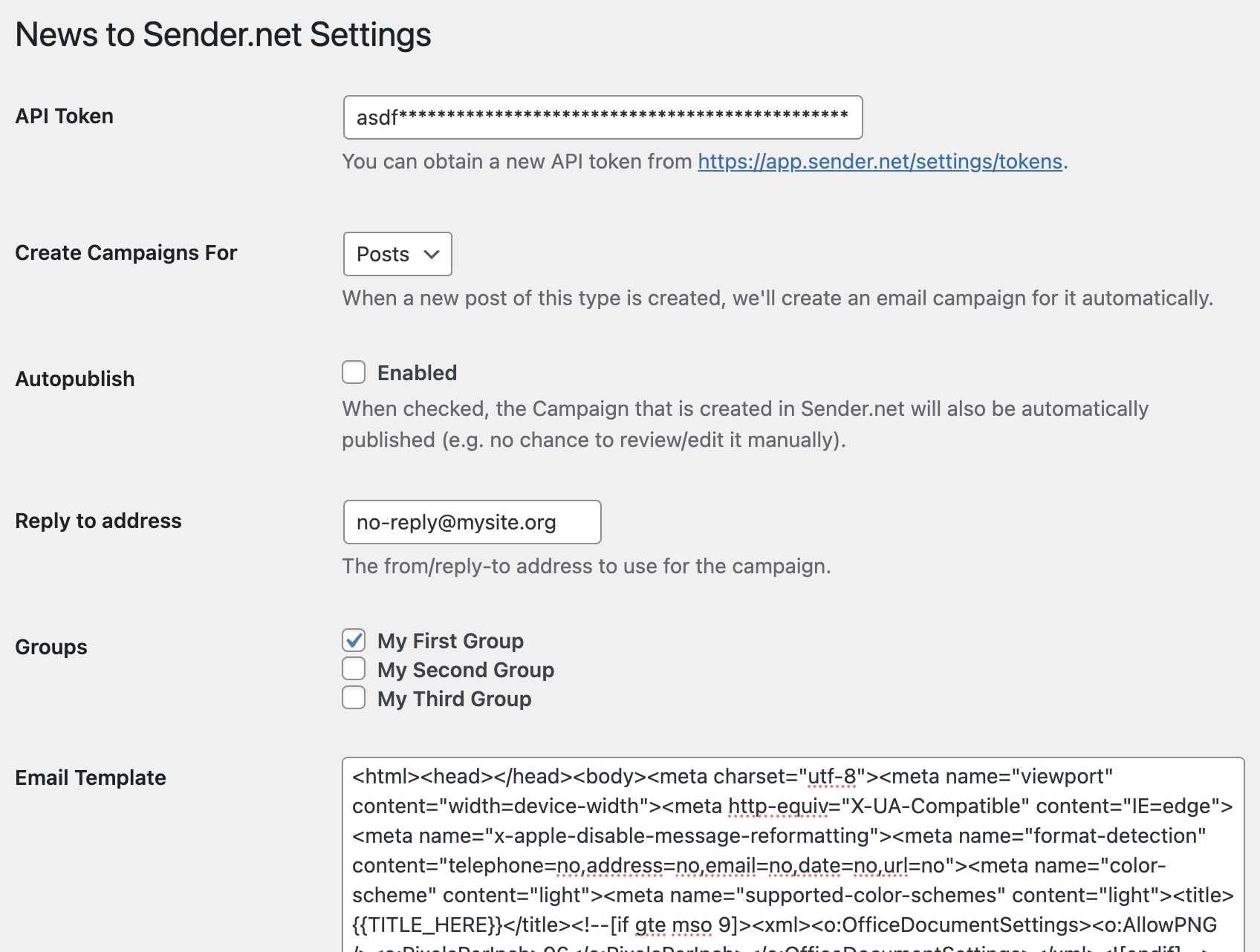
This is a custom wordpress plugin written to allow for News posts made to Wordpress to have campaigns automatically created for them within Sender.net.
Here's an example Sender.net template:
<html><head></head><body><meta charset="utf-8"><meta name="viewport" content="width=device-width"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="x-apple-disable-message-reformatting"><meta name="format-detection" content="telephone=no,address=no,email=no,date=no,url=no"><meta name="color-scheme" content="light"><meta name="supported-color-schemes" content="light"><title>{{TITLE_HERE}}</title><!--[if gte mso 9]><xml><o:OfficeDocumentSettings><o:AllowPNG /><o:PixelsPerInch>96</o:PixelsPerInch></o:OfficeDocumentSettings></xml><![endif]--><!--[if mso]><style>*{font-family: sans-serif !important;}</style><![endif]--><style type="text/css"> :root { color-scheme: light; supported-color-schemes: light; } html, body { margin: 0 auto !important; padding: 0 !important; height: 100% !important; width: 100% !important; } * { -ms-text-size-adjust: 100%; -webkit-text-size-adjust: 100%; } .body a {color: inherit;} div[style*="margin: 16px 0"] { margin: 0 !important; } #MessageViewBody, #MessageWebViewDiv{ width: 100% !important; } table, td { mso-table-lspace: 0pt !important; mso-table-rspace: 0pt !important; } table { border-spacing: 0 !important; border-collapse: collapse !important; table-layout: fixed !important; margin: 0 auto !important; } img { -ms-interpolation-mode:bicubic; } a { text-decoration: none; } a[x-apple-data-detectors], .aBn { border-bottom: 0 !important; cursor: default !important; color: inherit !important; text-decoration: none !important; font-size: inherit !important; font-family: inherit !important; font-weight: inherit !important; line-height: inherit !important; } .im { color: inherit !important; } .a6S { display: none !important; opacity: 0.01 !important; } img.g-img + div { display: none } @media only screen and (min-device-width: 320px) and (max-device-width: 374px) { u ~ div .e-c { min-width: 320px !important; } } @media only screen and (min-device-width: 375px) and (max-device-width: 413px) { u ~ div .e-c { min-width: 375px !important; } } @media only screen and (min-device-width: 414px) { u ~ div .e-c { min-width: 414px !important; } } @media screen and (max-width: 480px){.t-md{font-size: 9px;}} .t-f{font-family: Arial, sans-serif;} </style><style type="text/css"> @media screen and (max-width: 480px) { table\0{table-layout: auto !important; } } </style><style type="text/css"> .st-c, .st-ca { display: inline-table } @media screen and (max-width: 480px) { .st-ci { padding-left: 0 !important; } .h-mb { display: none !important } .h-mb.no-effect{ display: revert !important;} .mb-p { padding-bottom: 10px !important; } .st-ca {min-height: 0!important;} .st-c { min-height: 0 !important; display: block; width: 100% !important; max-width: 100% !important; direction: ltr !important; margin: 0 !important } .mb-db { display: block !important; } } </style><style type="text/css"> @media screen and (min-width: 768px) { .h-dsk { display: none !important; } .h-dsk.no-effect { display: revert !important;} } .macbookPreview .h-dsk { display: none !important;} </style><style type="text/css"> img { height: auto; } p, span, h1, h2, h3, h4, h5, h6 { word-wrap: break-word; word-break: break-word; } p, h1, h2, h3 { margin: 0; font-weight: inherit; } h1.i-rc_w p, h2.i-rc_w p, h3.i-rc_w p { font-style: inherit; font-weight: inherit; text-decoration: inherit; } #brnd a {padding-top: 10px !important} #unsub + #brnd a { padding-top: 0 !important; } .ms-st_c .st-c { margin-left: 0 !important; max-width: 100% !important; width: 100% !important} .ms-b_w a { background: none !important; border-color: transparent !important;} ol ol li { list-style-type: lower-alpha; } ol ol ol li { list-style-type: lower-roman; } .t-f span { word-break: break-word } </style><style type="text/css"> @media screen and (max-width: 480px) { .i-tltd img { margin-left: auto; margin-right: auto; } .btn-wr_t th { display: block !important; clear: both; margin-bottom: 5px; } .btn-wr_t th a { display: block !important; width: 100% !important; } a.r-rt_a span { font-size: 15px !important; } .i-tltd > table > tbody > tr { display: block; } .i-tltd > table > tbody > tr > td { display: inline-block; } .i-tltd > table > tbody > tr > td[width='10'] { display: none } .i-tltd > table > tbody > tr img { padding-left: 5px; padding-right: 5px; margin-bottom: 5px; max-width: 100%; } .i-tltd.social-block > table > tbody > tr img { padding: 0; margin: 0; }} </style><style type="text/css"> .rl:hover .rl-f { max-height: 0px !important; display: none !important; } .rl:hover .rl-s { max-height: none !important; display: block !important; } .ms-h_a {mso-hide: all} </style><style type="text/css"> .st-cmvs { display: none; } @media (max-width: 480px) { .st-cmvs, .st-csa .st-ca { display: table-cell; } .st-csa { display: table-row } .st-csa .st-ca.c-2 {width: 50% !important; max-width: 50% !important;} .st-csa .st-ca.c-3 {width: 33.3333% !important; max-width: 