This project is a sample implementation of OIDC Idle Time handling described from here in Angular project.
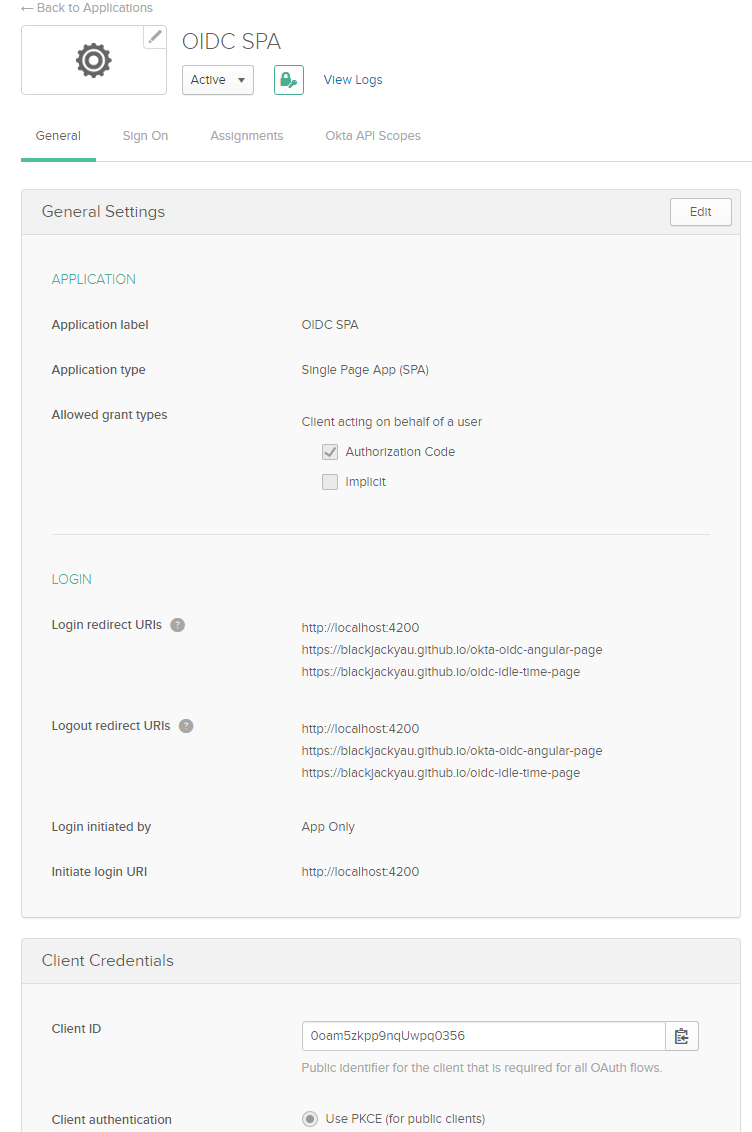
- OP (OpenID Provider) / IdP = OKTA
- RP (Relying Party) = dummy.restapiexample.com
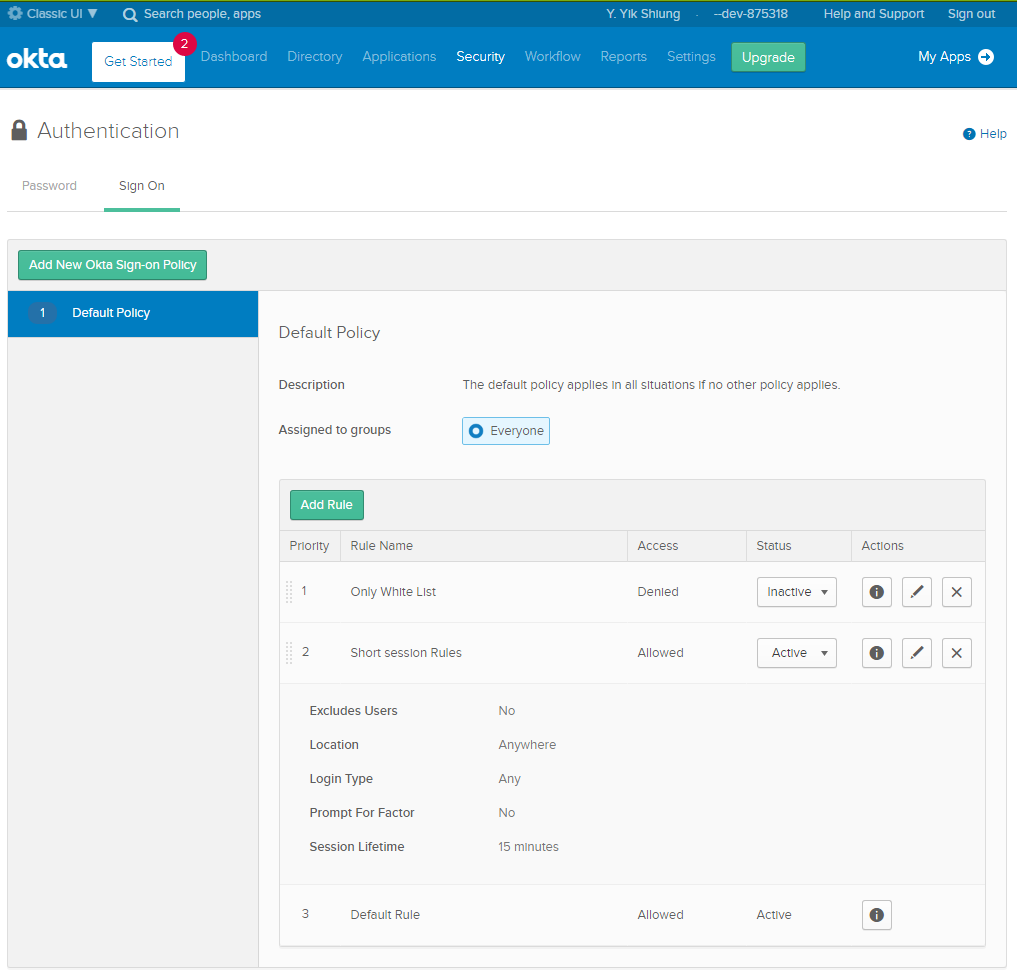
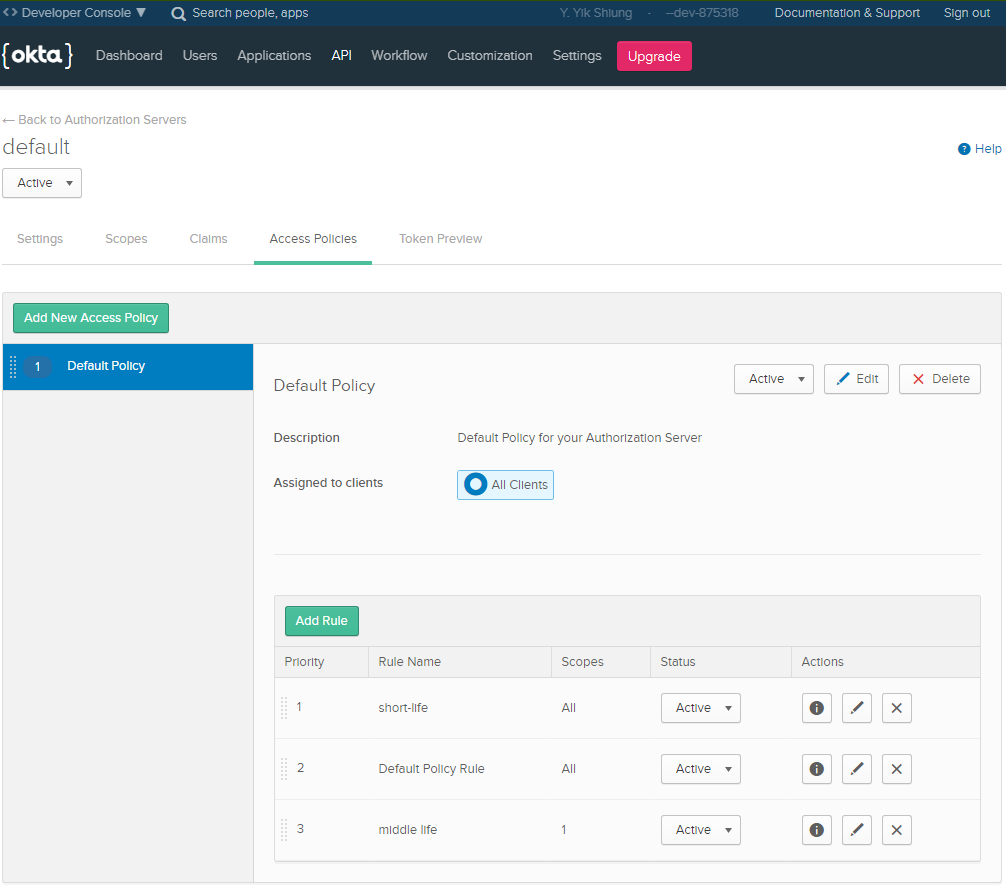
- IdP session extention API Session Me
- Login using
sample@example.com|Password123 - Open and observe browser developer console
IdP session extended for 15 minutesindicates OP/IdP Session TTL has been extended to 15 minutes moreAccess token renewed (15 minutes)indicates Access Token for RP has been renewed (also indicating IdP session is still active)- Simulate the "user active" activity using RP API call (Reload button), Refers to the blog for the handling details
Register your okta developer account (https://developer.okta.com/signup)
workbox integration link
- in package.json, generate service worker metadata
"build-sw-config": "workbox generateSW", should execute after build - workbox will look for the workbox-config and generate the precached assets
- generate a sw.js (specify from config) and register at window service worker (main.ts)
- to run
npm run build && npm run build-sw-config && npm run server
- achieve precahce using inject manifest
"build-sw-script": "workbox injectManifest", should execute after build - support both CDN and local link
- of course the best option is still be local mode
- to run
npm run build && npm run build-sw-script && npm run server