material-ui-mst-table
Material-ui Table controlled by Mobx State Tree
Features
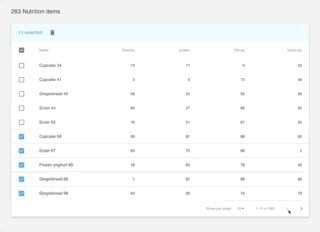
- Multi select using SHIFT+CLICK -> Even across multiple paginated pages
- Bulk Actions -> Actions that can be triggered for one or more selected items(appears in the table header area)
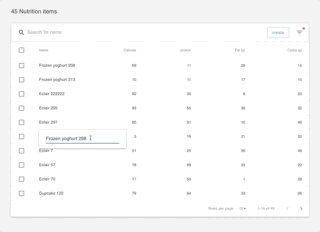
- Row Actions -> Actions for each row(appears in the last table row column)
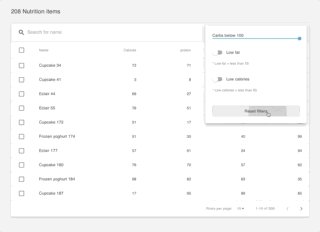
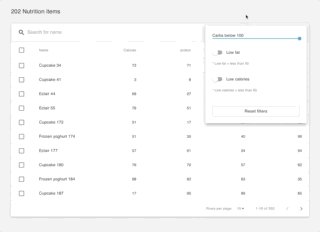
- Filtering system for filtering the shown content
- Custom cell renderers
Install
npm install --save material-ui-mst-tableUsage
import React from "react";
import {
TableModel,
MstMuiTable,
columnBuilder,
Data,
RowAction,
BulkAction
} from "material-ui-mst-table";
class Example extends React.Component {
constructor(props) {
super(props);
this.tableModel = TableModel.create({
orderBy: "timestamp",
bulkActions: [BulkAction.create({ type: "delete" })],
rowActions: [RowAction.create({ type: "edit" })],
columnList: {
columns: [
columnBuilder("displayName", "Name", value => value),
columnBuilder("timestamp", "Date", value => value),
columnBuilder("size", "Size", value => value, { numeric: true })
]
}
});
this.updateDataProvider(this.props.submittedItems);
}
componentDidUpdate(prevProps) {
this.updateDataProvider(this.props.submittedItems);
}
updateDataProvider = items => {
const dataList = [];
items.forEach(item => {
const { id, displayName, size, timestamp } = item;
dataList.push(
Data.create({
id,
fieldNames: {
displayName,
timestamp,
size
}
})
);
});
this.tableModel.updateDataProvider(dataList);
};
handleRowAction = (data, action) => {
switch (action.type) {
case "edit":
console.log(data);
break;
default:
break;
}
};
handleBulkAction = action => {
switch (action.type) {
case "delete":
// delete the data items that can be found on this.tableModel.selected
break;
default:
break;
}
};
render() {
return (
<MstMuiTable
tableModel={this.tableModel}
onRowAction={this.handleRowAction}
onBulkAction={this.handleBulkAction}
/>
);
}
}License
MIT © bjeld