A semi-official JavaScript client for KGS Go Server.
- The official stable version is available at https://shin.gokgs.com.
- A development version (less stable) is available at https://shinkgs-master.now.sh.
- First-class web and mobile experience
- Retain community vibe of KGS
- Start small, release early
- Work towards native versions (Electron, React Native, Cordova)
- Bus factor > 1
- Game lists
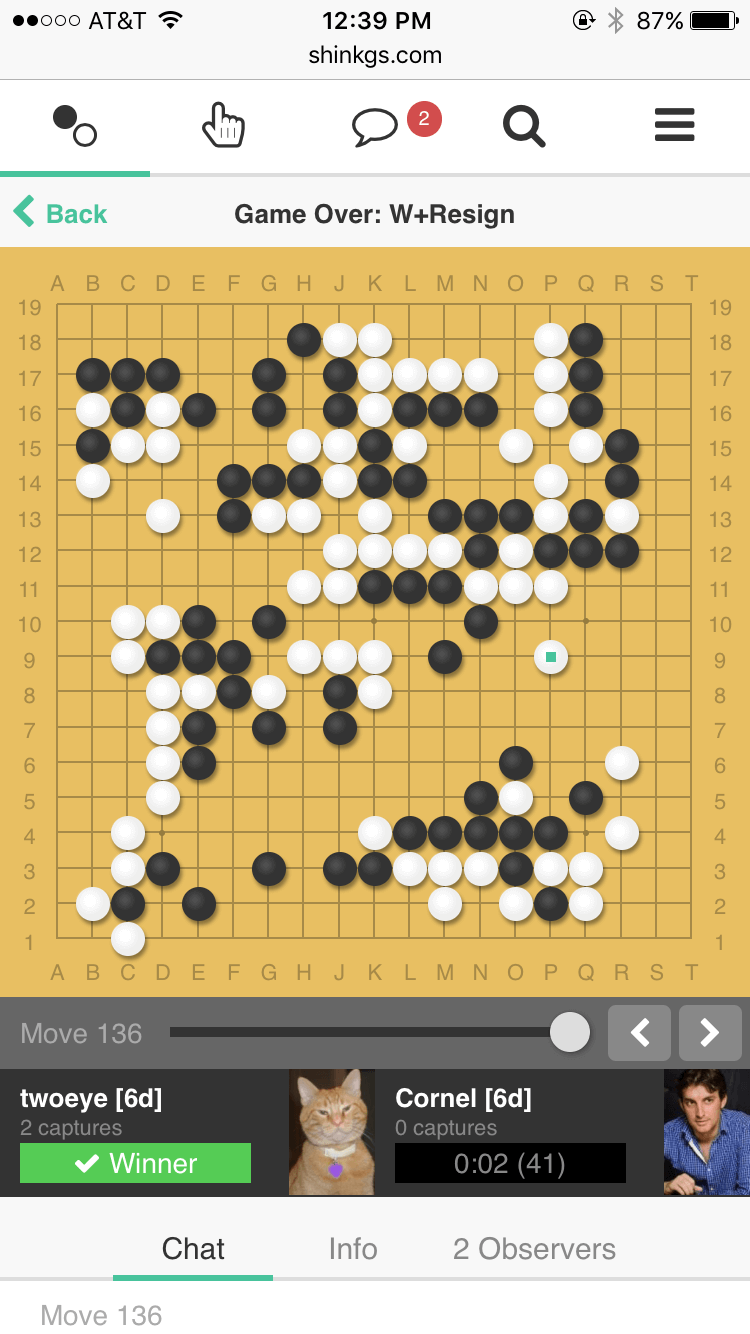
- Game spectating and chat
- Room chat
- User chat (direct messaging)
- View and edit user details
- Submit challenge proposal (no negotiating)
- Create challenge
- Negotiate challenge
- Automatch
- Basic game playing
- Full-featured game playing (fine-tuned UI, rengo, simul)
- Review tools
- Admin/moderation tools
- Everything else
For more details, look at the milestones
Contributions welcome. Please check the milestones and the issues to help coordinate efforts. Feel free to create an issue if there isn't one already for what you have in mind.
Issues with the "difficulty-easy" label are good tasks to get started on. Reach out if you need any guidance!
Discord chat group for anyone interested in helping: https://discord.gg/vwzxdVr
This project uses JavaScript, React, and ES6+ with Flow types. VS Code (with eslint and flow extensions added) is a great editor for this setup.
State is managed with a Redux-like pattern: there is a single, primary source of truth for app state, plus a bit of component-local state. Messages describing actions are dispatched, which handlers then process to produce the next app state. Unlike typical Redux, no implicit context is used. Everything is passed down through props.
You'll need Node.js and Yarn V1.
To install and start a local dev server, run:
yarn install
yarn start
Requests are sent to the official KGS API by default and are proxied through the Webpack development server. If you would prefer to send requests to the KGS beta server, use the alternative start:beta script:
yarn start:beta
Making requests to the beta server will require HTTPS, so you will need to tell your browser to accept the self-signed certificate in order to access the page.
If you're password from the regular KGS server doesn't work (or you want another account to test with) you can create a new one at https://beta.gokgs.com/register/index.html.
For setting up a standalone web server you can generate just the optimized production code with yarn build. This creates a build folder which can be run locally with yarn start:server or you can copy the tree to another server and run them from there. The production/beta service is currently served by nginx with a simple config like this:
server {
server_name shin.gokgs.com;
listen [::]:80; # if you want to allow unsecure access, o/w redirect
location / {
root /var/www/shinkgs/;
add_header X-nginx-rule 80-shinkgs always;
try_files $uri $uri/ /;
}
# add letsencrypt config here for https
We use Travis as a continuous integration service. The Travis job will run yarn lint and yarn flow and fails if those fail. So make sure to use those commands locally before pushing.
The official and stable build lives at https://shin.gokgs.com. Each commit is also built and deployed using Vercel (previosly called Now) on:
https://shinkgs-BRANCH.now.sh
With BRANCH being one of the Git branches of this repository. For example, a live version of master is always available at https://shinkgs-master.now.sh. Warning: the master branch should always work but is certainly not bullet-proof and bug-free. Use the official build for any sensitive games (such as tournaments).
If you are developing the app and want to deploy in the cloud, use the Vercel service:
# Install `vercel` globally
yarn global add vercel
# Deploy the project.
vercel
This builds the app then pushes it out to the cloud. If you have not used Vercel before, you will be prompted to log-in using your email before deploying.
It is highly recommended that you install the Chocolatey package manager before installing Node.js on Windows. After Chocolatey is installed, make sure to check the 'Automatically install the necessary tools' checkbox when prompted during the Node.js installation. These tools are needed to build some ShinKGS dependencies.
If your system does not recognize vercel as a command after running yarn global add vercel, make sure that the Yarn bin directory is a part of your path environment variable. For MacOS/Linux, this directory is usually ~/.yarn/bin. For Windows, it will be something like C:\Users\username\AppData\Local\Yarn\bin. Most of the time this directory should get added to your path automatically when installing Yarn.