This repository contains EVERYTHING.
- Backend: ERC20 contract written in solidity
- Web Frontend: Web3.js DApp.
- Mobile Frontend: JSON markup for Jasonette
This document will explain how these all come together, and walk you through everything you need to do to deploy a contract to Ethereum, build a web app, and build a mobile app.
The "backend" is just a set of solidity contracts. This tutorial is not about writing ERC20 tokens or smart contracts so we're just going to use the most basic token possible.
99% of it is copy and pasted from Openzeppelin's Zeppelin-solidity repository. The following code are 100% copy and pastes:
1% of it is customization:
The ExampleToken is the only contract that I've tweaked, just to customize the symbol, decimals, and total supply
For simplicity, I didn't use any frameworks like Truffle.
You can go to Remix, copy and paste all the files in contracts folder, and deploy to Ethereum.
There are many tutorials on how to do this online. Google them.
In my case, I have deployed it to rinkeby testnet, and the resulting contract address is 0x3823619872186eff668aad8192590faaffef6a5f.
We will use this contract address in the DApp to connect to the contract.
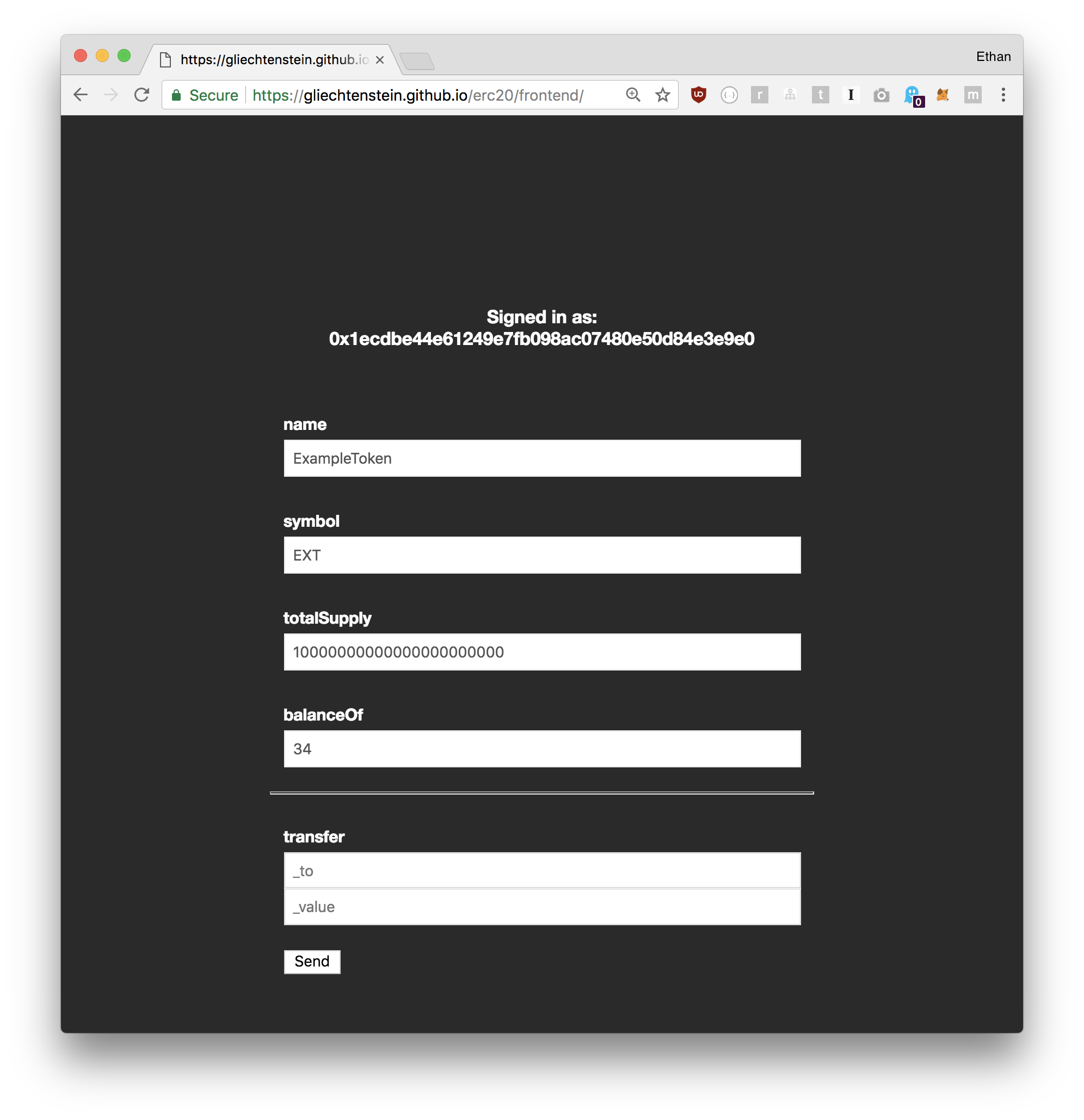
The entire DApp is a single HTML file. It uses a JavaScript app framework called cell.js to implement the app in as simple manner as possible.
