GTFS to GeoJSON
gtfs-to-geojson converts transit data in GTFS format into geoJSON. This includes both shapes and stops. It can be configured to generate one geoJSON file per route or a single file which contains all routes for an agency. This is useful for creating maps of transit routes.
gtfs-to-geojson uses the node-gtfs library to handle importing and querying GTFS data. If you are looking to generate HTML timetables in addition to maps, check out the gtfs-to-html project. If you'd like to make a cool stringline chart of all trips on a route throughout the day, check out the gtfs-to-chart project.
Current Usage
Many transit agencies use gtfs-to-geojson to generate the maps for their websites, including:
Are you using gtfs-to-geojson? Let us know via email (brendan@blinktag.com) or via opening a github issue or pull request if your agency is using this library.
Installation
If you would like to use this library as a command-line utility, you can install it globally directly from npm:
npm install gtfs-to-geojson -g
If you are using this as a node module as part of an application, you can include it in your project's package.json file.
Command-line example
gtfs-to-geojson --configPath /path/to/your/custom-config.json
Code example
const gtfsToGeoJSON = require('gtfs-to-geojson');
const config = require('config.json');
gtfsToGeoJSON(config)
.then(() => {
console.log('GeoJSON Generation Successful');
})
.catch(err => {
console.error(err);
});Configuration
Copy config-sample.json to config.json and then add your projects configuration to config.json.
cp config-sample.json config.json
A sample configuration that pulls in GTFS for 29 Bay Area transit agencies is at config-sample-bayarea.json. It is used generate data for the map on bayareatransitmap.com.
| option | type | description |
|---|---|---|
agencies |
array | An array of GTFS files to be imported. |
bufferSizeMeters |
integer | Radius of buffers in meters. Optional, defaults to 400 meters (1/4 mile). |
coordinatePrecision |
integer | The number of decimal places to include in the latitude and longitude of coordinates and geojson simplification. Optional. |
outputType |
string | The grouping of the output. Options are "agency" and "route". Optional, defaults to "agency". |
outputFormat |
string | The format of the output. Options are "envelope", "convex", "stops", "stops-buffer", "stops-dissolved", "lines", "lines-buffer", "lines-dissolved" and "lines-and-stops". Optional, defaults to "lines-and-stops". |
sqlitePath |
string | A path to an SQLite database. Optional, defaults to using an in-memory database. |
verbose |
boolean | Whether or not to print output to the console. Optional, defaults to true. |
zipOutput |
boolean | Whether or not to zip the output into one zip file. Optional, defaults to false. |
agencies
{Array} Specify the GTFS files to be imported in an agencies array. GTFS files can be imported via a url or a local path.
Each file needs an agency_key, a short name you create that is specific to that GTFS file. For GTFS files that contain more than one agency, you only need to list each GTFS file once in the agencies array, not once per agency that it contains.
To find an agency's GTFS file, visit transitfeeds.com. You can use the URL from the agency's website or you can use a URL generated from the transitfeeds.com API along with your API token.
- Specify a download URL:
{
"agencies": [
{
"agency_key": "county-connection",
"url": "http://cccta.org/GTFS/google_transit.zip"
}
]
}- Specify a path to a zipped GTFS file:
{
"agencies": [
{
"agency_key": "myAgency",
"path": "/path/to/the/gtfs.zip"
}
]
}- Specify a path to an unzipped GTFS file:
{
"agencies": [
{
"agency_key": "myAgency",
"path": "/path/to/the/unzipped/gtfs/"
}
]
}- Specify multiple agencies (each one will be imported and processed separately). See
config-sample-bayarea.jsonfor a working example of processing multiple agencies.
{
"agencies": [
{
"agency_key": "myAgency",
"path": "/path/to/the/gtfs.zip"
},
{
"agency_key": "otherAgency",
"path": "/path/to/the/othergtfs.zip"
}
]
}- Exclude files - if you don't want all GTFS files to be imported, you can specify an array of files to exclude.
