_________ |/ | _ | (_) __ _ _ __ __ _ _ _| | __ _ _ __ | \|/ / _` | '_ \ / _` | | | | |/ _` | '__| | | | (_| | | | | (_| | |_| | | (_| | | | / \ \__,_|_| |_|\__, |\__,_|_|\__,_|_| | |___/ |___ hang-man
This lab is a chance to use the skills you've developed so far and play with angular. You'll be making an in-browser hang-man game.
Much of the game code is provided for you. We won't concern ourselves with drawing the hang-man itself.
- ng-model
- angular controllers
- ng-repeat
- ng-change
- object oriented javascript
- clone this repo (or fork & clone)
- open index.html and app.js
- open hangman.js and read it's contents
Most of the game code itself has been given to you. Let's check it out using dev tools. Open index.html and in the browser console try the following:
hangman = new HangmanGame('test');You should have a new instance of a game. Now try running:
hangman.guess('x');
hangman.guess('t');
hangman.checkGameWinStatus();Note what is returned, and what changes on hangman. You'll use this inside your angular controller.
Let's get angular setup in our app.
- add
data-ng-appin the appropriate location - add your controller using
data-ng-controller=hangmanController as hangman - in
app.jsadd your controller to the angular module at the top- note that an initial function for the controller is provided for you
If this went OK, then when you refresh you should see the console.log
statement from the controller and the Controller: status in the lower left should
be a check-mark. If it's an X, things are partially working. If empty, angular is not setup.
Hint:
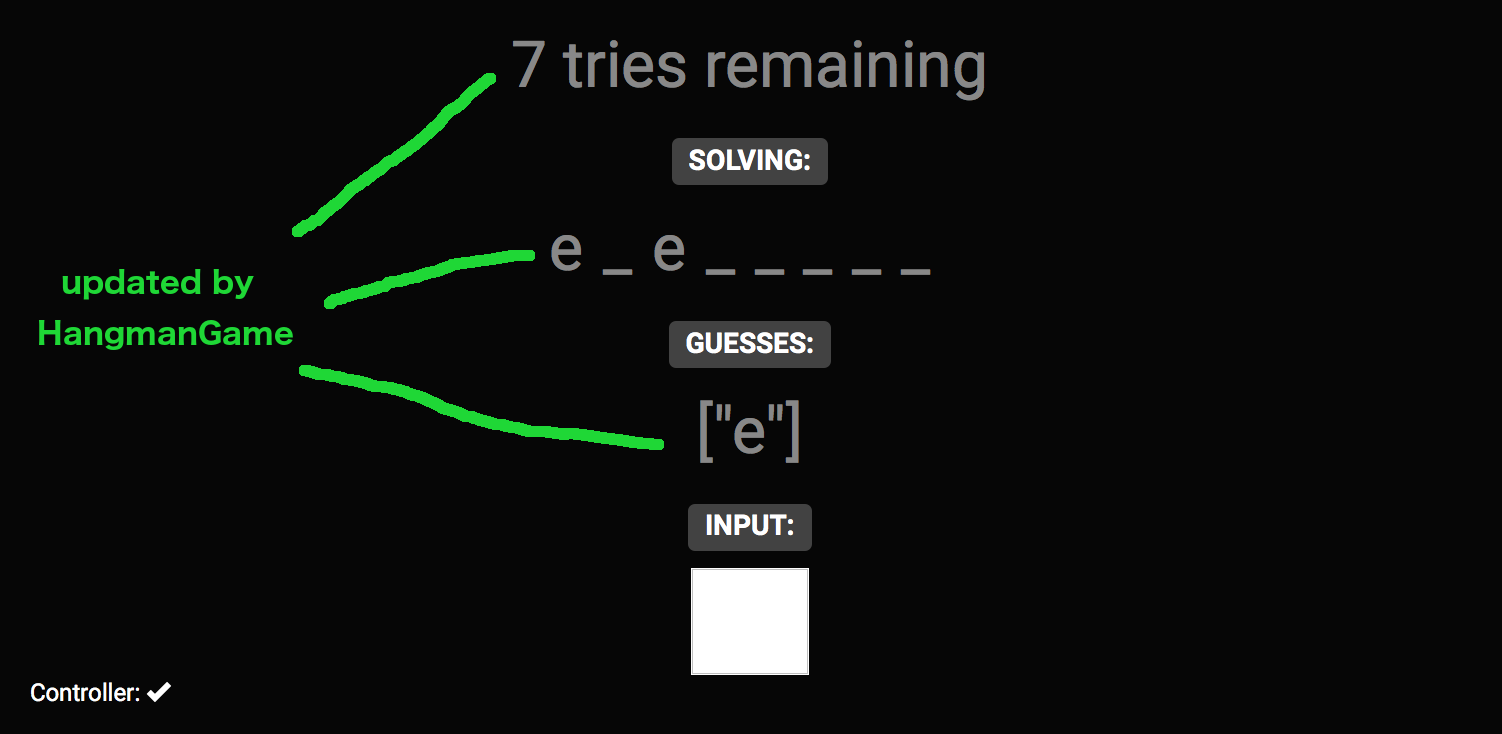
```html ....- in the controller instantiate a new game instance and store it:
new HangmanGame('elephant') HangmanGameprovidesguesses,completedWordandtriesRemainingproperties. Add these in the appropriate parts of the html using{{ }}syntax. Get the values from the hangmanGame to display on the page.- You might not be able to see the guesses until you make some. We don't have
