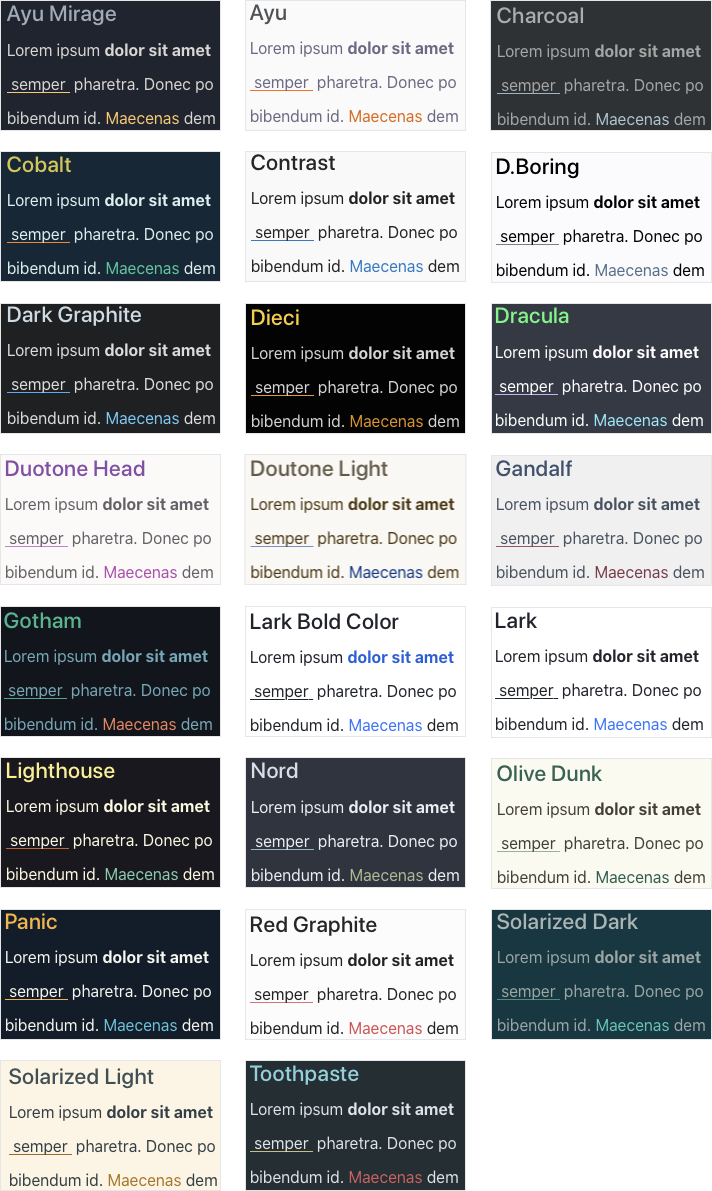
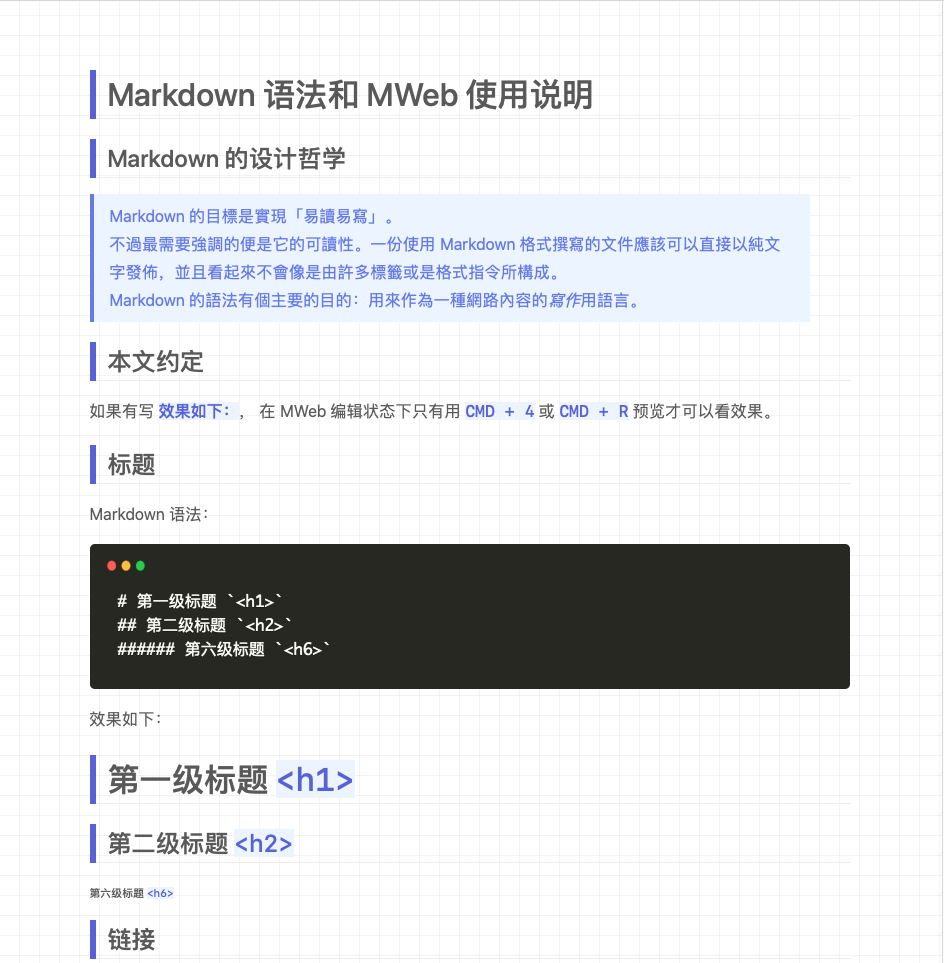
30+ 款 Markdown 预览主题,包括 Typo.css、Vue、Bear、Lark 等风格,适用于 MWeb、Typora 等笔记软件。
ayu
bear-default
contrast
d-boring
default
duotone-heat
duotone-light
gandalf
indigo
jzman
lark
olive-dunk
red-graphite
smartblue
solarized-light
typo
v-green
vue
ayu-mirage
charcoal
cobalt
dark-graphite
dieci
dracula
gotham
lighthouse
nord
panic
solarized-dark
toothpaste
灵感来自 Bear 的主题,共 22 款。
默认配置:字号 16px、页宽 46rem。如果希望和 Bear 完全一致(字号 14px、页宽 40em),请自行更改 bear-default.scss 中的相关变量并重新编译。
基于 Typo.css 修改:

