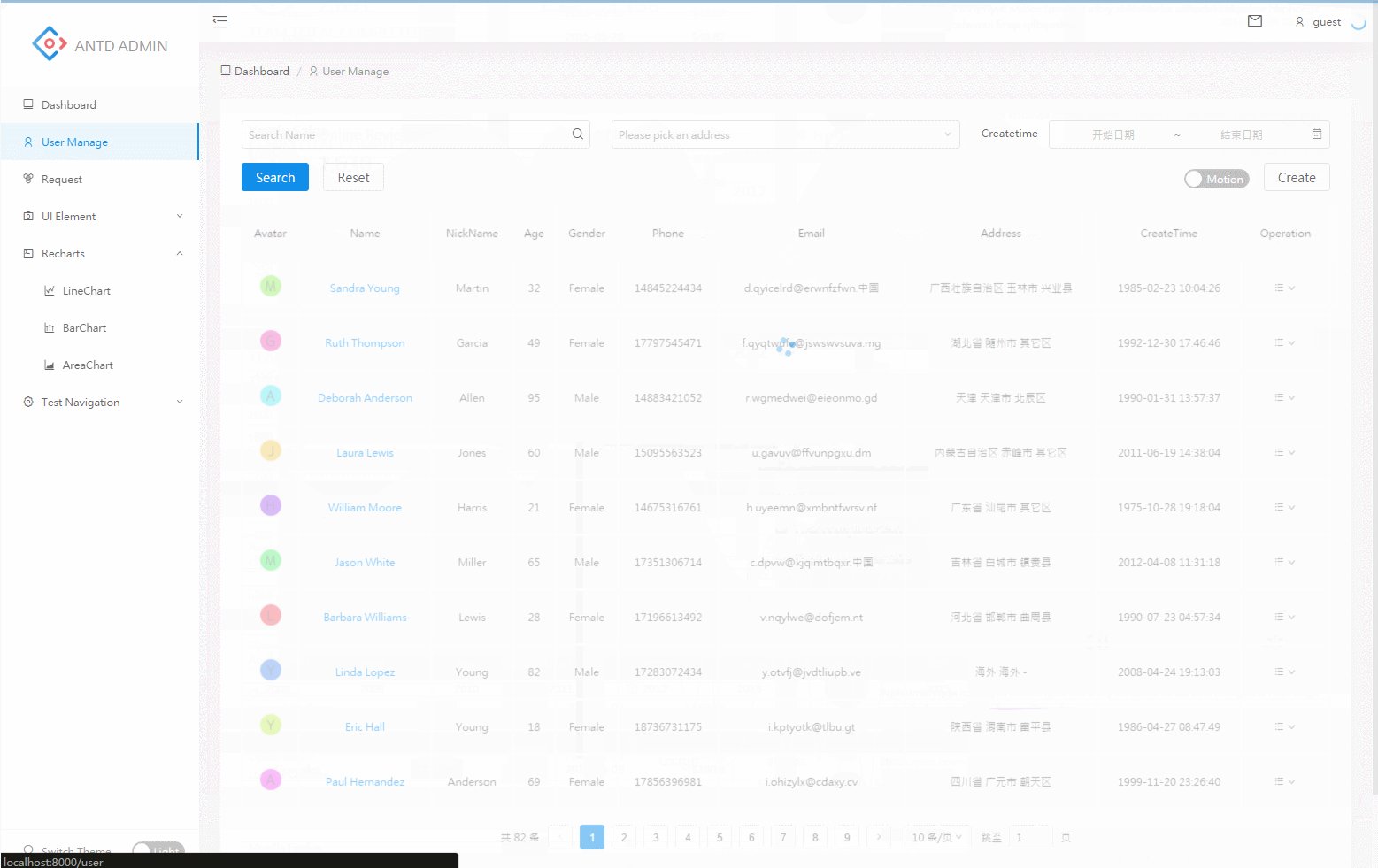
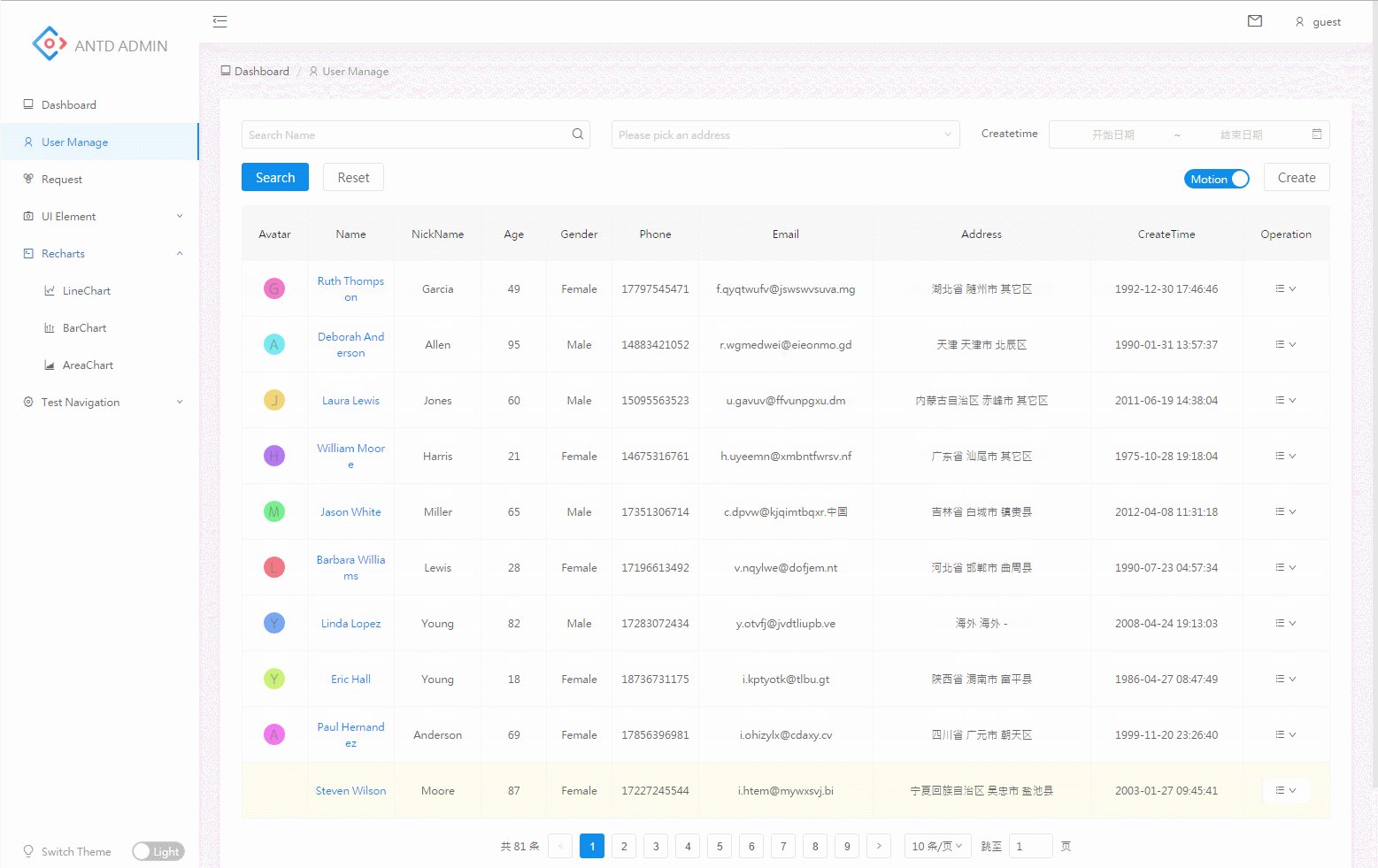
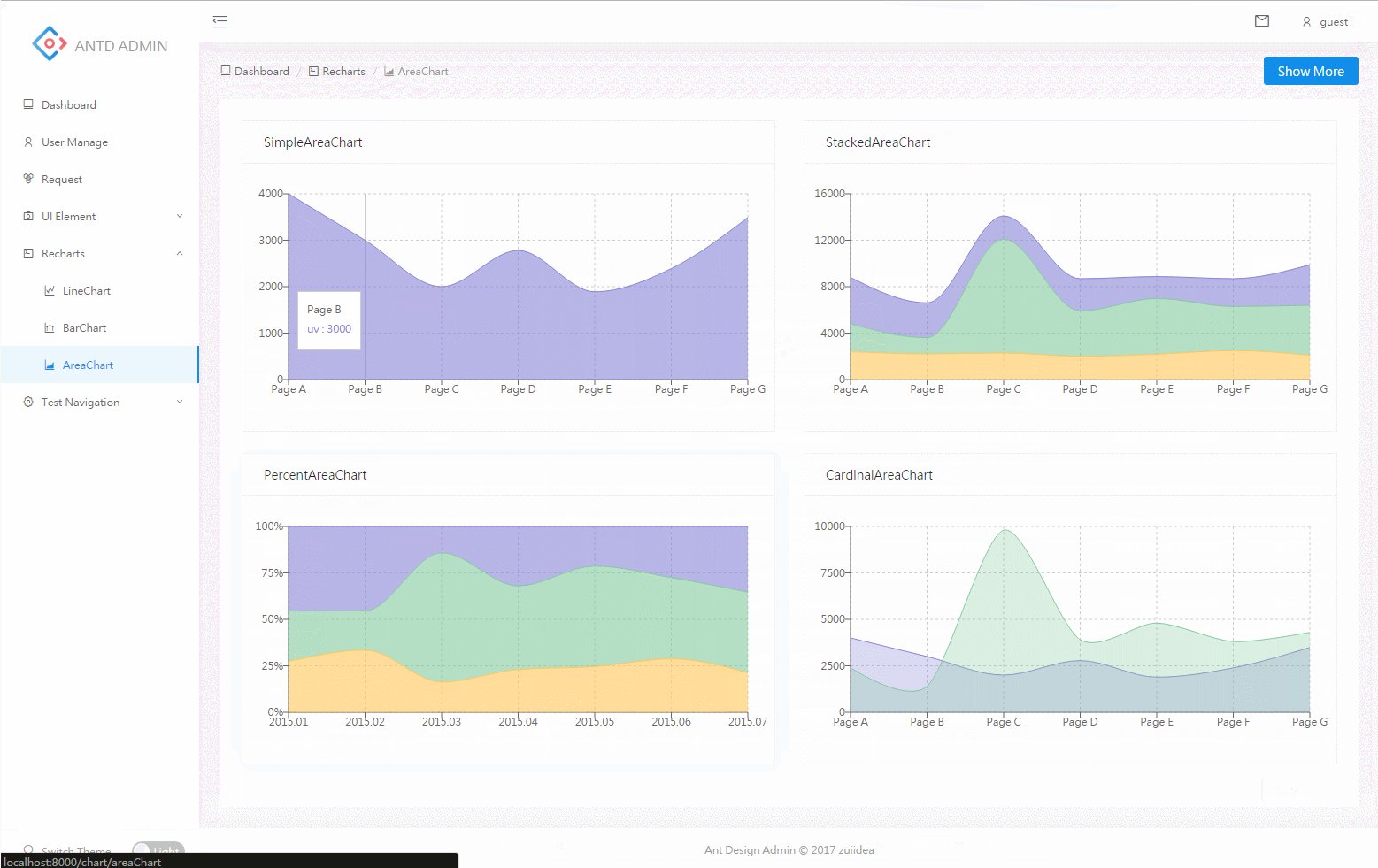
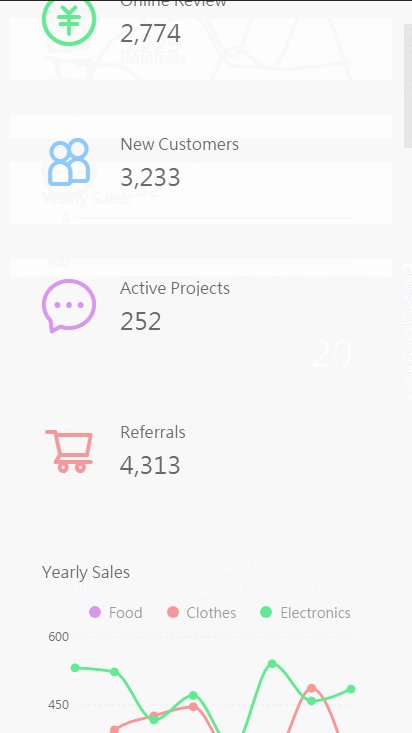
演示地址 http://zuiidea.github.io/antd-admin | 备用地址
- 基于react,ant-design,dva,Mock 企业级后台管理系统最佳实践。
- 基于Antd UI 设计语言,提供后台管理系统常见使用场景。
- 基于dva动态加载 Model 和路由,按需加载。
- 使用roadhog本地调试和构建,其中Mock功能实现脱离后端独立开发。
- 浅度响应式设计。
2017-07-07
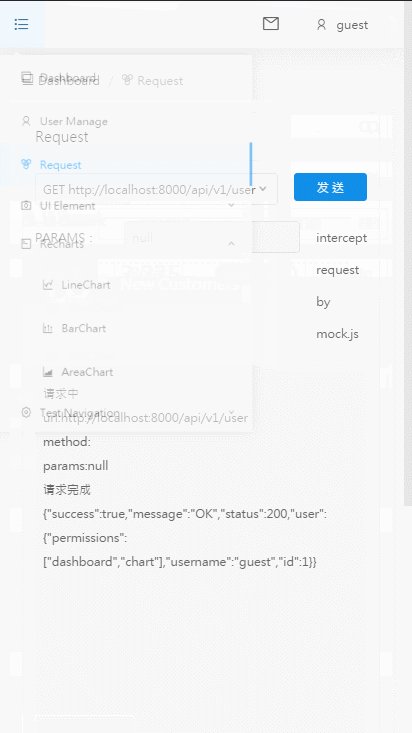
- 新增用户按权限访问。#384
2017-06-01
