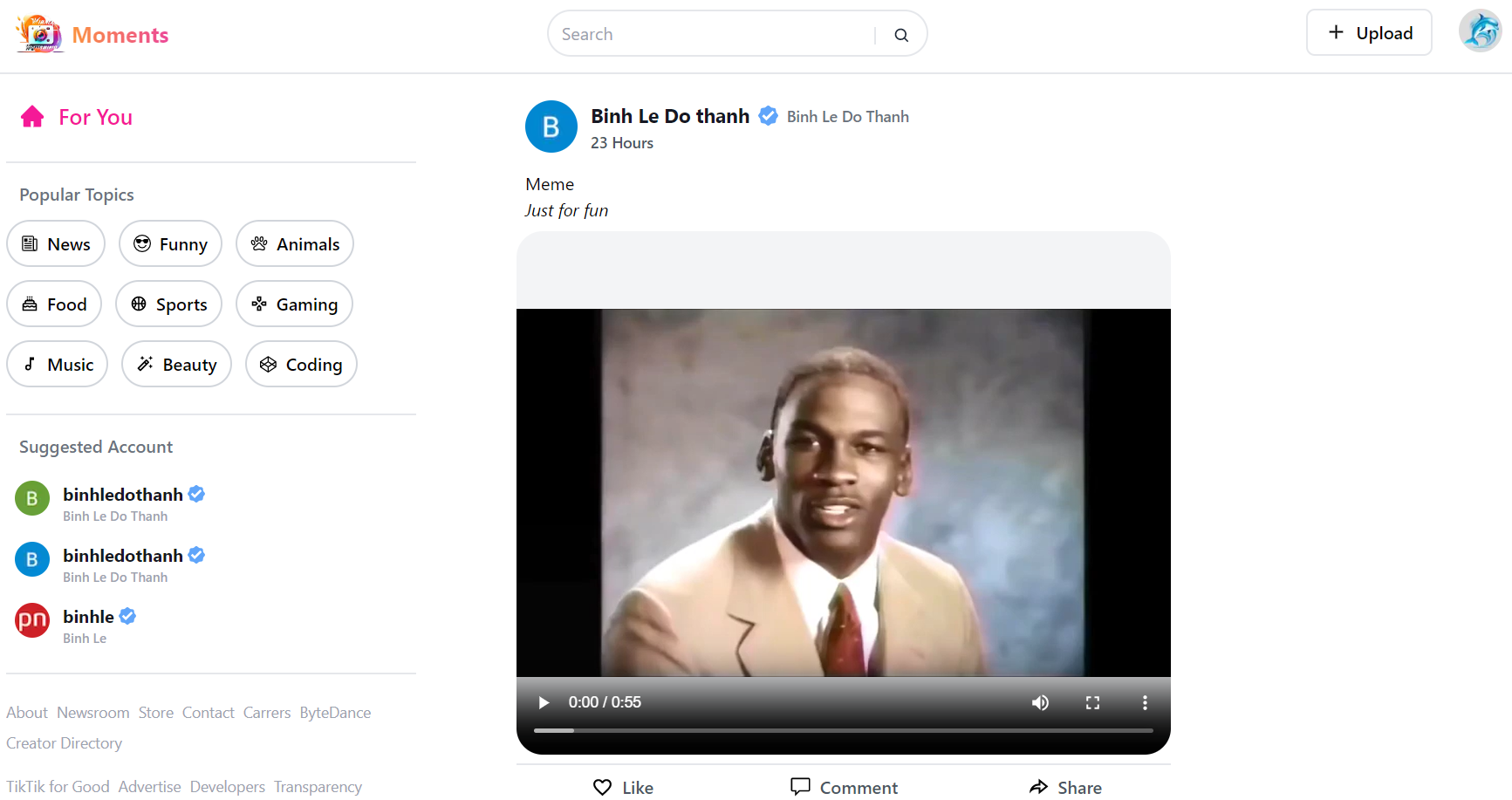
Moments is a modern Social Media Website developed using React, Nextjs, TypeScript, and Sanity (database). This application includes the ability to upload, publish, share, comment on, and like videos; filter by categories and advanced search functionalities, profile pages, suggested accounts, custom responsive design, and much more. The user data is secure by default using next-auth session promoted with many OAuth services like Google/GitHub.