You can try it out here: https://gliechtenstein.github.io/erc20/web/
Note that:
- For simplicity, only two external libraries are used: web3.js and cell.js
- You can see the entire code transparently (no compilation, etc.) when you "view source" from the web app
- The app uses version 0.14.0 (not ver 1.0+) of web3.js library
Learn more about the web frontend: Web app tutorial
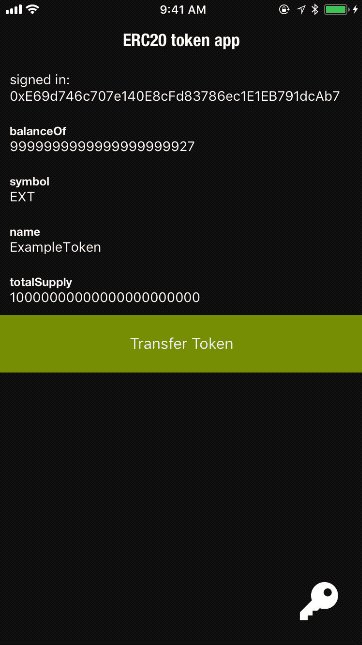
The mobile frontend is powered by Jasonette, a markup driven approach to building mobile apps.
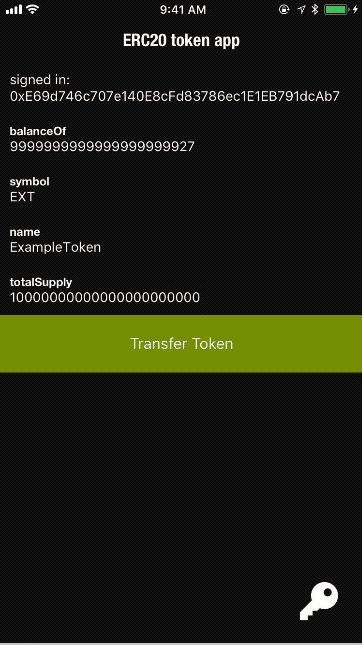
Jasonette is view-oriented. Therefore everything revolves around views. There are three views in the app:
- Main view: Display ERC20 token stats and send tokens
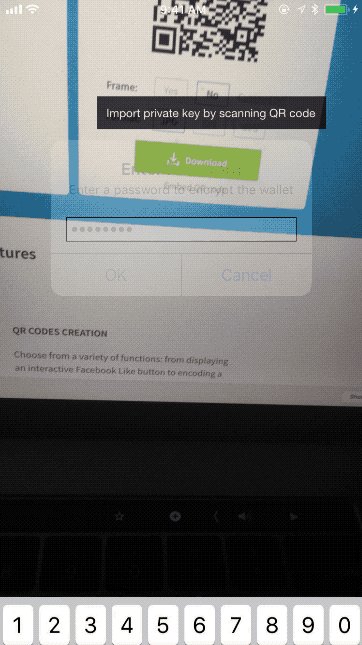
- Private key QR code scanner: For importing user's private key
- Receiver Public key QR code scanner: To send a token to another user, you need to scan the user's public key
Learn more about the mobile frontend: Mobile app tutorial