SmartSwipe
| library | smart-swipe | smart-swipe-support | smart-swipe-x |
|---|---|---|---|
| latest version |  |
 |
 |
A smart swipe android library helps you make View (and Activity) swipes easier.
In addition, to facilitate the use, SmartSwipe encapsulates the following tool classes:
- SmartSwipeBack:
All Activities slide back in an easy way via a single line code.
without any super activity class; without translucent theme; without any code into BaseActivity; without any code into xml layout files; - SmartSwipeRefresh:
With a single line code to achieve swipe refresh and load more. Compatible with vertical and horizontal - SwipeConsumerExclusiveGroup:
Manages a set of exclusiveSwipeConsumers, can only open one at a time.
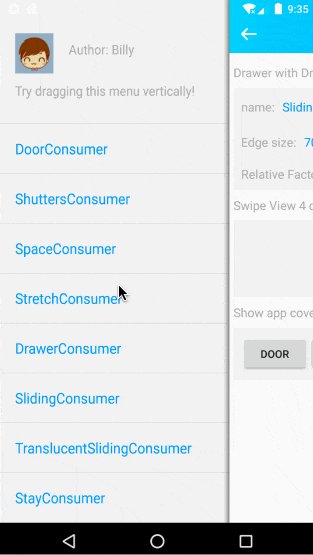
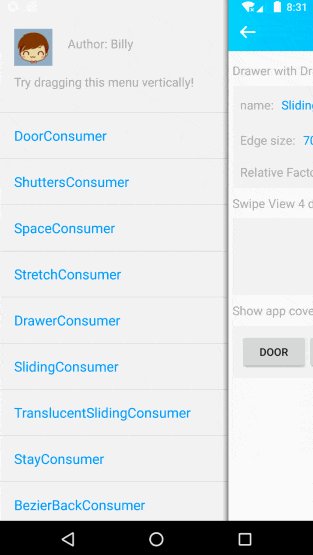
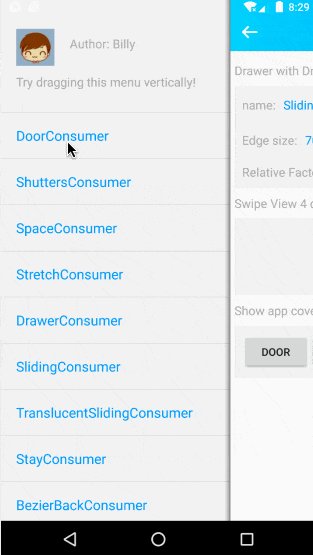
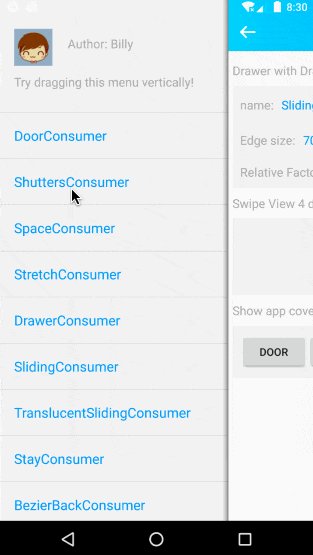
Demo
| Stretch StretchConsumer |
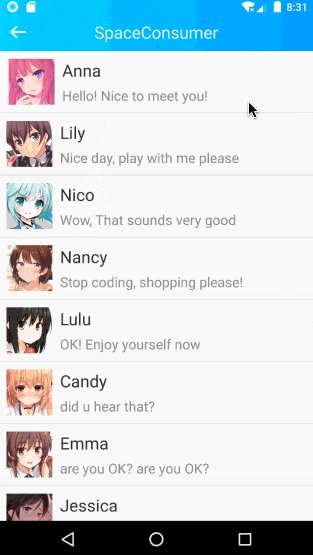
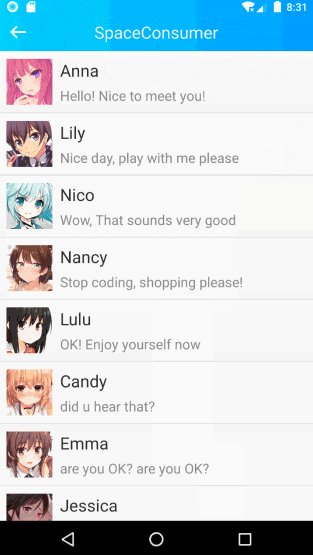
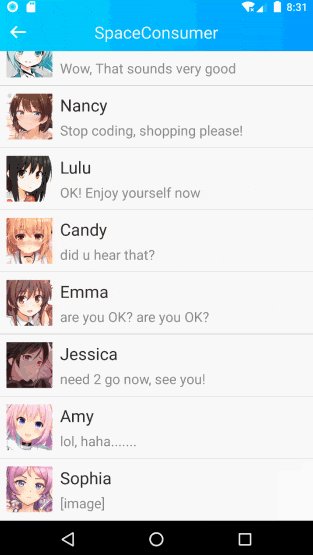
Space SpaceConsumer |
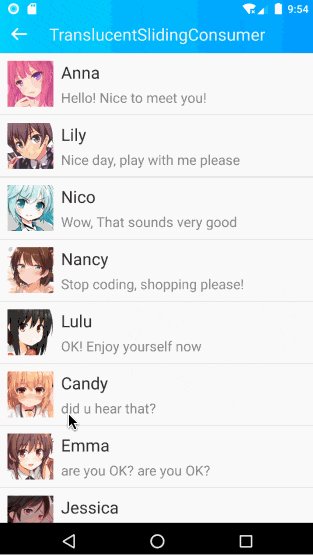
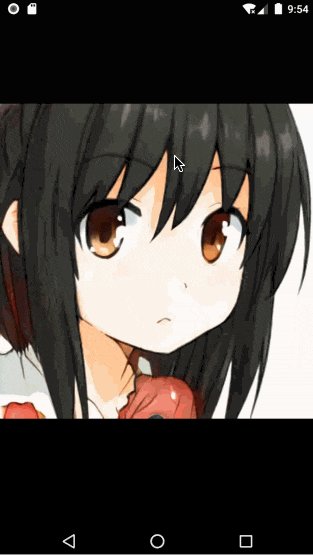
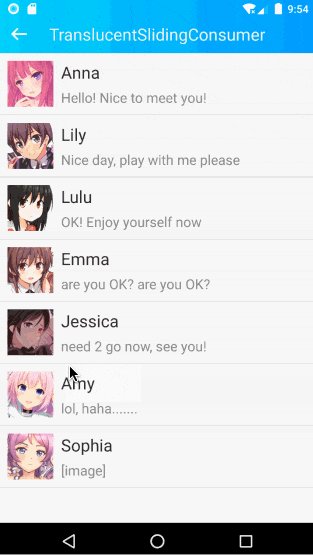
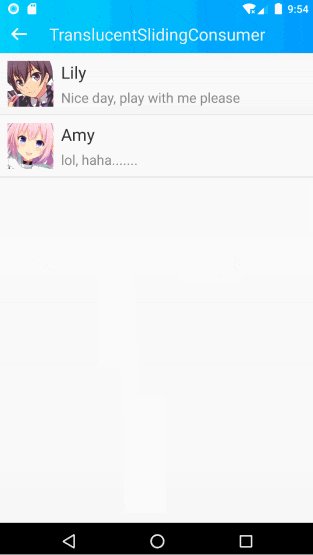
Translucent Sliding TranslucentSlidingConsumer |
|---|---|---|
 |
 |
 |
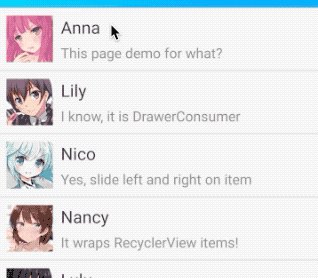
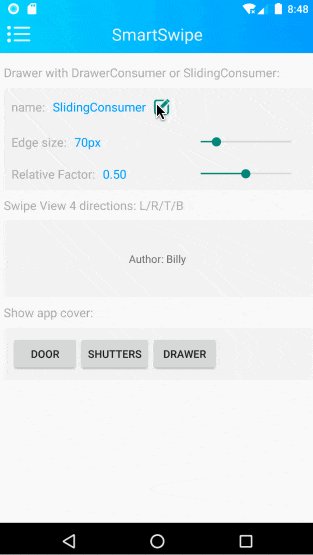
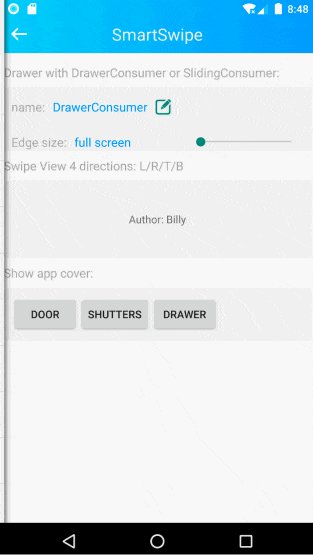
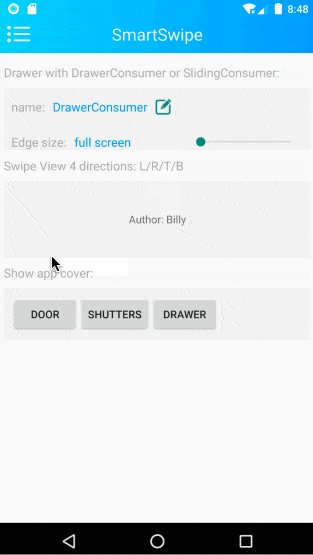
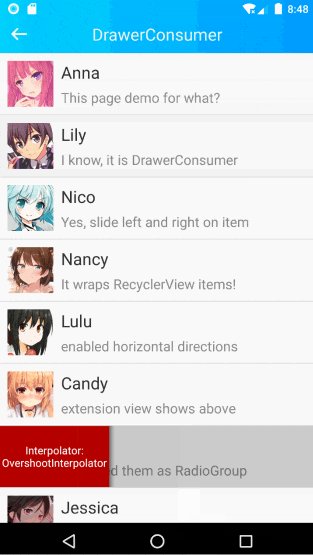
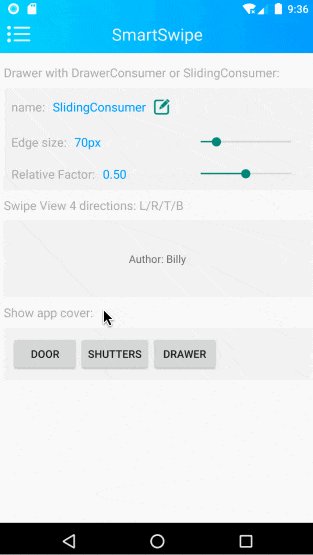
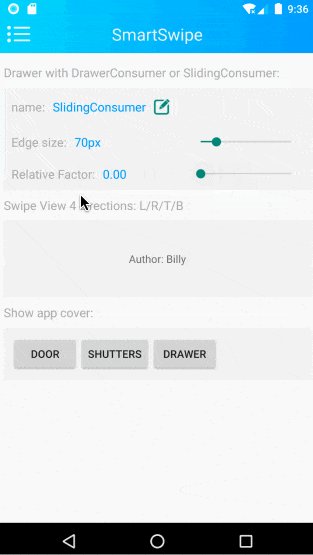
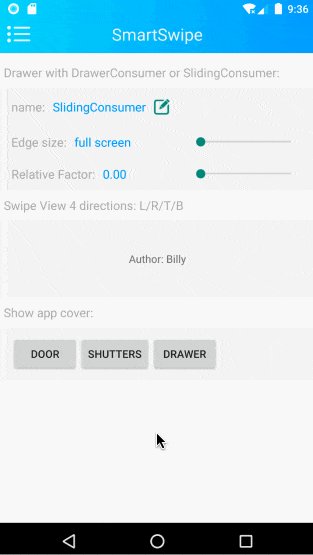
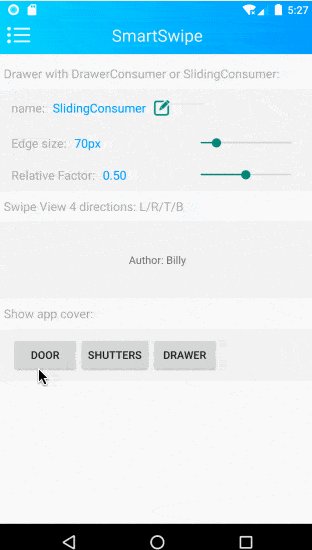
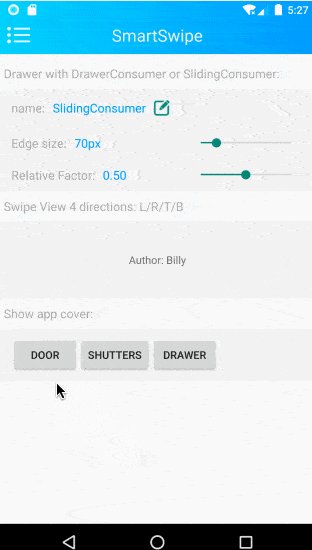
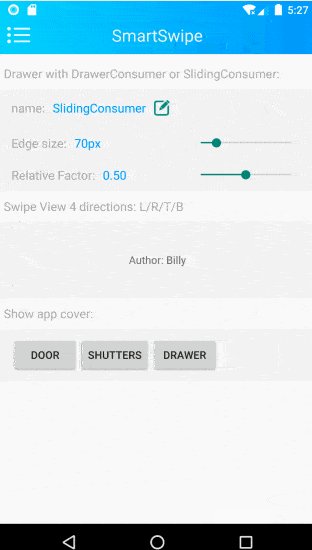
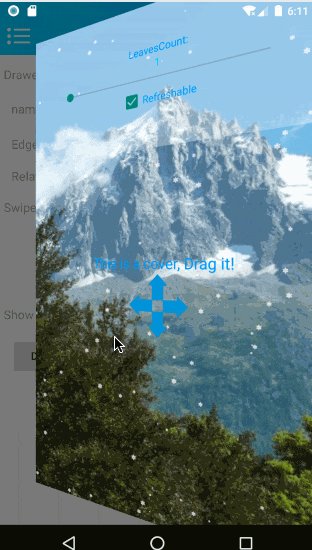
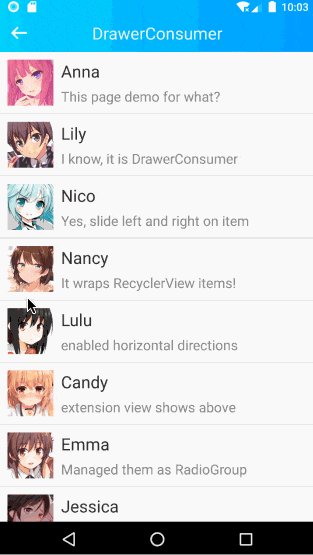
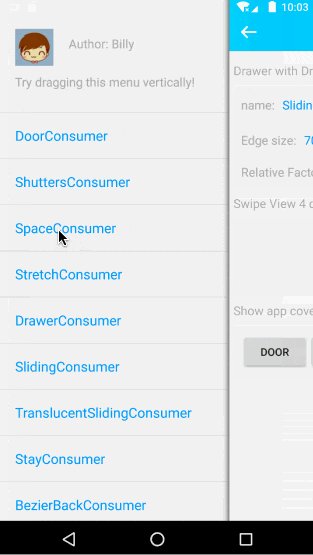
| Drawer above DrawerConsumer |
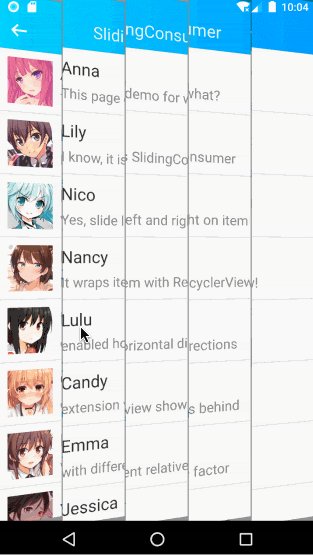
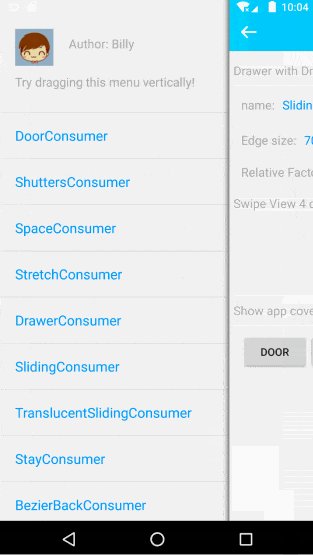
Drawer behind (factor is settable) SlidingConsumer |
|
 |
 |
|
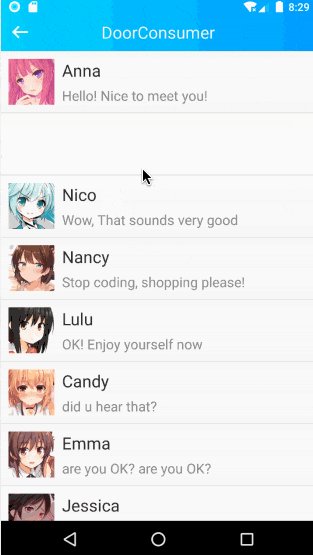
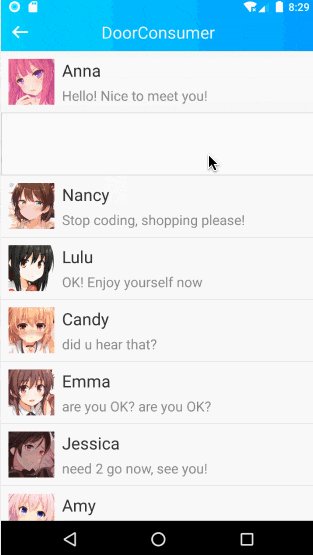
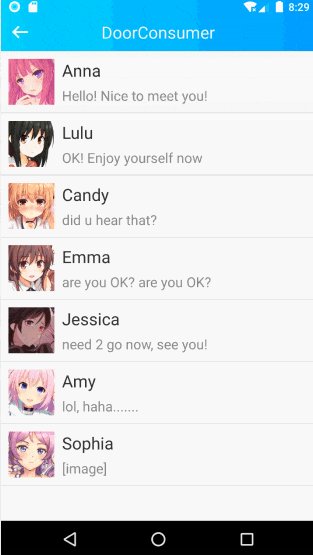
| Doors Open DoorConsumer |
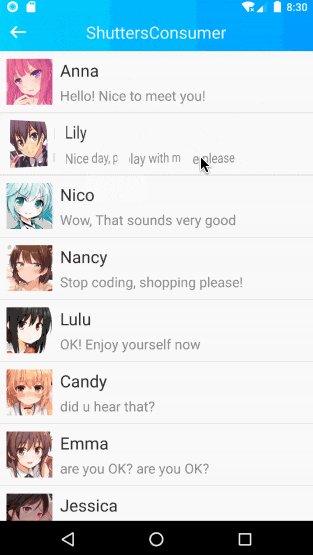
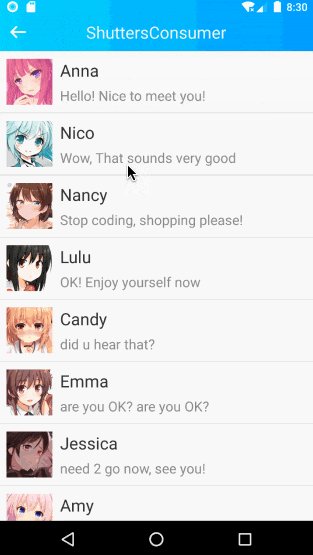
