2.0版本,播放功能优化,页面颜色主题改版,修复1.0存在的bug,实现多端发布。
Uni Music 基于uniapp+colorUI 开发的音乐播放器,支持多端发布
- 页面UI设计(千图网等)
- uniapp一些基础使用和项目搭建
- colorUI基础组件
- iconfont图标库
- 接口请求封装
- 自定义头部
- 自定义tabbar
- 网易云音乐Api,感谢大佬提供的node服务: NeteaseCloudMusicApi
- 用户登录
- 搜索
- 搜索建议和搜索历史记录
- 搜索播放
- 每日推荐
- 排行榜
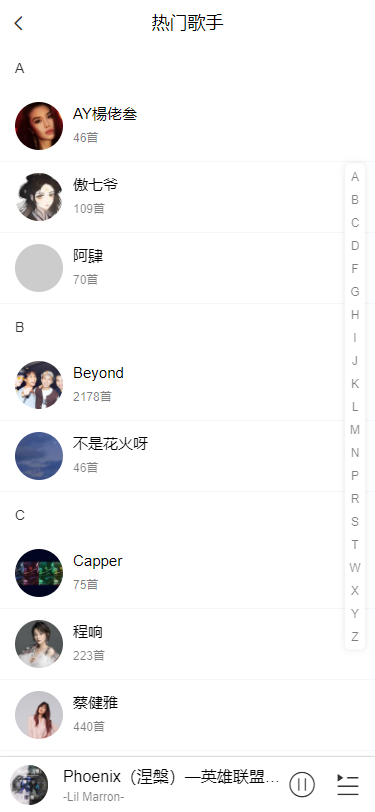
- 热门歌手和歌手所有歌曲
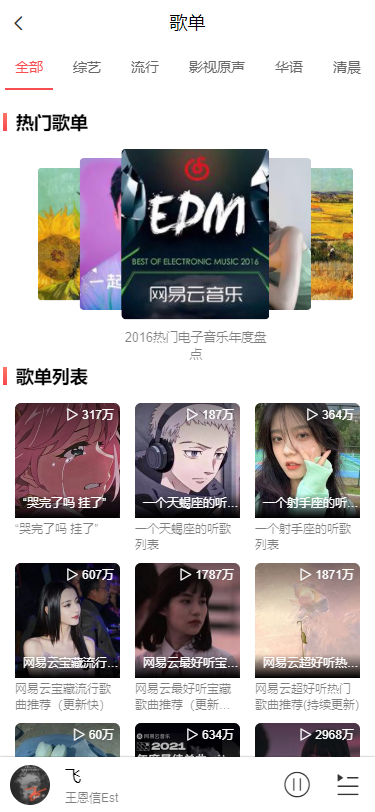
- 推荐歌单和歌单详情
- 点击播放和播放全部
- 播放列表
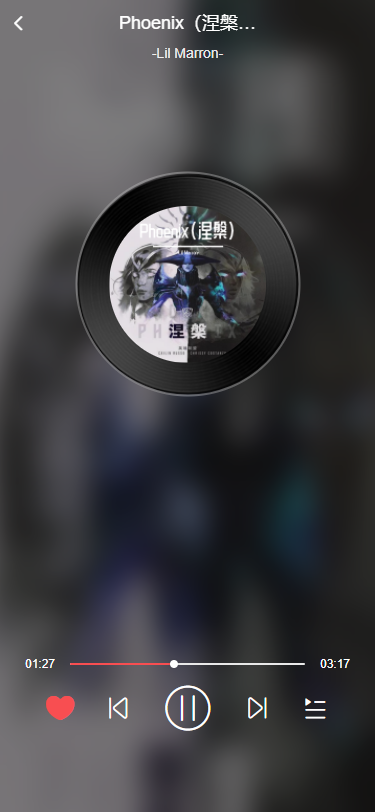
- 背景音频播放
- 歌词查看
- 歌曲切换
- 歌曲进度条切换
- 添加喜欢音乐
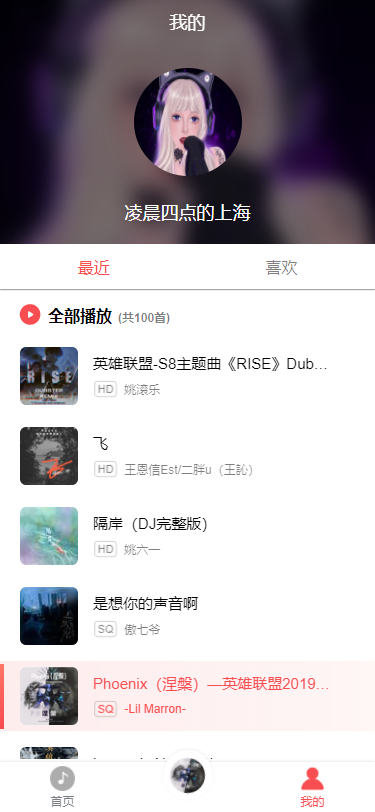
- 播放历史记录
- 我喜欢的音乐
├── api ---接口
├── colorui --- colorUI
├── common ---全局样式和阿里图标
├── components ---公共组件
├── pages ---页面文件
│ ├── dayRecommend ---每日推荐
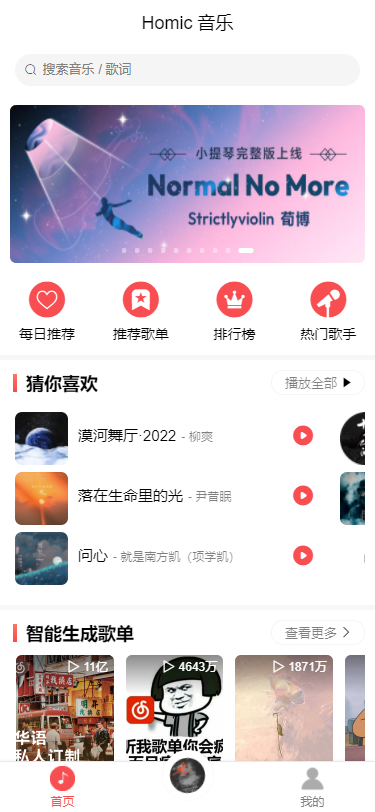
│ ├── index ---首页
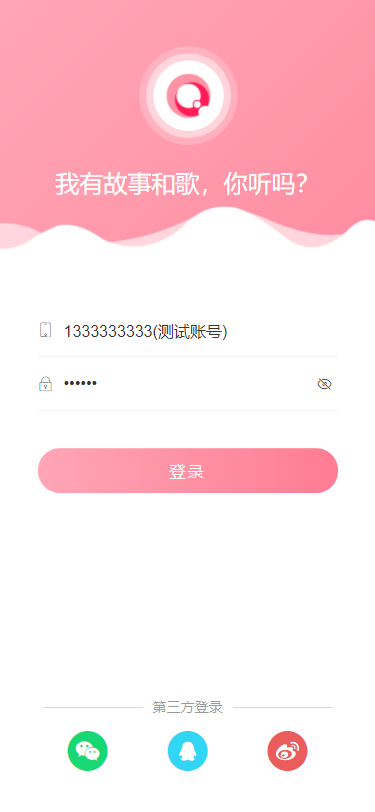
│ ├── login ---登录页
│ ├── my ---我的
│ ├── play ---歌曲详情页(歌词和进度条)
│ ├── rankList ---排行榜
│ ├── search ---搜索
│ ├── searchList ---搜索结果
│ ├── singer ---歌手列表
│ ├── singerPlayList ---歌手详情
│ ├── songDetail ---歌单详情
│ ├── songList ---歌单列表
├── plugins --- pinyin.js
├── static ---静态图片
├── store ---vuex
├── utils ---公共方法
├── App.vue
├── main.js
├── manifest.json
├── pages.json
├── README.md
├── uni.scss
- git clone https://github.com/biubiubiu01/uni-music.git
- 使用 HBuilder X 导入项目
- 修改login页面用户名密码(默认测试账号)
- 运行项目
开源不易,若觉得这个项目对你有用,可以点个star,欢迎提出建议和bug 😄 。如果这个项目对你有所帮助,可以给作者买杯咖啡加好友问题咨询。