{
"agencies": [
{
"agency_key": "myAgency",
"path": "/path/to/the/unzipped/gtfs/",
"exclude": [
"shapes",
"stops"
]
}
]
}- Optionally specify a proj4 projection string to correct poorly formed coordinates in the GTFS file
{
"agencies": [
{
"agency_key": "myAgency",
"path": "/path/to/the/unzipped/gtfs/",
"proj": "+proj=lcc +lat_1=46.8 +lat_0=46.8 +lon_0=0 +k_0=0.99987742 +x_0=600000 +y_0=2200000 +a=6378249.2 +b=6356515 +towgs84=-168,-60,320,0,0,0,0 +pm=paris +units=m +no_defs"
}
]
}bufferSizeMeters
{Integer} Radius of buffers in meters. Optional, defaults to 400 meters (about 1/4 mile).
"bufferSizeMeters": 400coordinatePrecision
{Integer} The number of decimal places to include in the latitude and longitude of coordinates and geojson simplification. Omit to avoid any rounding which will result in larger file size and longer processing time. 5 is a reasonable value (about 1.1 meters).
"coordinatePrecision": 5outputType
{Array} The grouping of the output. Choose "agency" to output one geoJSON file with all routes for a single agency. Choose "route" to output one geoJSON file per route and direction. Defaults to agency.
"outputType": "agency"outputFormat
{String} The format of the output. Options are "envelope", "convex", "stops", "stops-buffer", "stops-dissolved", "lines", "lines-buffer", "lines-dissolved" and "lines-and-stops". Optional, defaults to "lines-and-stops".
| Format | Type | Description | Example | geoJSON |
|---|---|---|---|---|
envelope |
Bounding box | A rectangular box around route lines. |  |
envelope.geojson |
convex |
Convex hull | A convex polygon around route endpoints. |  |
