This is a solution to the Product preview card component challenge on Frontend Mentor.
Users should be able to:
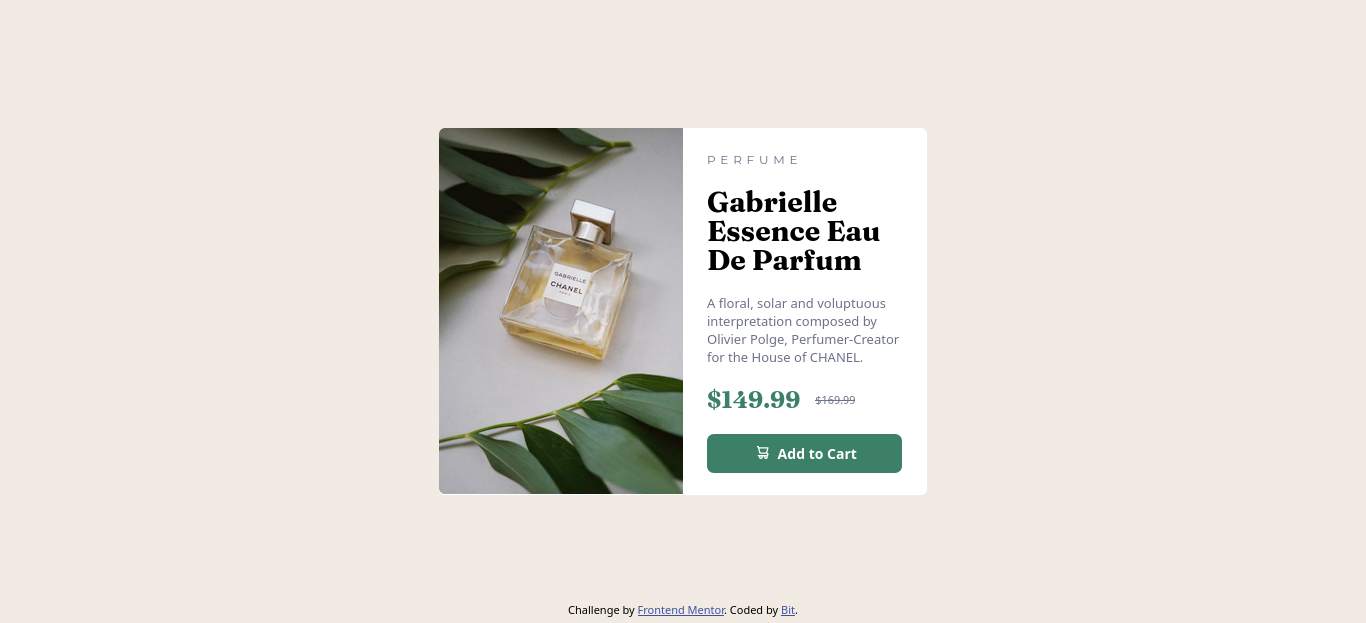
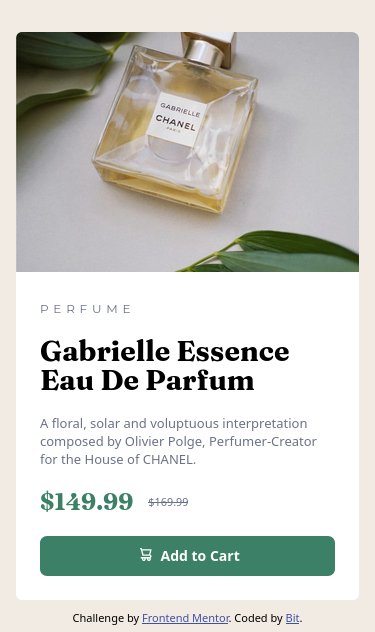
- View the optimal layout depending on their device's screen size
- See hover and focus states for interactive elements
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Website - Bassel Aflak
- Frontend Mentor - @bit-01
- Gitlab - @bit-01
- Instagram - @bit_01
- Codepen - @bit-01