Iced
A cross-platform GUI library for Rust focused on simplicity and type-safety. Inspired by Elm.
Features
- Simple, easy-to-use, batteries-included API
- Type-safe, reactive programming model
- Cross-platform support (Windows, macOS, Linux, and the Web)
- Responsive layout
- Built-in widgets (including text inputs, scrollables, and more!)
- Custom widget support (create your own!)
- Debug overlay with performance metrics
- First-class support for async actions (use futures!)
- Modular ecosystem split into reusable parts:
- A renderer-agnostic native runtime enabling integration with existing systems
- A built-in renderer supporting Vulkan, Metal, DX11, and DX12
- A windowing shell
- A web runtime leveraging the DOM
Iced is currently experimental software. Take a look at the roadmap, check out the issues, and feel free to contribute!
Installation
Add iced as a dependency in your Cargo.toml:
iced = "0.1"Iced moves fast and the master branch can contain breaking changes! If
you want to learn about a specific release, check out the release list.
Overview
Inspired by The Elm Architecture, Iced expects you to split user interfaces into four different concepts:
- State — the state of your application
- Messages — user interactions or meaningful events that you care about
- View logic — a way to display your state as widgets that may produce messages on user interaction
- Update logic — a way to react to messages and update your state
We can build something to see how this works! Let's say we want a simple counter that can be incremented and decremented using two buttons.
We start by modelling the state of our application:
use iced::button;
struct Counter {
// The counter value
value: i32,
// The local state of the two buttons
increment_button: button::State,
decrement_button: button::State,
}Next, we need to define the possible user interactions of our counter: the button presses. These interactions are our messages:
#[derive(Debug, Clone, Copy)]
pub enum Message {
IncrementPressed,
DecrementPressed,
}Now, let's show the actual counter by putting it all together in our view logic:
use iced::{Button, Column, Text};
impl Counter {
pub fn view(&mut self) -> Column<Message> {
// We use a column: a simple vertical layout
Column::new()
.push(
// The increment button. We tell it to produce an
// `IncrementPressed` message when pressed
Button::new(&mut self.increment_button, Text::new("+"))
.on_press(Message::IncrementPressed),
)
.push(
// We show the value of the counter here
Text::new(&self.value.to_string()).size(50),
)
.push(
// The decrement button. We tell it to produce a
// `DecrementPressed` message when pressed
Button::new(&mut self.decrement_button, Text::new("-"))
.on_press(Message::DecrementPressed),
)
}
}Finally, we need to be able to react to any produced messages and change our state accordingly in our update logic:
impl Counter {
// ...
pub fn update(&mut self, message: Message) {
match message {
Message::IncrementPressed => {
self.value += 1;
}
Message::DecrementPressed => {
self.value -= 1;
}
}
}
}And that's everything! We just wrote a whole user interface. Iced is now able to:
- Take the result of our view logic and layout its widgets.
- Process events from our system and produce messages for our update logic.
- Draw the resulting user interface.
Browse the documentation and the examples to learn more!
Implementation details
Iced was originally born as an attempt at bringing the simplicity of Elm and The Elm Architecture into Coffee, a 2D game engine I am working on.
The core of the library was implemented during May in this pull request.
The first alpha version was eventually released as
a renderer-agnostic GUI library. The library did not provide a renderer and
implemented the current tour example on top of ggez, a game library.
Since then, the focus has shifted towards providing a batteries-included, end-user-oriented GUI library, while keeping the ecosystem modular.
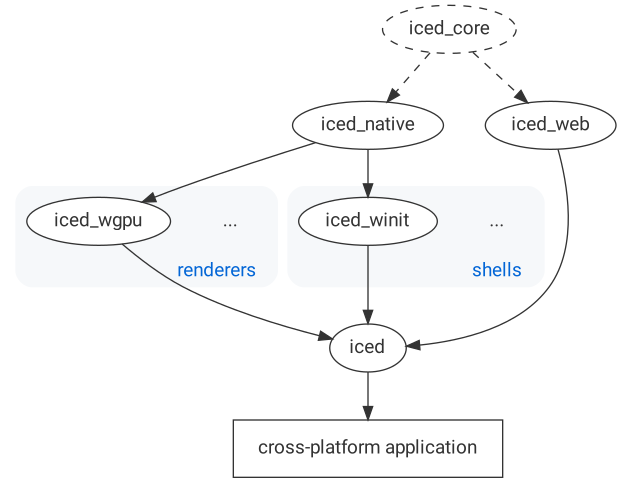
Currently, Iced is a cross-platform GUI library built on top of smaller crates:
iced_core, a bunch of basic types that can be reused in different runtimes.iced_native, a renderer-agnostic native runtime implementing widget logic and a layout engine inspired bydruid.iced_web, an experimental web runtime that targets the DOM thanks tododrio.iced_wgpu, a renderer leveragingwgpu,wgpu_glyph, andfont-kit.iced_winit, a windowing shell on top ofwinit.
Contributing / Feedback
Contributions are greatly appreciated! If you want to contribute, please read our contributing guidelines for more details.
Feedback is also welcome! You can open an issue or, if you want to talk,
come chat to our Zulip server. Moreover, you can find me (and a bunch of
awesome folks) over the #games-and-graphics and #gui-and-ui channels in
the Rust Community Discord. I go by lone_scientist#9554 there.
Sponsors
The development of Iced is sponsored by the Cryptowatch team at Kraken.com