convex.geojson |
stops |
Points | Stops as points. |  |
stops.geojson |
stops-buffer |
Buffer | A buffer around stops. |  |
stops-buffer.geojson |
stops-dissolved |
Dissolve | A dissolved buffer around stops. |  |
stops-dissolved.geojson |
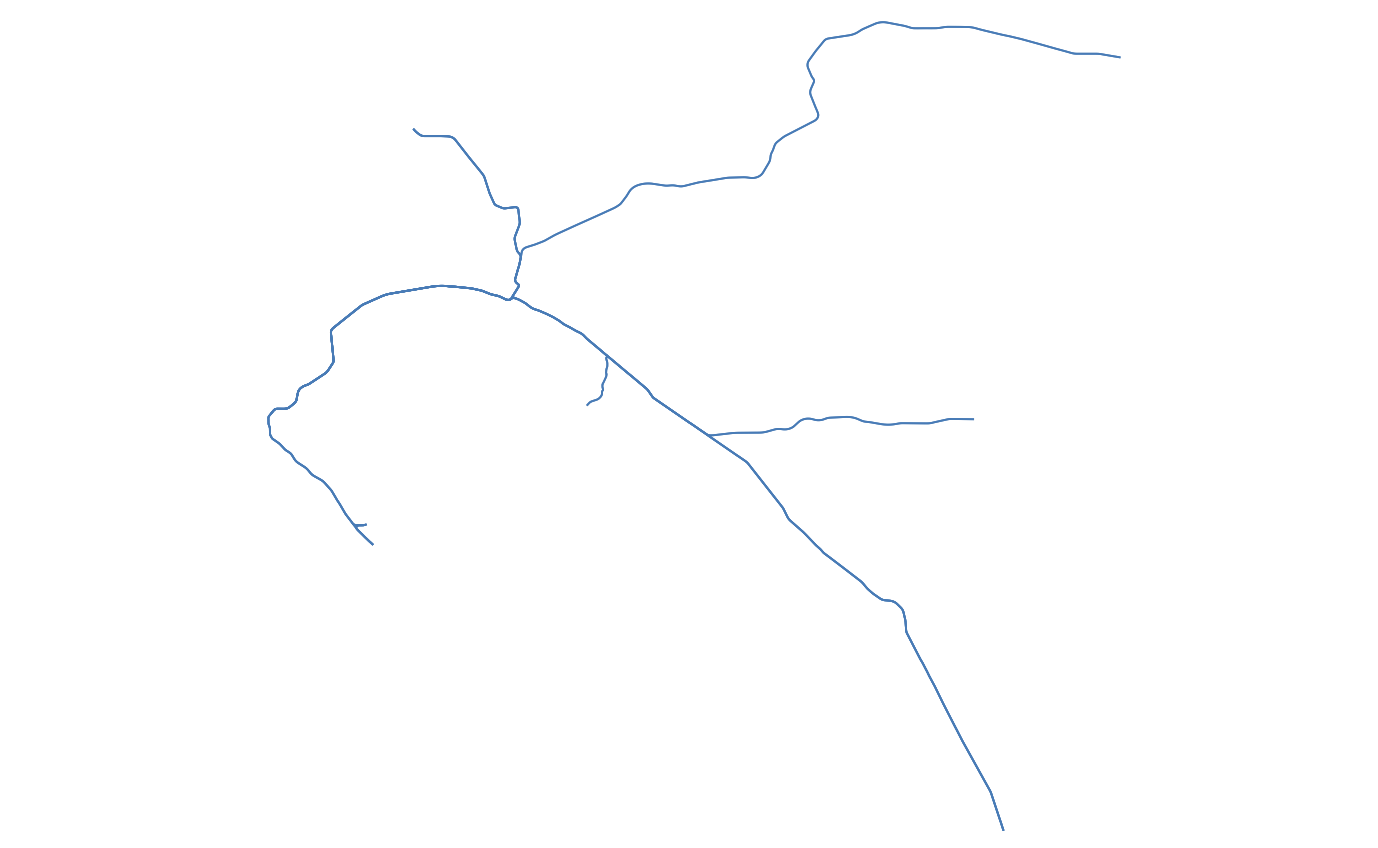
lines |
Lines | Routes as lines. |  |
lines.geojson |
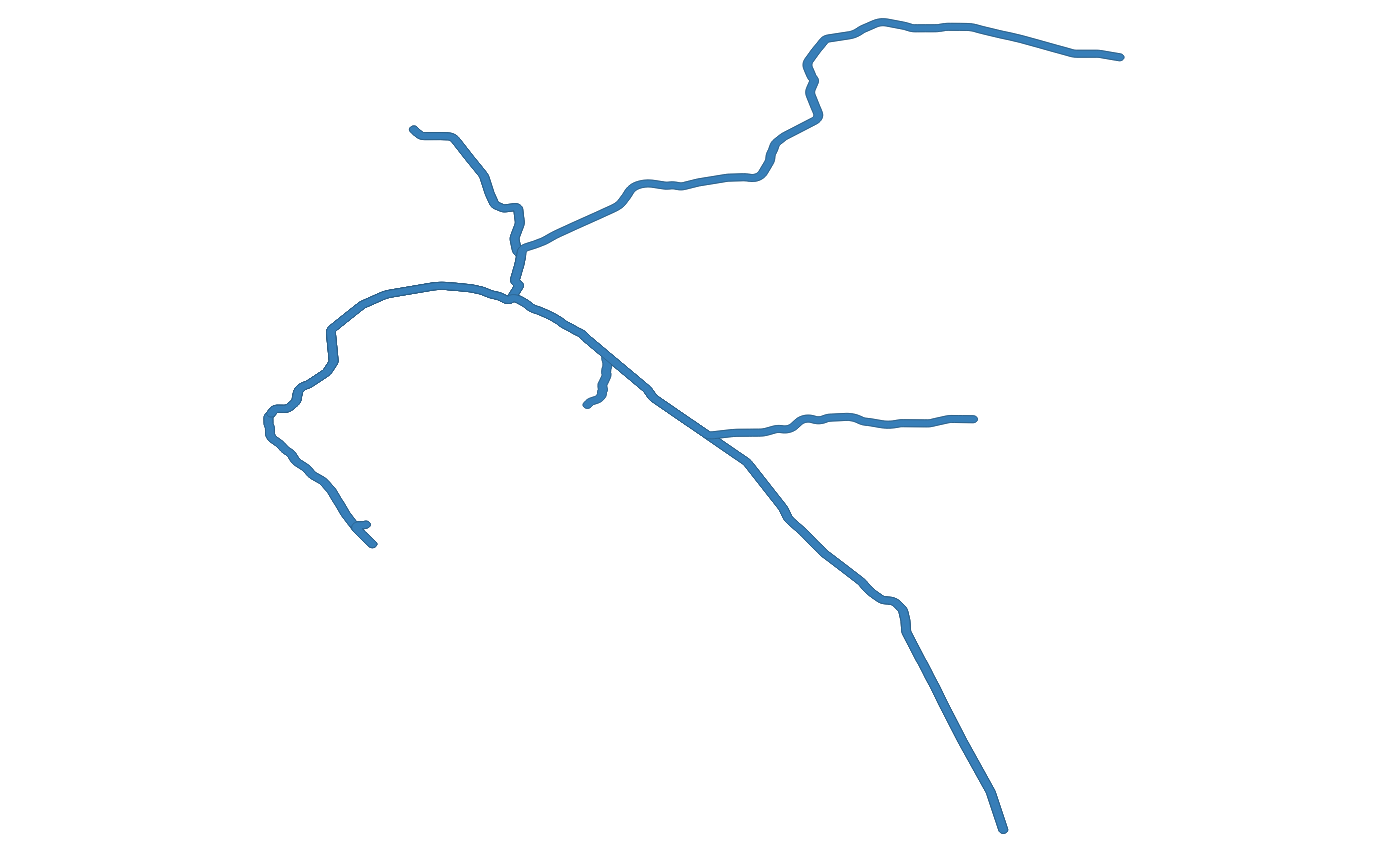
lines-buffer |
Buffer | A buffer around route lines. |  |
lines-buffer.geojson |
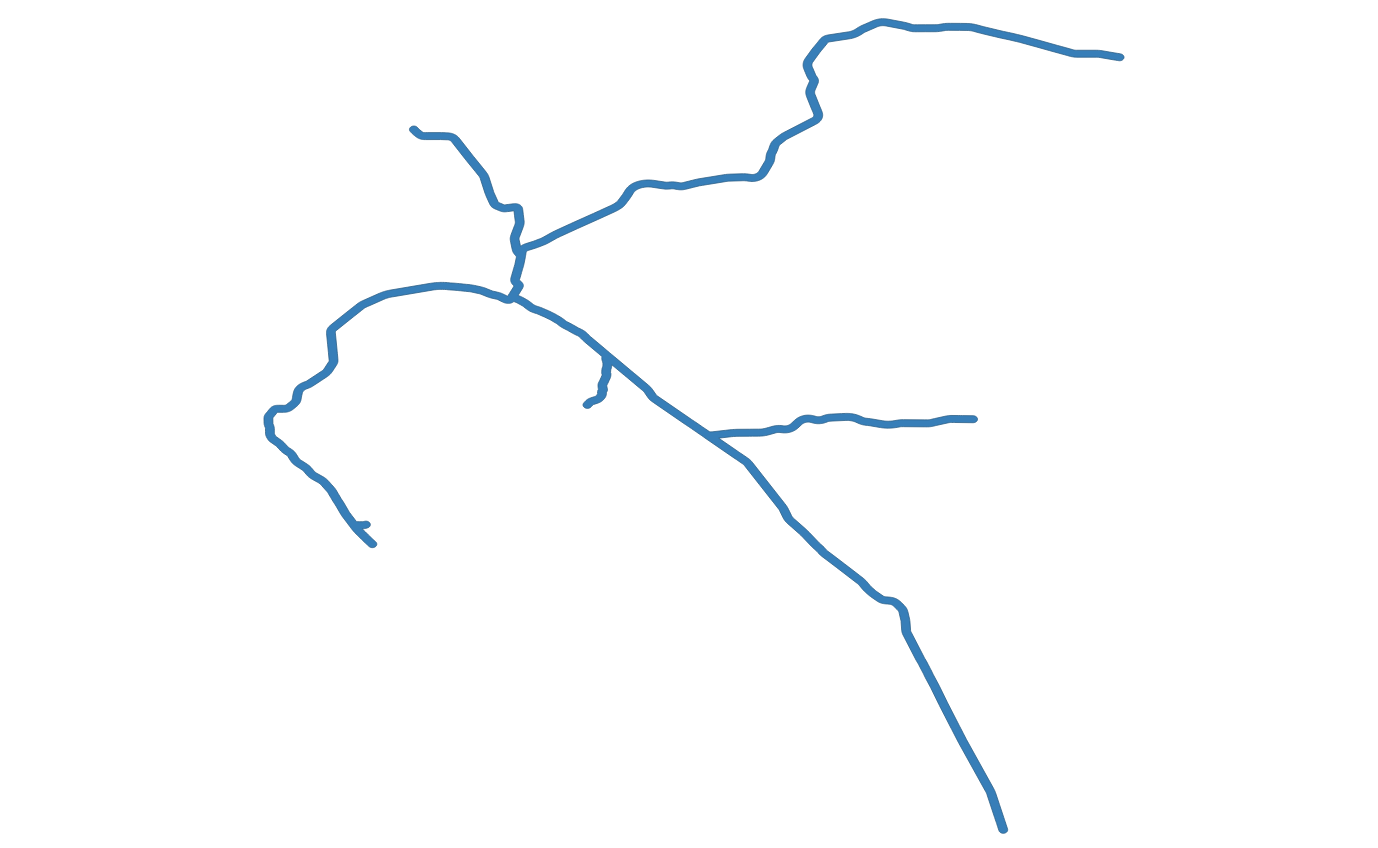
lines-dissolved |
Dissolve | A dissolved buffer around route lines. |  |
lines-dissolved.geojson |
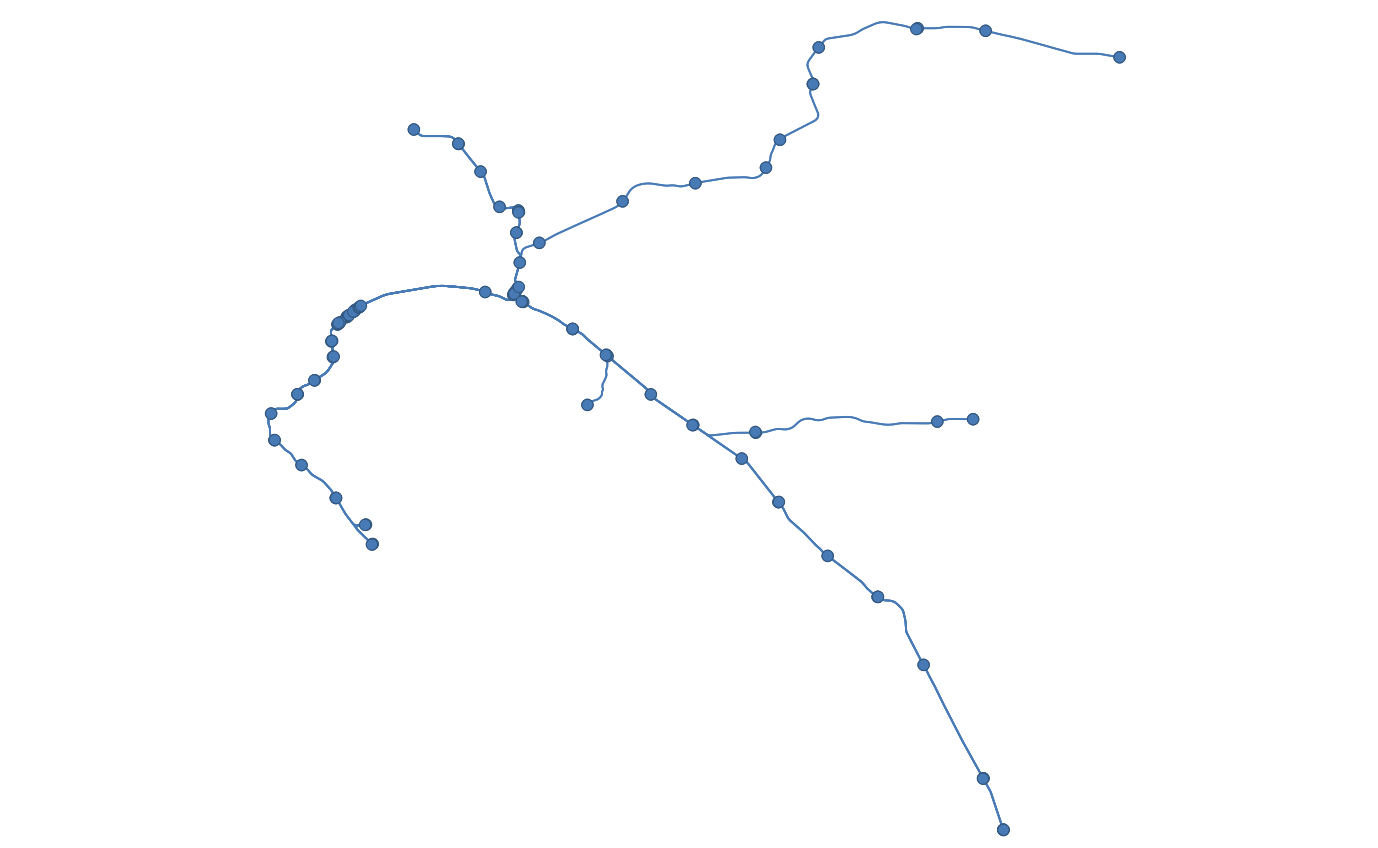
lines-and-stops |
Points and Lines | Both points and lines for stops and routes. |  |
lines-and-stops.geojson |
"outputFormat": "lines-and-stops"