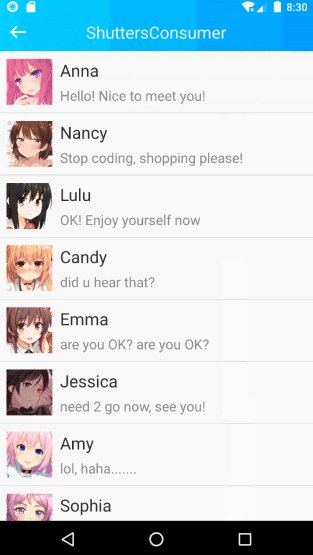
Shutters Open ShuttersConsumer |
|
 |
 |
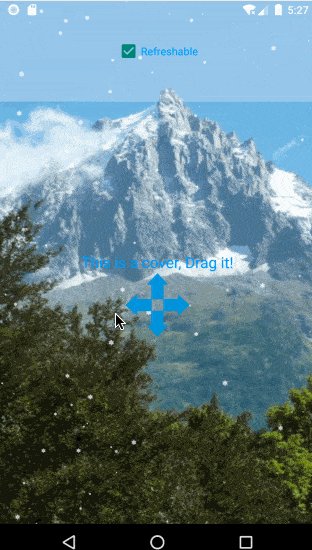
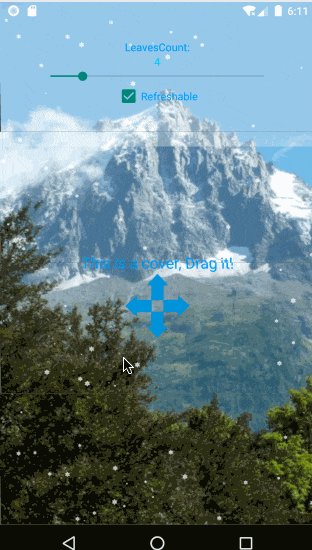
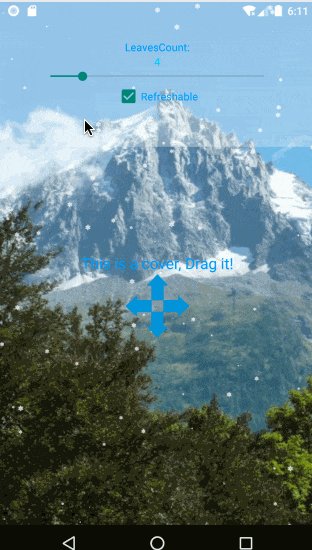
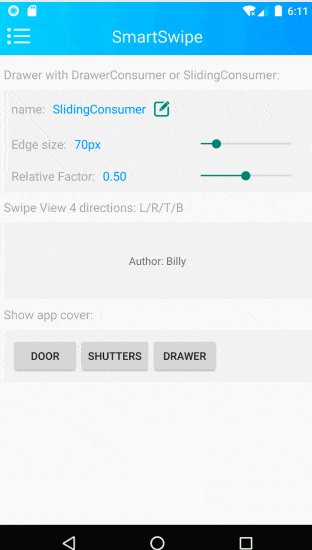
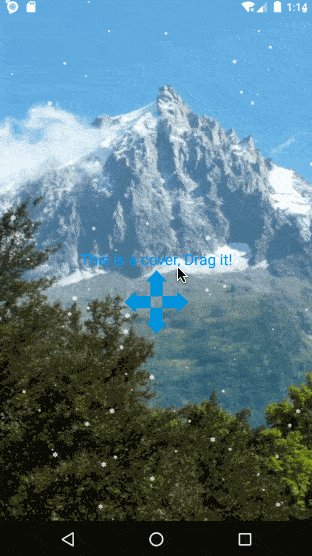
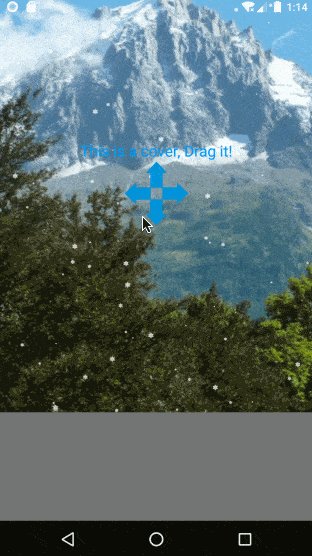
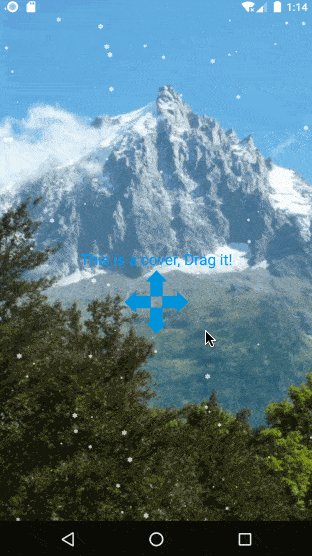
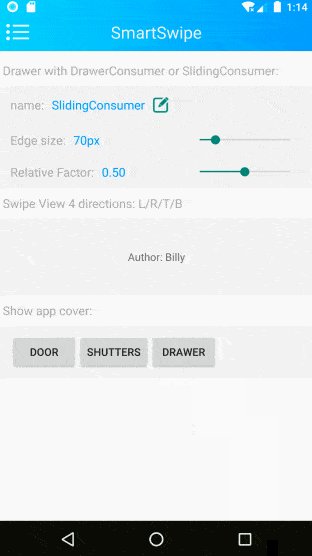
Create a cover
| Doors open | Shutters Open | Drawer Open |
|---|---|---|
 |
 |
 |
Activity sliding back
All Activities slide back in an easy way via a single line code.
