RevenueCat is a powerful, reliable, and free to use in-app purchase server with cross-platform support. Our open-source framework provides a backend and a wrapper around StoreKit and Google Play Billing to make implementing in-app purchases and subscriptions easy.
Whether you are building a new app or already have millions of customers, you can use RevenueCat to:
- Fetch products, make purchases, and check subscription status with our native SDKs.
- Host and configure products remotely from our dashboard.
- Analyze the most important metrics for your app business in one place.
- See customer transaction histories, chart lifetime value, and grant promotional subscriptions.
- Get notified of real-time events through webhooks.
- Send enriched purchase events to analytics and attribution tools with our easy integrations.
Sign up to get started for free.
React Native Purchases is the client for the RevenueCat subscription and purchase tracking system. It is an open source framework that provides a wrapper around StoreKit, Google Play Billing and the RevenueCat backend to make implementing in-app purchases in React Native easy.
- See our Migration guide
| RevenueCat | |
|---|---|
| ✅ | Server-side receipt validation |
| ➡️ | Webhooks - enhanced server-to-server communication with events for purchases, renewals, cancellations, and more |
| 🎯 | Subscription status tracking - know whether a user is subscribed whether they're on iOS, Android or web |
| 📊 | Analytics - automatic calculation of metrics like conversion, mrr, and churn |
| 📝 | Online documentation and SDK reference up to date |
| 🔀 | Integrations - over a dozen integrations to easily send purchase data where you need it |
| 💯 | Well maintained - frequent releases |
| 📮 | Great support - Help Center |
For more detailed information, you can view our complete documentation at docs.revenuecat.com.
Please follow the Quickstart Guide for more information on how to install the SDK.
Or view our React Native sample app:
The minimum React Native version this SDK requires is 0.64.
Our full SDK reference can be found here.
ExpoKit projects of version 33 or higher can successfully use react-native-purchases. If you haven't upgraded, you can follow the instructions here to upgrade.
❗️ If you're planning on ejecting from Expo, upgrade your expo version first, THEN eject. It'll save you a whole lot of hassle. ❗️
$ npm install react-native-purchases --save
or
$ yarn add react-native-purchases
$ react-native link react-native-purchases
If your project already uses Cocoapods to install iOS dependencies, common in ExpoKit projects, linking the library should have added it to the podfile. If it hasn't, add the following to your project's podfile to reference the library from your node_modules folder:
pod 'RNPurchases', :path => '../node_modules/react-native-purchases'
:inhibit_warnings => trueIn your ios folder, run pod install. If you've just upgraded ExpoKit, you might need to upgrade cocoapods to the newest version: sudo gem install cocoapods.
- Remove
Purchases.frameworkandPurchasesHybridCommon.frameworkfrom the libraries section of the project.
- In Xcode, in project manager, select your app target.
- Select the general tab
- Look for
Purchases.frameworkandPurchasesHybridCommon.frameworkin the Embedded Binaries section and remove them.
Remove $(PROJECT_DIR)/../node_modules/react-native-purchases/ios from Framework Search paths in build settings
During the old manual installation instructions, now deprecated, we indicated to add a build phase to strip fat frameworks.
- In Xcode, in project manager, select your app target.
- Open the
Build Phasestab - Remove the added
Strip Frameworksphase - Clean
Derived Data
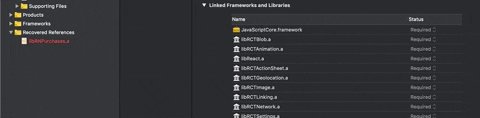
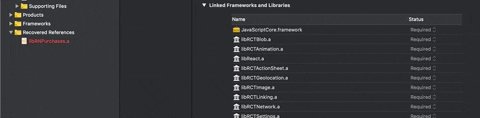
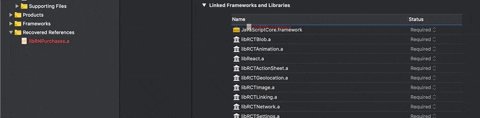
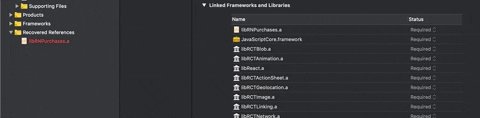
The react-native link command should have added the libRNPurchases.a library to the Linked Frameworks and Libraries section of your app target. If it hasn't add it like this: