Personal Web
Personal Web is a simple Hugo template to build a personal website including portfolio and blog sections. It will mainly suit freelancers who want to showcase their work.
Demo website
Installation
Inside the folder of your Hugo site run:
cd themes
git clone https://github.com/bjacquemet/personal-webor if you'd rather use submodules
cd themes
git submodule add https://github.com/bjacquemet/personal-web.gitFor more information read the official setup guide of Hugo.
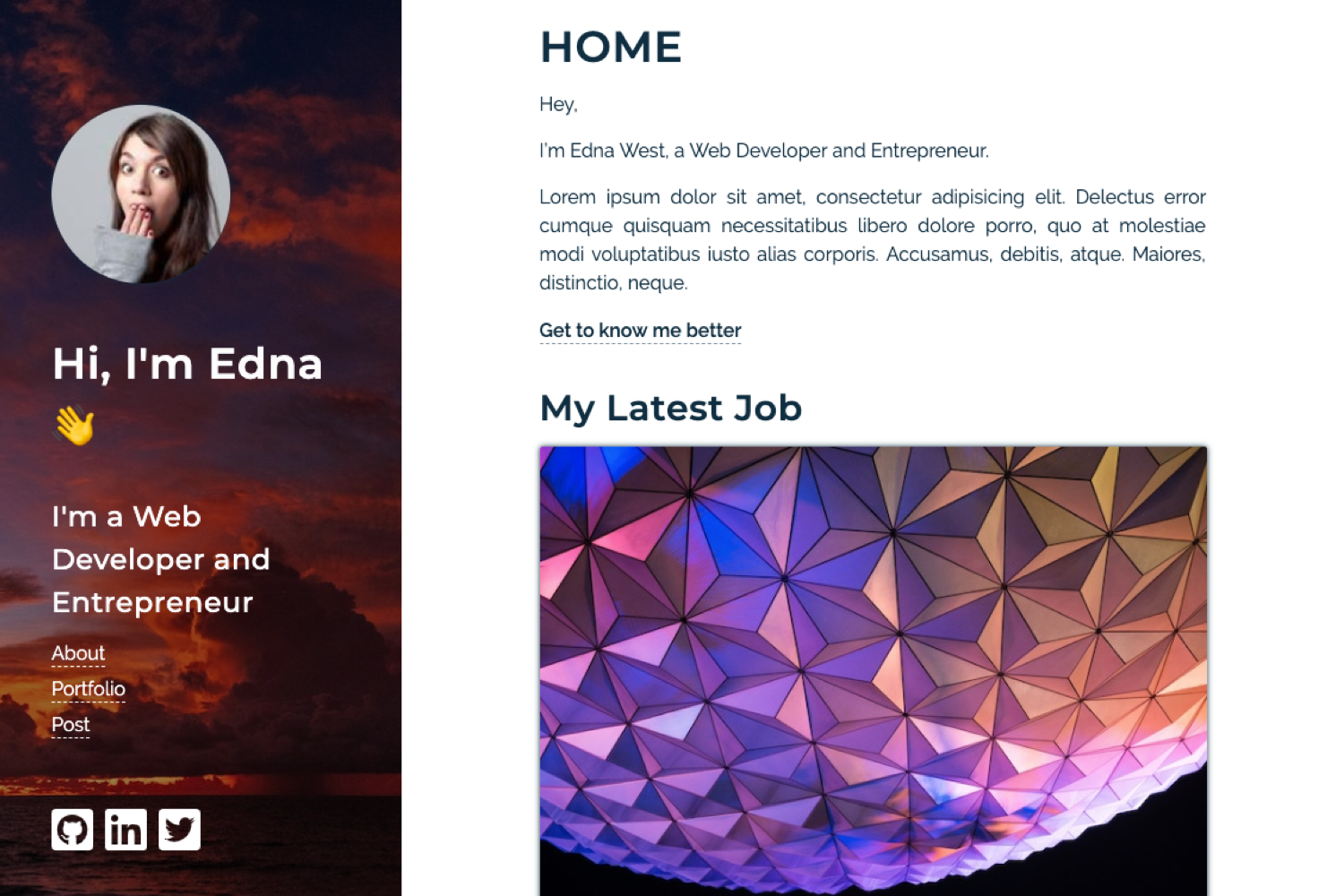
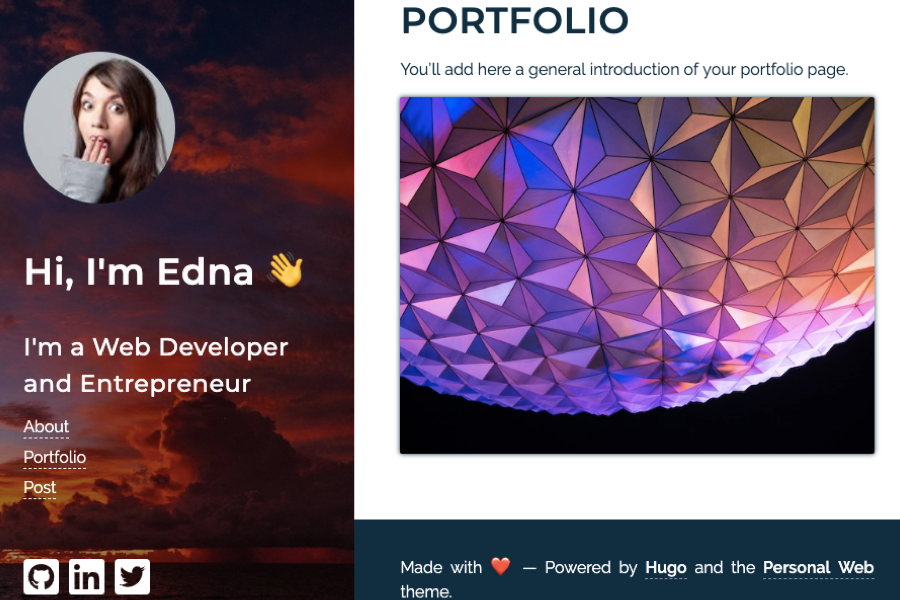
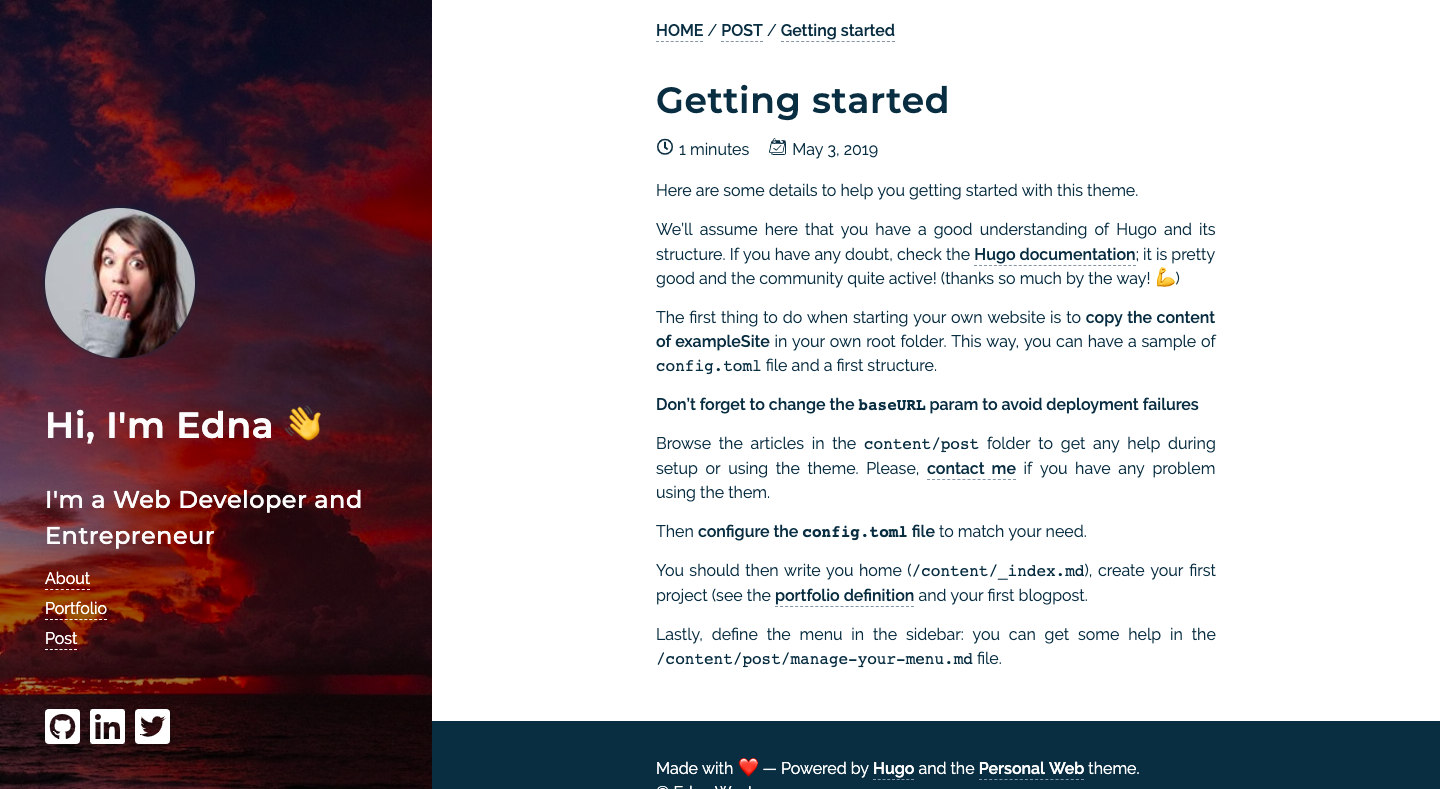
Screenshots
Start building your website
You will find help in the exampleSite folder, or you can browse resources on the demo site
Add a SVG icon
You can create and add your own SVG icons.
First, override the svg.html file by duplicating the theme file into your root directory (see https://orcid.org/trademark-and-id-display-guidelines).
If you have Sketch, you can use the svgs.sketch file to add new SVGs. Export it and add it to the svg.html file. Note that you can optimize it using the svgo tool.
Start the server
In order to see your site in action, run Hugo's built-in local server from your website root directory.
hugo serverNow enter localhost:1313 in the address bar of your browser.
Contributing
Did you found a bug or got an idea for a new feature? Feel free to use the issue tracker to let me know. Or make directly a pull request.
License
This theme is released under the Unlincense License. For more information read the License.