- without any super activity class;
- without translucent theme;
- without any code into BaseActivity;
- without any code into xml layout files;
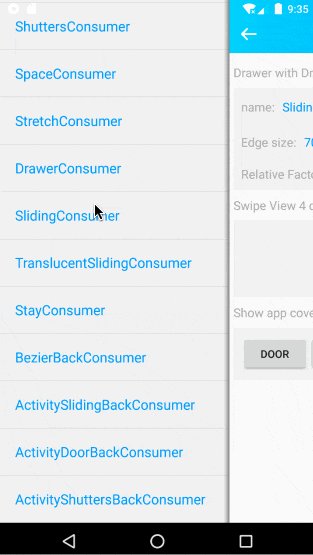
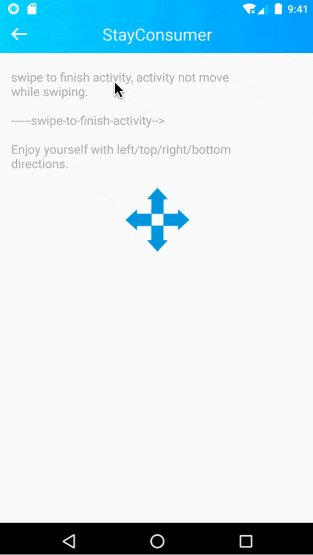
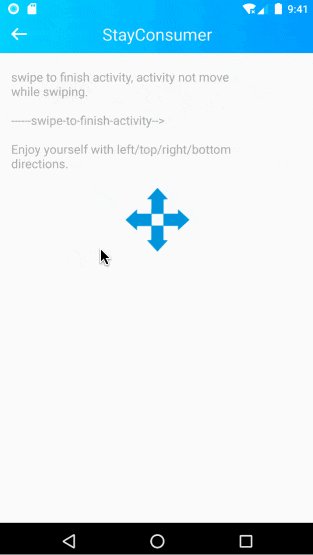
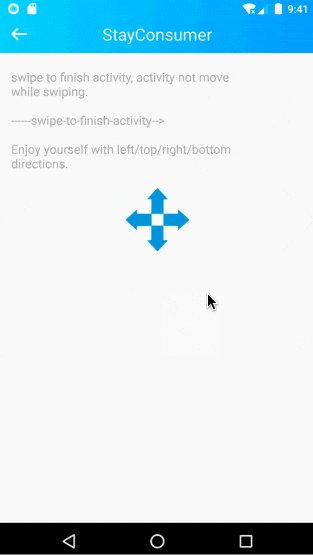
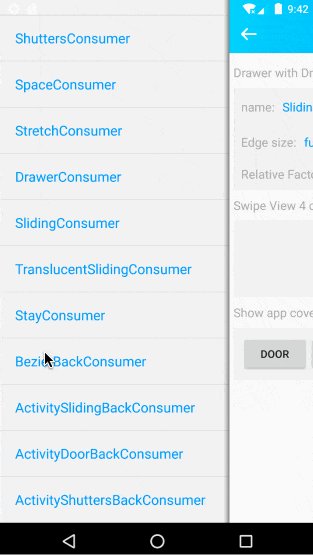
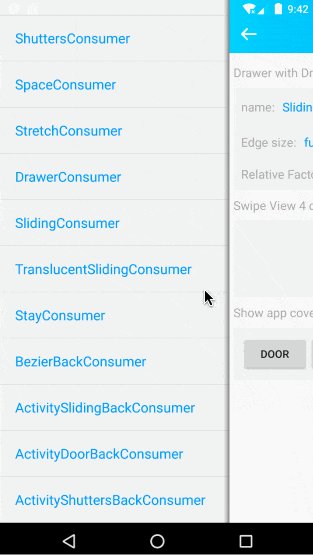
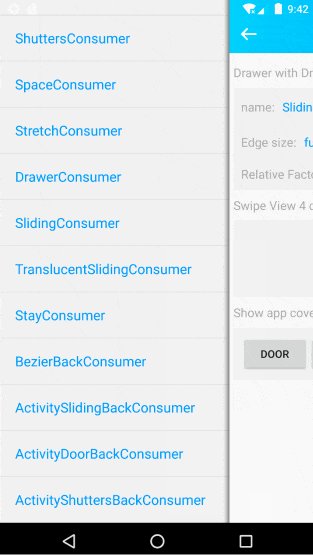
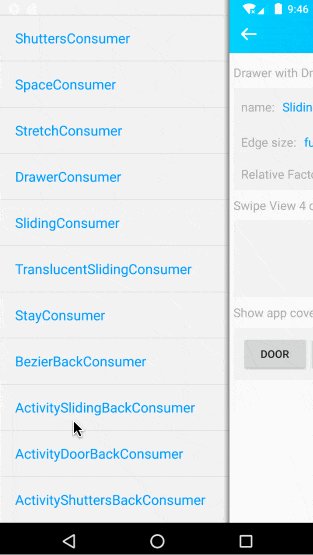
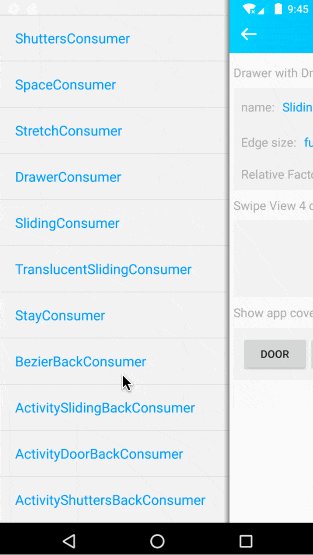
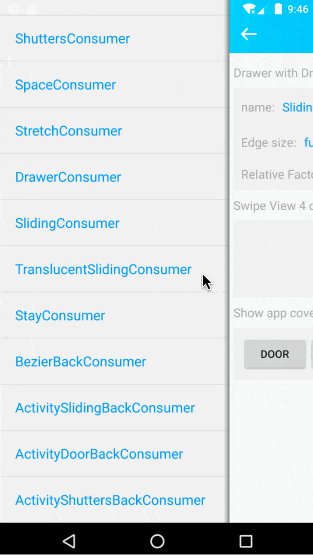
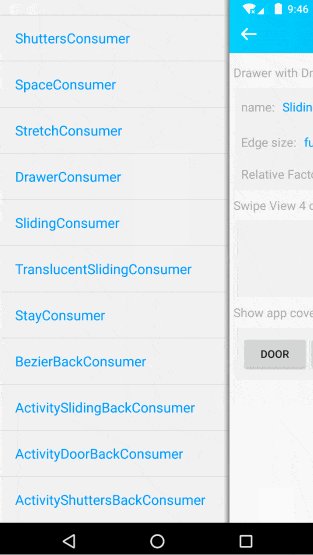
| Back via release velocity StayConsumer |
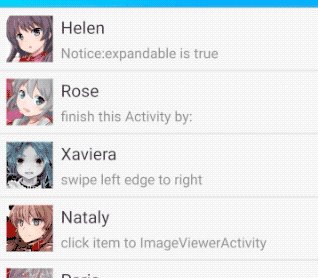
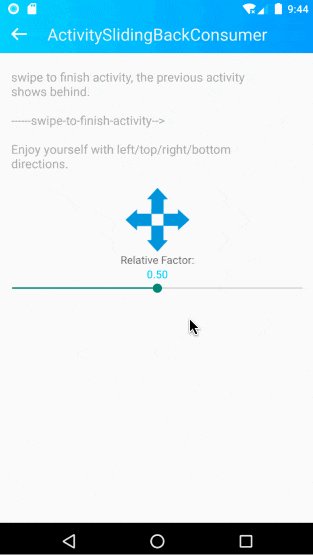
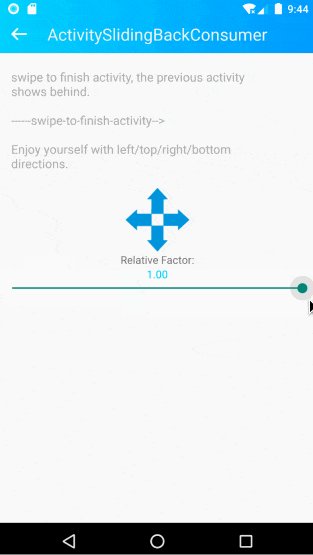
Translucent Sliding Back ActivitySlidingBackConsumer |
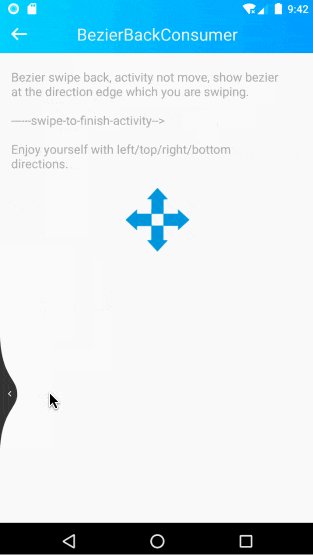
Back with bezier BezierBackConsumer |
|---|---|---|
 |
 |
 |
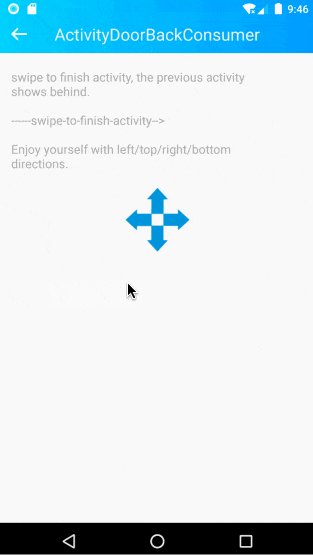
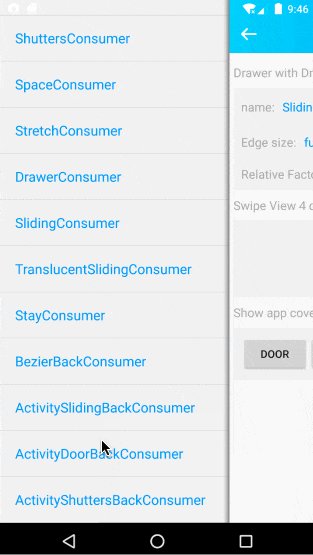
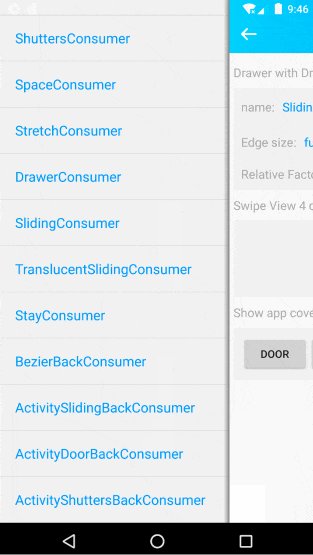
| Like doors open ActivityDoorBackConsumer |
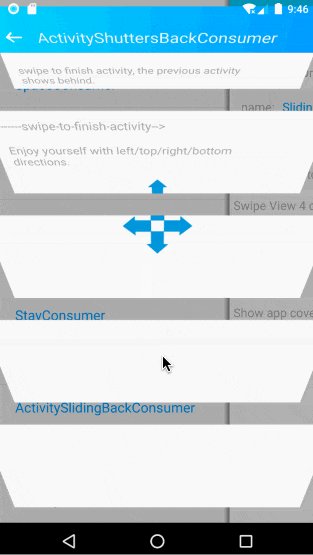
Like shutters open ActivityShuttersBackConsumer |
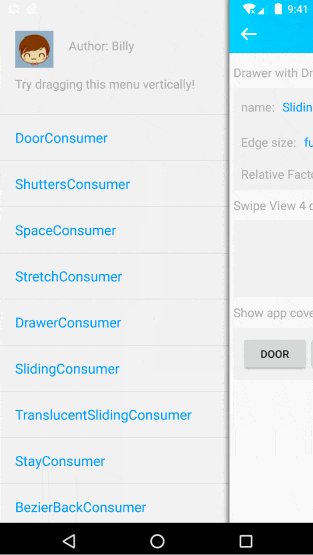
Global Usage SmartSwipeBack |
 |
 |
 |
Usage
First add SmartSwipe to your project
implementation 'com.billy.android:smart-swipe:latestVersion'Nested scrolling only compatible after android api above 21(android 5.0) with core library(smart-swipe)
Add extension library to compat for android support library or androidX like below:
implementation 'com.billy.android:smart-swipe:latestVersion'
//compat for android support library
implementation 'com.billy.android:smart-swipe-support:latestVersion'or
implementation 'com.billy.android:smart-swipe:latestVersion'
//compat for android x
implementation 'com.billy.android:smart-swipe-x:latestVersion'SmartSwipe can be used by chain programming within a single line code. The usage of API looks like follow:
SmartSwipe.wrap(...) //view or Activity
.addConsumer(...) //add a SwipeConsumer
.enableDirection(...) //Specifies which side of the slide the SwipeConsumer will consumes
.setXxx(...) //[optional] some other Settings
.addListener(...); //[optional] add listener(s) to the SwipeConsumerSample code:
// When view cannot scroll vertically (or scrolling to the top/bottom),
// if continue to drag, the UI will show elastic stretching effect,
// and smooth recovery after release
SmartSwipe.wrap(view)
.addConsumer(new StretchConsumer())
.enableVertical();Add more than one 'SwipeConsumer' to the same View. Such as:
SmartSwipe.wrap(view)
.addConsumer(new StretchConsumer())
.enableVertical() //Stretch effect at directions: top and bottom
.addConsumer(new SpaceConsumer())
.enableHorizontal() //Space effect at directions: left and right
;Click here for more details about SwipeConsumers
Activity slides back with a single line of code globally
SmartSwipeBack.activityBezierBack(application, null); //bezier shows while swiping
SmartSwipeBack.activityStayBack(application, null); //Back via release velocity