sqlitePath
{String} A path to an SQLite database. Optional, defaults to using an in-memory database.
"sqlitePath": "/tmp/gtfs"
verbose
{Boolean} If you don't want the import script to print any output to the console, you can set verbose to false. Defaults to true.
"verbose": false
zipOutput
{Boolean} Whether or not to zip the output into one zip file named geojson.zip. Defaults to false.
"zipOutput": false
Running
To generate geoJSON, run gtfs-to-geojson.
gtfs-to-geojson
By default, gtfs-to-geojson will look for a config.json file in the project root. To specify a different path for the configuration file:
gtfs-to-geojson --configPath /path/to/your/custom-config.json
This will download the GTFS file specified in config.js . Then, gtfs-to-geojson will create geoJSON and save it to geojson/:agency_key.
Options
configPath
gtfs-to-geojson --configPath /path/to/your/custom-config.json
skipImport
Skips importing GTFS into SQLite. Useful if you are rerunning with an unchanged GTFS file. If you use this option and the GTFS file hasn't been imported or you don't have an sqlitePath to a non-in-memory database, you'll get an error.
gtfs-to-geojson --skipImport
Processing very large GTFS files.
By default, node has a memory limit of 512 MB or 1 GB. If you have a very large GTFS file, use the max-old-space-size option. For example to allocate 2 GB:
node --max-old-space-size=2000 ./bin/gtfs-to-geojson
Tests
npm test
Credits
Ideas for including buffers, envelopes and convex service-area polygons came from gtfs-service-area.
Contributing
Pull requests are welcome, as is feedback and reporting issues.