
- for iOS development
Assuming you have all the requirements installed, you can setup and run the project by running:
yarnto install the dependencies with yarn- or
npm installto install the dependencies with yarn- run the following steps for your platform
- only the first time you run the project, you need to generate a debug key with:
cd android/appkeytool -genkey -v -keystore debug.keystore -storepass android -alias androiddebugkey -keypass android -keyalg RSA -keysize 2048 -validity 10000cd ../..to come back to the root folder
yarn startto start the metro bundler, in a dedicated terminalyarn androidto run the Android application (remember to start a simulator or connect an Android phone)
cd iospod installto install pod dependenciescd ..to come back to the root folderyarn startto start the metro bundler, in a dedicated terminalyarn iosto run the iOS application (remember to start a simulator or connect an iPhone phone)