基于 typora-vue-theme 修改:

基于 MDTU 修改:

灵感来自 飞书文档:

MWeb 3.x:
- 下载 release 页面最新的主题压缩包
mweb3-themes.zip - 打开 MWeb 偏好设置 - 预览样式 - 编辑 - 打开自定义样式所在的文件夹...(文件夹名为
PreviewCSS) - 将解压后的主题文件(.css 文件)拖到文件夹里
- 点击 MWeb 偏好设置 - 预览样式 - 刷新,可以看到所有主题列表
- 选择喜欢的主题
MWeb 4.0.x:
- 下载 release 页面最新的主题压缩包
mweb3-themes.zip - 解压,得到一系列名为
mweb-xxx.css的文件 - 打开 MWeb 偏好设置 - 自定义主题 - 新增亮主题 (如果是深色主题,应该选择“新增暗主题”)
- 主题名称命名为
mweb-xxx - 出现一个主题编辑器,将右侧“按编辑器主题自动生成预览 CSS”取消勾选,然后将
mweb-xxx.css文件的内容拷贝到右侧文本输入框中 - 点击“保存”,随后就可以在偏好设置中切换亮/暗主题了
MWeb 4.2.x (Mweb Pro):
- 下载与解压
mweb4-themes.zip - 打开 MWeb 偏好设置 - 主题&样式 - 自定义主题 - 导入亮主题 (如果是深色主题,应该选择“导入暗主题”)
- 选中第一步解压后得到的全部的
mweb-xxx.mwebtheme文件,导入即可 - 每个主题文件,均包含编辑器主题和预览主题
Q: MWeb Pro 如何快速删除多个导入的主题文件?
A: 删除~/Library/Containers/com.coderforart.MWeb3/Data/Library/Application\ Support/themes中的文件夹即可。删除后需要重启 MWeb。
- 下载 release 页面最新的主题压缩包
typora-themes.zip - 打开 Typora 偏好设置 - 外观 - 打开主题文件夹
- 将解压后的主题文件(.css 文件)拖到文件夹里
- 重启 Typora
- 点击菜单栏 - 主题,可以看到所有主题列表
- 选择喜欢的主题
本项目提供了一个标准样式模板,可以通过设置变量(颜色、字号等)的方式快速开发一个新的预览主题。
请查看开发文档。