bitovi/github-actions-angular-to-github-pages builds and deploys an Angular application to GitHub Pages.
This action uses the new GitHub Actions publishing method which allows you to create an artifact that contains the result of the build and serves the files in the artifact on the Pages site. There’s no need to check files back into your repository, keeping it nice and clean.
This action deploys an Angular site to Github Pages. The build process should create static files and put them into a build direcory that will be moved into your Pages hosting location.
If you would like to deploy a backend app/service, check out our other actions:
| Action | Purpose |
|---|---|
| Deploy Docker to EC2 | Deploys a repo with a Dockerized application to a virtual machine (EC2) on AWS |
| Deploy Storybook to GitHub Pages | Builds and deploys a Storybook application to GitHub Pages. |
| Deploy React to GitHub Pages | Builds and deploys a React application to GitHub Pages. |
| Deploy static site to AWS (S3/CDN/R53) | Hosts a static site in AWS S3 with CloudFront |
And more!, check our list of actions in the GitHub marketplace
This project is supported by Bitovi, A DevOps consultancy.
You can get help or ask questions on our:
Or, you can hire us for training, consulting, or development. Set up a free consultation.
Note: Be sure to set up your project for actions deployed pages.
For basic usage, create .github/workflows/deploy.yaml with the following to build on push.
on:
push:
branches:
- "main" # change to the branch you wish to deploy from
permissions:
contents: read
pages: write
id-token: write
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- id: build-publish
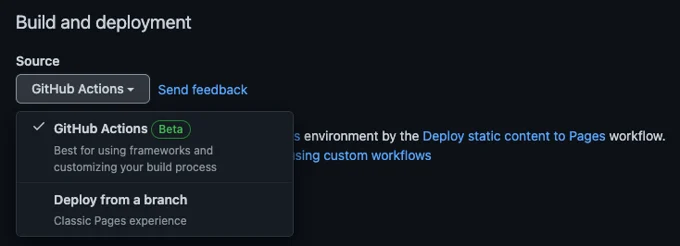
uses: bitovi/github-actions-angular-to-github-pages@v1.0.0- In the project repo in GitHub, go to Settings > Pages.
- For the source, select GitHub Actions
- No further configuration is needed.
Note: Your Repository must be set to public for GitHub Pages to serve content.
The following inputs can be used as step.with keys. All inputs are optional and have sane defaults.
Example:
steps:
- id: build-publish
uses: bitovi/github-actions-angular-to-github-pages@v1.0.0
with:
path: dist/${{ github.event.repository.name }}/browser # default
build_command: npm run build -- --base-href=/${{ github.event.repository.name }}/ # default| Name | Type | Description | Default |
|---|---|---|---|
checkout |
T/F | Set to false if the code is already checked out |
true |
checkout_filter |
String | Partially clone against a given filter. Overrides checkout-sparse-checkout if set. Maps to actions/checkout inputs.checkout-filter |
false |
checkout_sparse_checkout |
T/F | Do a sparse checkout on given patterns. Each pattern should be separated with new lines. Maps to actions/checkout inputs.sparse-checkout |
false |
checkout_sparse_checkout_cone_mode |
T/F | Cone Mode is not a typo! Specifies whether to use cone-mode when doing a sparse checkout. Maps to actions/checkout inputs.sparse-checkout-cone-mode |
true |
path |
String | Path of output files. | dist/${{ github.event.repository.name }}/browser |
install_command |
String | Specifies the command to run the dependency package installation. | npm ci |
build_command |
String | Specifies the command to run after npm ci for the build. |
npm run build -- --base-href=/${{ github.event.repository.name }}/ |
caching |
T/F | Set to true if you want to cache npm dependencies. |
false |
To surface published url to the root of the repo via a GitHub Environment, add the following to your workflow:
# ...etc
jobs:
deploy:
environment:
name: github-pages
url: ${{ steps.build-publish.outputs.page_url }}
# ...etcNote: This is helpful when you have a custom domain
Full example with environment
on:
push:
branches:
- "main" # change to the branch you wish to deploy from
permissions:
contents: read
pages: write
id-token: write
jobs:
deploy:
environment:
name: github-pages
url: ${{ steps.build-publish.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- id: build-publish
uses: bitovi/github-actions-angularar-to-github-pages@v1.2.4
with:
path: build # change to your build folder- Deploy Your React Project to Github Pages with Github Actions (React flavor, but exactly the same steps)
We would love for you to contribute to bitovi/github-actions-angular-to-github-pages. Issues and Pull Requests are welcome!
The scripts and documentation in this project are released under the MIT License.
Bitovi is a proud supporter of Open Source software.
Come chat with us about open source in our Bitovi community Discord!