SmartSwipeBack.activitySlidingBack(application, null); //sliding with pre-activity relative moves
SmartSwipeBack.activityDoorBack(application, null); //finish activity like doors open
SmartSwipeBack.activityShuttersBack(application, null); //finish activity like shutters openClick here For more Details
Add swipe refresh to a View via a single line code
//the second parameter within xxxMode:
// false: works vertically(swipe down to refresh and swipe up to load more)
// true: works horizontally(swipe right to refresh and swipe right to load more)
SmartSwipeRefresh.drawerMode(view, false).setDataLoader(loader);
SmartSwipeRefresh.behindMode(view, false).setDataLoader(loader);
SmartSwipeRefresh.scaleMode(view, false).setDataLoader(loader);
SmartSwipeRefresh.translateMode(view, false).setDataLoader(loader);You can use default headers and footers, and you can also customize your own.
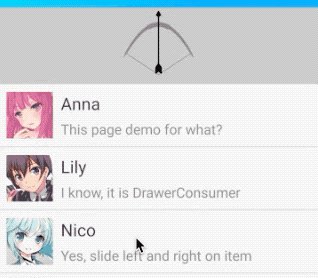
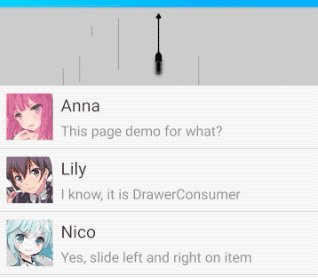
The refresh extension library(smart-swipe-refresh-ext: 
here is the first one(Based on Ifxcyr/ArrowDrawable):
Click here For more Details
SmartSwipe features:
- support for 4 directions swipe( left/top/right/bottom)
- supports adding multiple
SwipeConsumers to the same View(/Activity) - supports nested usage
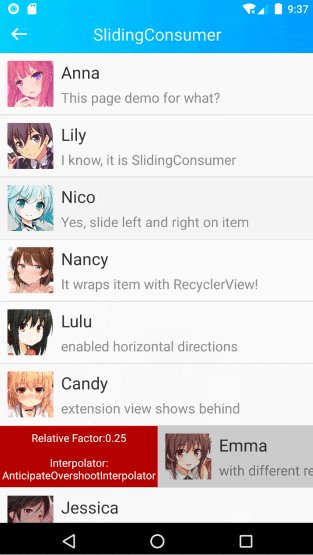
- support to use for list items in ListView and RecyclerView and the list itself
- compat for NestedScroll (android support library and androidX)
- A dozen of built-in
SwipeConsumers effects