Technologies:
- Next.js, TypeScript, TailwinCSS, Zustand, next-auth, OAuth2, JWT, GraphQL
- Database: Sanity
Features:
- Simple but secure login with Google/GitHub OAuth
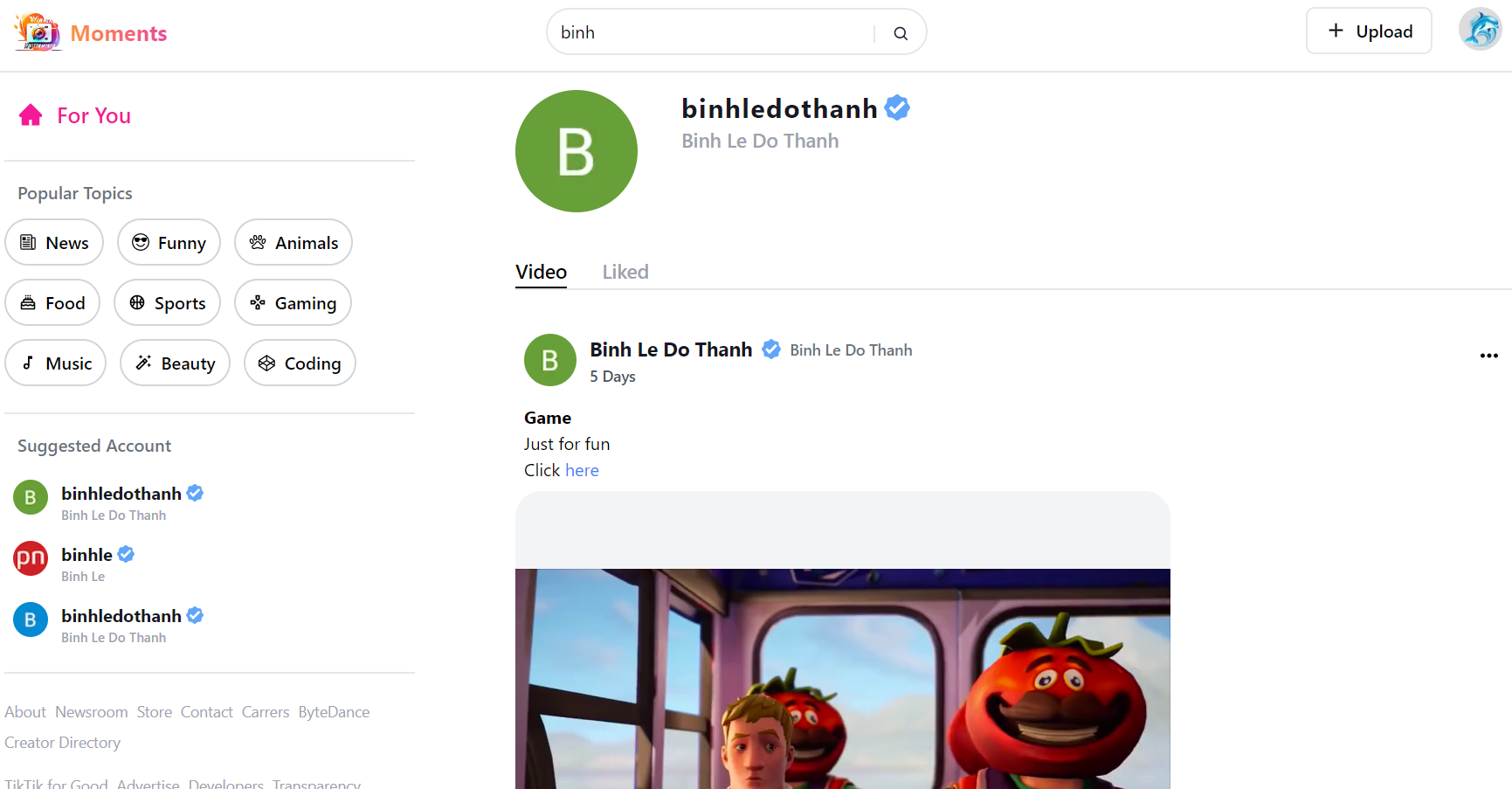
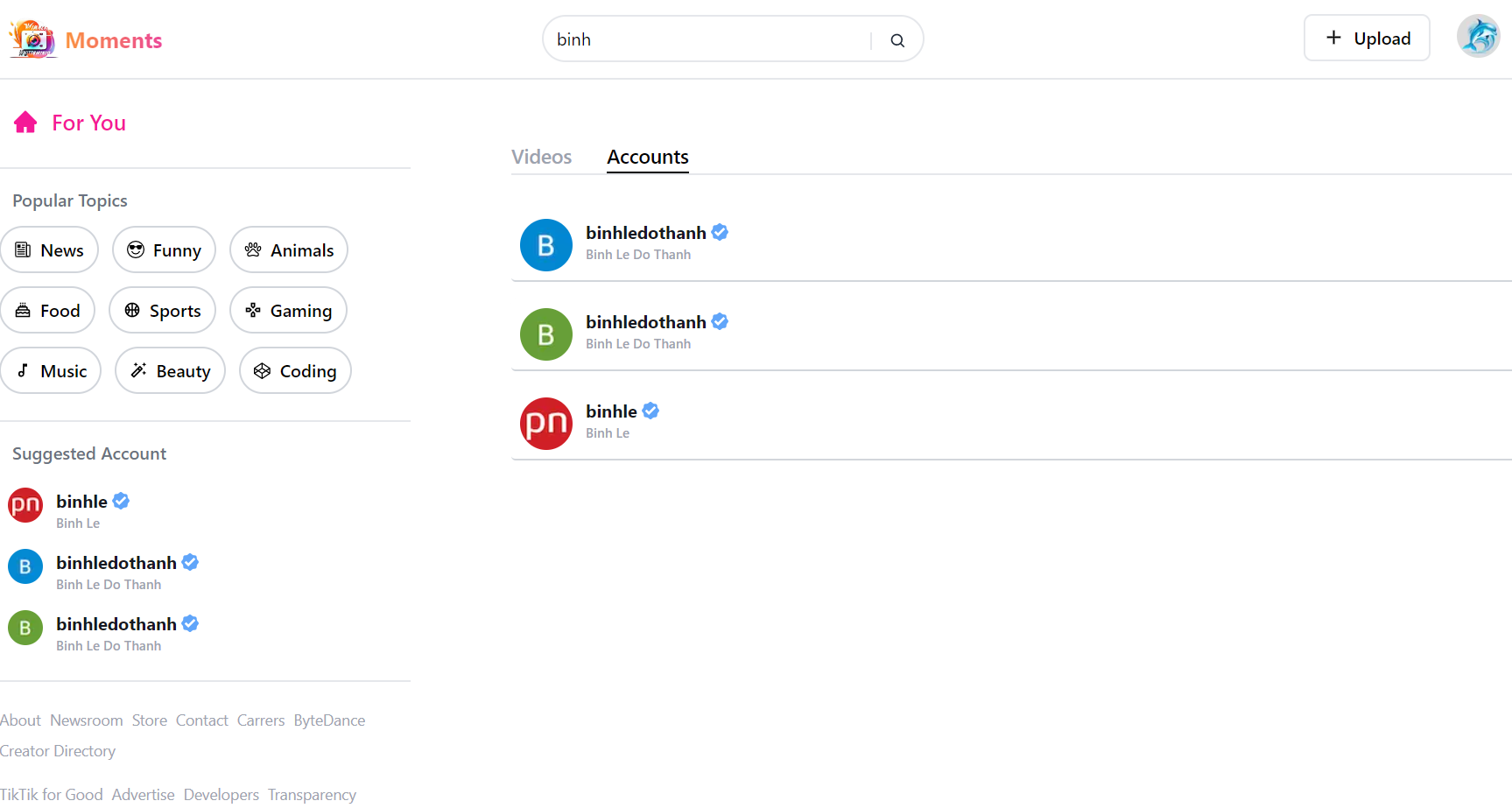
- Suggested users using suggest pool
- Full security with next-auth session
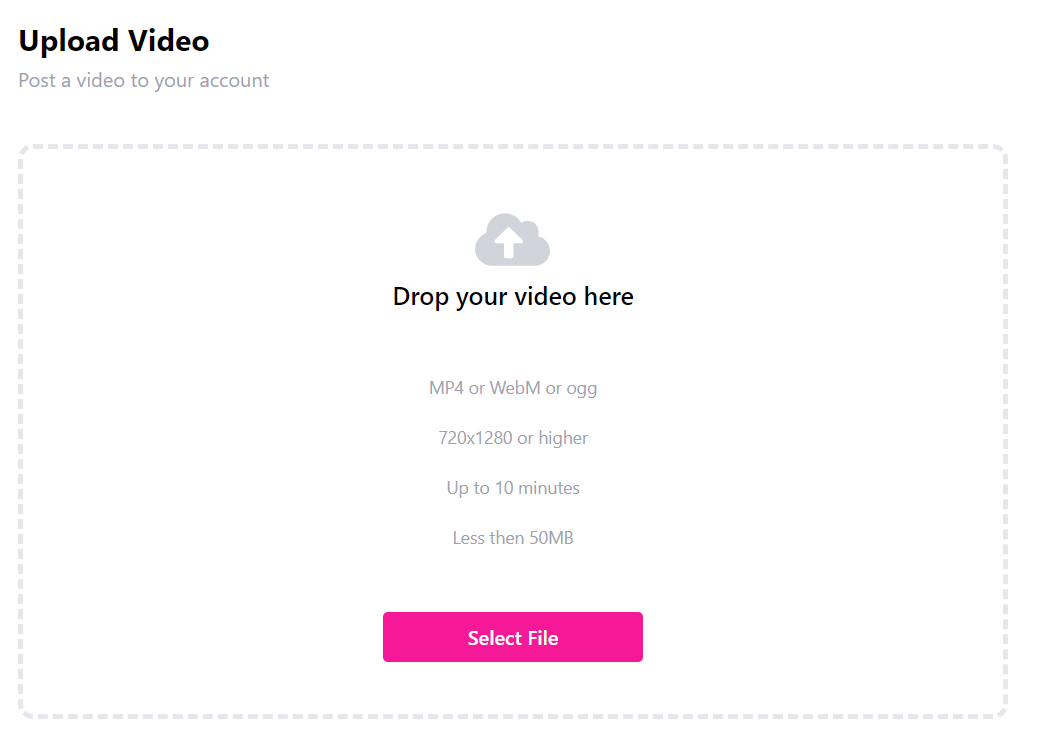
- Drag and drop video uploading
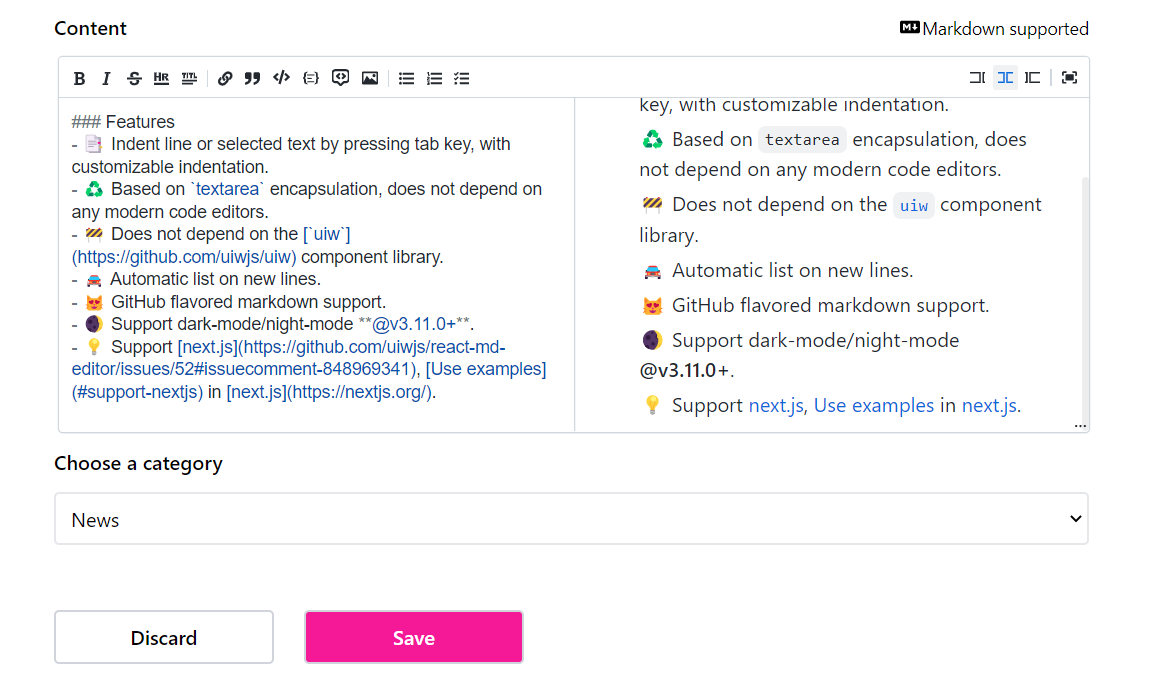
- Upload new post
- Update/Delete existing post (post's owner only)
- Markdown supported for post content
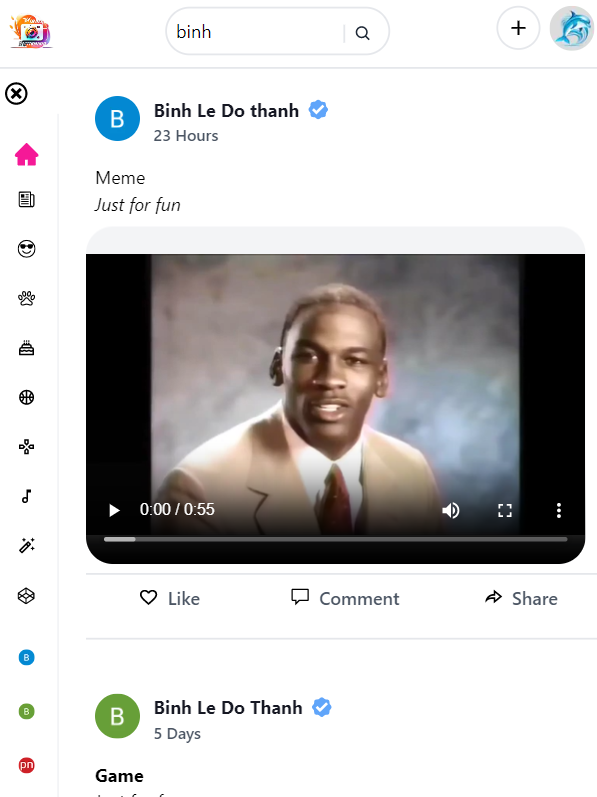
- Like functionality
- View post comments
- Real-time comment
- Search functionality
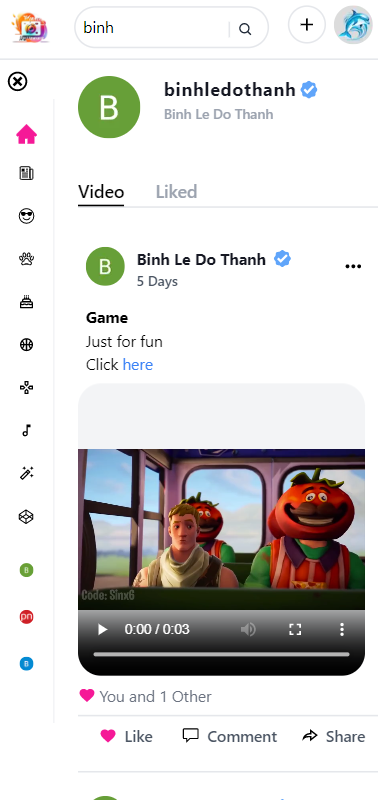
- View profile
- Lazy loading
- Infinite loading
- Various APIs for fetching data
- Mobile responsive
Mobile device:
GET https://next-moments.vercel.app/api/hello
GET https://next-moments.vercel.app/api/comment/{id}
GET https://next-moments.vercel.app/api/discover/{topic}
GET https://next-moments.vercel.app/api/post
GET https://next-moments.vercel.app/api/post/{id}
GET https://next-moments.vercel.app/api/profile/{id}
GET https://next-moments.vercel.app/api/profile/liked/{id}
GET https://next-moments.vercel.app/api/profile/video/{id}
GET https://next-moments.vercel.app/api/search/{searchTerm}
GET https://next-moments.vercel.app/api/suggested-user
This is a Next.js project bootstrapped with create-next-app.
First, create a secret key for your application. You can quickly create a good value via this openssl command.
openssl rand -base64 32For all the enviroment variables required, see .env.sample file
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.tsx. The page auto-updates as you edit the file.
API routes can be accessed on https://next-moments.vercel.app/api/hello. This endpoint can be edited in pages/api/hello.ts.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.