an interface for that yet, but we can add a couple of guesses right in the controller
Try calling
SOMETHING.guess('f')inside the controller.console.log as needed - Note:
completedWordis a string containing guessed characters that match, in their correct positions. E.g. if you guessed 'b' and 'r' for 'rabbit', it shows: 'r_bb__'
- You might not be able to see the guesses until you make some. We don't have
an interface for that yet, but we can add a couple of guesses right in the controller
Try calling
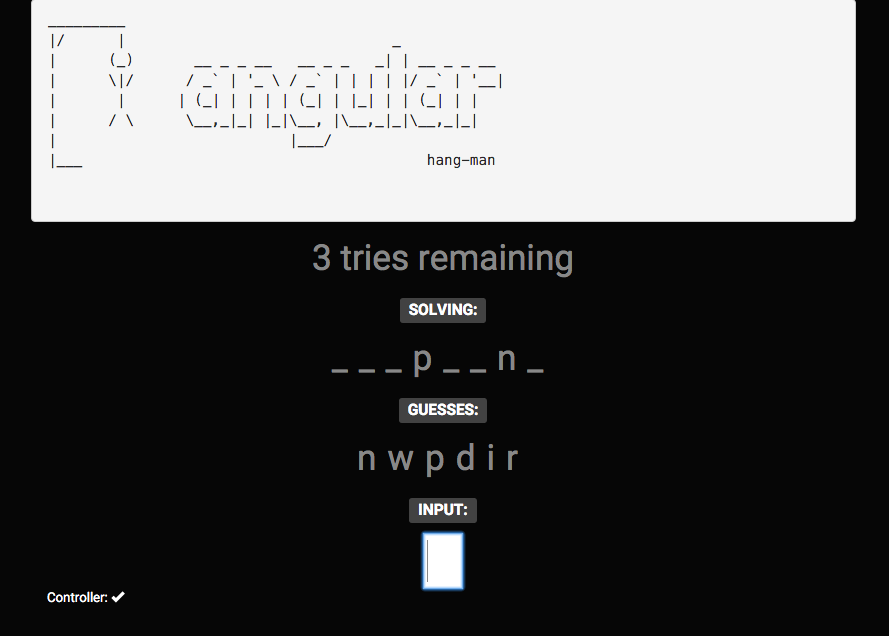
It should look something like this once you've got it:

- use
ng-modelto track the input field's value - you can display it on the page somewhere if you want to verify
- use
ng-changeto call a function when the input changes- write a function in your controller for this
- for now you can just console.log the value of the input
- make sure to make the function publicly available on a controller instance
- e.g.
this.checkGuess = yourFunctionName
- e.g.
- make sure to make the function publicly available on a controller instance
- the input should be cleared after each character is typed
- check guesses using
HangmanGame#guess - add some logic in your controller to check if the player has won or lost
- alert them or find another way to let them know
That array on the page is kinda ugly. Let's fix it.
- change the array to display using
ng-repeat - improve the looks of anything else as desired
- find a way to restart the game after win/lose
- when starting the game use a random word from a list of words
- should it be case insensitive?
- keep score.
- TOUGH: listing "X tries remaining" is boring: develop a way to visualize the drawing of the hangman as the game progresses