Frontend Mentor - Space tourism website solution
This is a solution to the Space tourism website challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for each of the website's pages depending on their device's screen size
- See hover states for all interactive elements on the page
- View each page and be able to toggle between the tabs to see new information
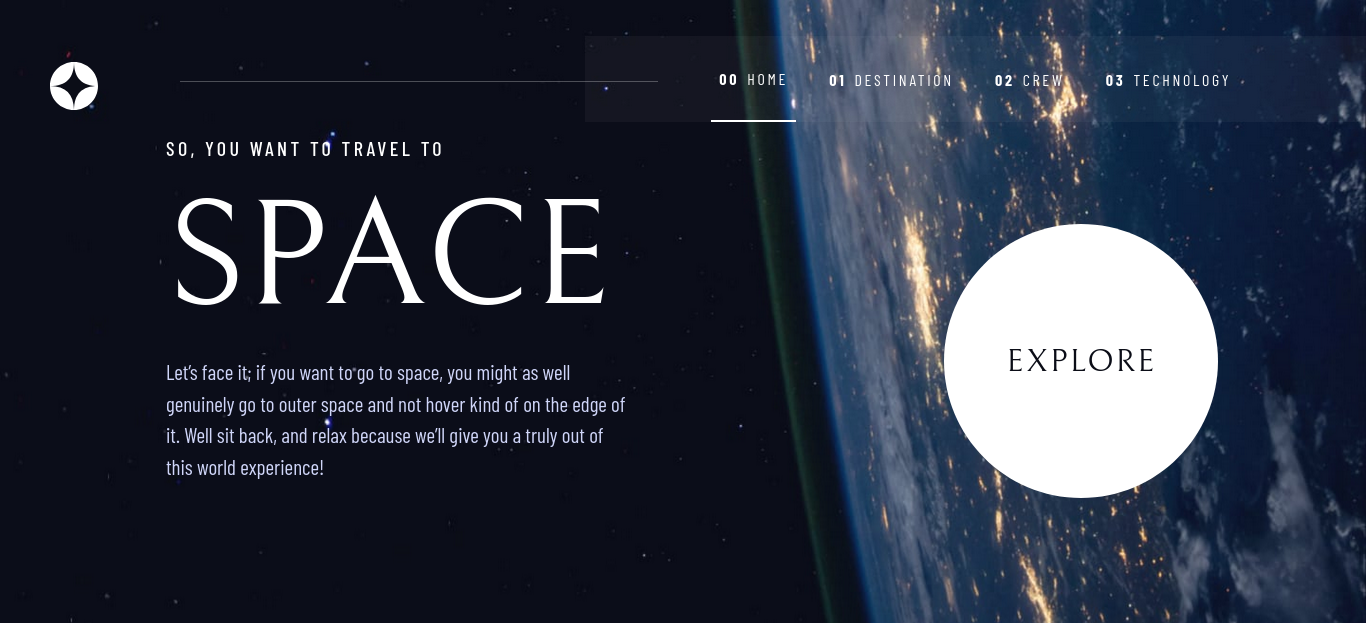
Screenshot
Links
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Vue 3 - JS Framework
- Vue-Router - JS Framework for routing
- Mobile-first workflow
Author
- Website - Bassel Aflak
- Frontend Mentor - @bit-01
- Gitlab - @bit-01
- Instagram - @bit_01
- Codepen - @bit-01