- 新增用户管理批量删除。#320
2017-05-12
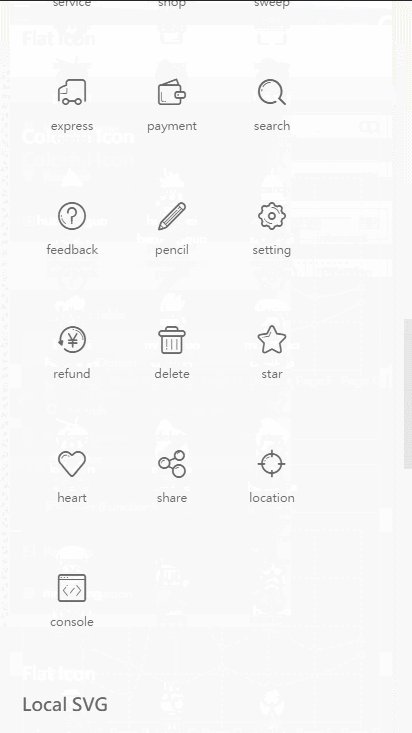
- 新增IconFont扩展方案,本地使用方案。#270 Live
- 新增常见场景使用loading。 dva-loading
2017-04-28
├── /dist/ # 项目输出目录
├── /src/ # 项目源码目录
│ ├── /components/ # UI组件及UI相关方法
│ │ ├── skin.less # 全局样式
│ │ └── vars.less # 全局样式变量
│ ├── /routes/ # 路由组件
│ │ └── app.js # 路由入口
│ ├── /models/ # 数据模型
│ ├── /services/ # 数据接口
│ ├── /themes/ # 项目样式
│ ├── /mock/ # 数据mock
│ ├── /utils/ # 工具函数
│ │ ├── config.js # 项目常规配置