33.3333% !important;} .st-csa .st-ca.c-4 {width: 25% !important; max-width: 25% !important;} } </style><style type="text/css">@media only screen and (max-width: 480px) {.s-sp { padding-top: 10px !important}.s-sp { padding-bottom: 10px !important}.s-sp_l { padding-left: 40px !important}.s-sp_r { padding-left: 40px !important}}</style><style type="text/css">@media only screen and (max-width: 480px) {.sect-463pjF .s-sp { padding-top: 10px !important}.sect-463pjF .s-sp { padding-bottom: 10px !important}.sect-463pjF .s-sp_l { padding-left: 40px !important}.sect-463pjF .s-sp_r { padding-left: 40px !important}}</style><div class="sender-preheader-tracking" style="display: none; font-size: 1px; line-height: 1px; max-height: 0px; max-width: 0px; opacity: 0; overflow: hidden; font-family: sans-serif;"></div><center aria-roledescription="email" lang="en" style="width: 100%; background-color: rgb(242, 242, 242);"><!--[if mso | IE]><table border="0" cellpadding="0" cellspacing="0" width="100%" style="background-color: #f2f2f2"><tr><td><![endif]--><div class="e-c" style="max-width: 640px; margin: 0px auto;"><!--[if mso]><table align="center" cellspacing="0" cellpadding="0" border="0" width="640"><tr><td><![endif]--><!--[if mso]> </td> </tr> </table> <![endif]--></div><table align="center" cellspacing="0" cellpadding="0" border="0" width="100%" class="e-c sect sect-463pjF"><tbody><tr><td bgcolor="transparent" style="background-color: transparent;"><div class="e-c" style="max-width: 640px; margin: 0px auto;"><!--[if mso]><table align="center" cellspacing="0" cellpadding="0" border="0" width="640" style="max-width: 640px; width: 640px;"><tr><td><![endif]--><table align="center" cellspacing="0" cellpadding="0" border="0" width="640" class="s-r_t" style="max-width: 100%; width: 100%;"><tbody><tr><td bgcolor="#ffffff" background="" width="100%" style="border-radius: 0px; background-color: rgb(255, 255, 255); width: 100%;"><div style="font-size: 0px; line-height: 0;"><table><tbody><tr><td class="s-sp_l" width="35" style="padding-left: 35px; padding-right: 0px;"></td><td class="s-sp" width="100%" style="padding: 10px 0px;"><table cellspacing="0" cellpadding="0" border="0" width="100%"><tbody><tr><td align="center" valign="top" style="font-size: 0px; padding: 0px;"><!--[if mso]><table align="center" cellspacing="0" cellpadding="0" border="0" width="100%"><tr><![endif]--><!--[if !mso]>--><!--<![endif]--><!--[if mso]><td class="ms-st_c" width="570" valign="top" bgcolor="transparent" style="background-color: transparent; padding: 0;"><![endif]--><div class="st-c" style="padding-left: 0px; padding-right: 0px; min-height: 155px; background-color: transparent; box-sizing: border-box; margin: 0px; vertical-align: top; max-width: 570px; min-width: 160px; width: 100%;"><div class="mb-db" style="display: table-cell; vertical-align: top;"><div class="st-ci"><table cellspacing="0" cellpadding="0" border="0" width="100%"><tbody><tr><td style="padding: 0px; font-size: 16px; line-height: normal;"><table align="center" cellspacing="0" cellpadding="0" border="0" width="100%" style="padding: 0px;"><tbody><tr><td class="i-tltd" align="center" bgcolor="transparent" style="padding: 10px 0px;"><div class="b-0RQHZo"><img width="290" src="https://url.com/my-image.png" alt="Image description" border="0" class="g-img" style="display: block; box-sizing: border-box; max-width: 100%; border-radius: 0px;"><div></div></div></td></tr></tbody></table></td></tr></tbody></table><table cellspacing="0" cellpadding="0" border="0" width="100%"><tbody><tr><td style="padding: 0px; font-size: 16px; line-height: normal;"><table align="center" cellspacing="0" cellpadding="0" border="0" width="100%" style="padding: 0px;"><tbody><tr><td align="left" class="i-tltd" bgcolor="transparent" style="padding: 10px 0px; direction: ltr; font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; color: rgb(115, 115, 115); font-size: 14px; text-align: left; line-height: 170%;"><div><div class="inline-redactor-wrapper"><p>{{BODY_HERE}}<br></p></div></div></td></tr></tbody></table></td></tr></tbody></table></div></div></div><!--[if mso]></td><![endif]--><!--[if mso]></tr></table><![endif]--></td></tr></tbody></table></td><td class="s-sp_r" width="35" style="padding-left: 35px; padding-right: 0px;"></td></tr></tbody></table></div></td></tr></tbody></table><!--[if mso]></td></tr></table><![endif]--></div></td></tr></tbody></table><div class="e-c" style="max-width: 640px; margin: 0px auto;"><a href="{$unsubscribe_link}">{$unsubscribe_text}</a></td></tr></table><![endif]--></div><!--[if mso | IE]></td></tr></table><![endif]--></center></body></html>There's a packaged docker-compose configuration that will get this plugin up and running for you. Once you're in the admin area you can "Activate" the plugin and start working with it. To create a Campaign, you'll need a Sender.net account with a verified domain name to test with.