│ │ ├── menu.js # 菜单及面包屑配置
│ │ ├── config.js # 项目常规配置
│ │ ├── request.js # 异步请求函数
│ │ └── theme.js # 项目需要在js中使用到样式变量
│ ├── route.js # 路由配置
│ ├── index.js # 入口文件
│ └── index.html
├── package.json # 项目信息
├── .eslintrc # Eslint配置
└── .roadhogrc.js # roadhog配置文件夹命名说明:
- components:组件(方法)为单位以文件夹保存,文件夹名组件首字母大写(如
DataTable),方法首字母小写(如layer),文件夹内主文件与文件夹同名,多文件以index.js导出对象(如./src/components/Layout)。 - routes:页面为单位以文件夹保存,文件夹名首字母小写(特殊除外,如
UIElement),文件夹内主文件以index.js导出,多文件时可建立components文件夹(如./src/routes/dashboard),如果有子路由,依次按照路由层次建立文件夹(如./src/routes/UIElement)。
克隆项目文件:
git clone https://github.com/zuiidea/antd-admin.git
进入目录安装依赖:
npm i 或者 yarn install
开发:
npm run dev
打开 http://localhost:8000构建:
npm run build
将会生成dist目录代码检测:
npm run lint项目部署 #269
用户列表:https://github.com/dvajs/dva/tree/master/examples/user-dashboard
dashboard设计稿:https://dribbble.com/shots/3108122-Dashboard-Admin (已征得作者同意)
web
移动