BraceBracketは格闘ゲームにおけるスコアボードを動的に表示するツールです。OBSなどのWebページを表示する配信ソフトで使うことができ、jsonおよびGoogleスプレッドシートを使ってデータを編集するためリモートでの編集が可能です。
中–大規模の大会よりも、小規模な大会や対戦会、窓対抗戦やサーバー内大会などをターゲットに制作しています。
以下のURLをOBSに配置し、こちらのスプレッドシートを編集してみてください。スコアの編集を試すことができます。
bracebracket-demo.surge.sh
- jsonおよびGoogleスプレッドシートを使ってデータを編集するため、Mac、Windows、LinuxなどのOSに依存せず使用可能
- Googleスプレッドシートを用いた編集により、配信者ではなく遠隔の協力者や視聴者がデータを更新できる
- HTMLおよびCSSの知識があれば文字要素の追加やデザインの変更が可能
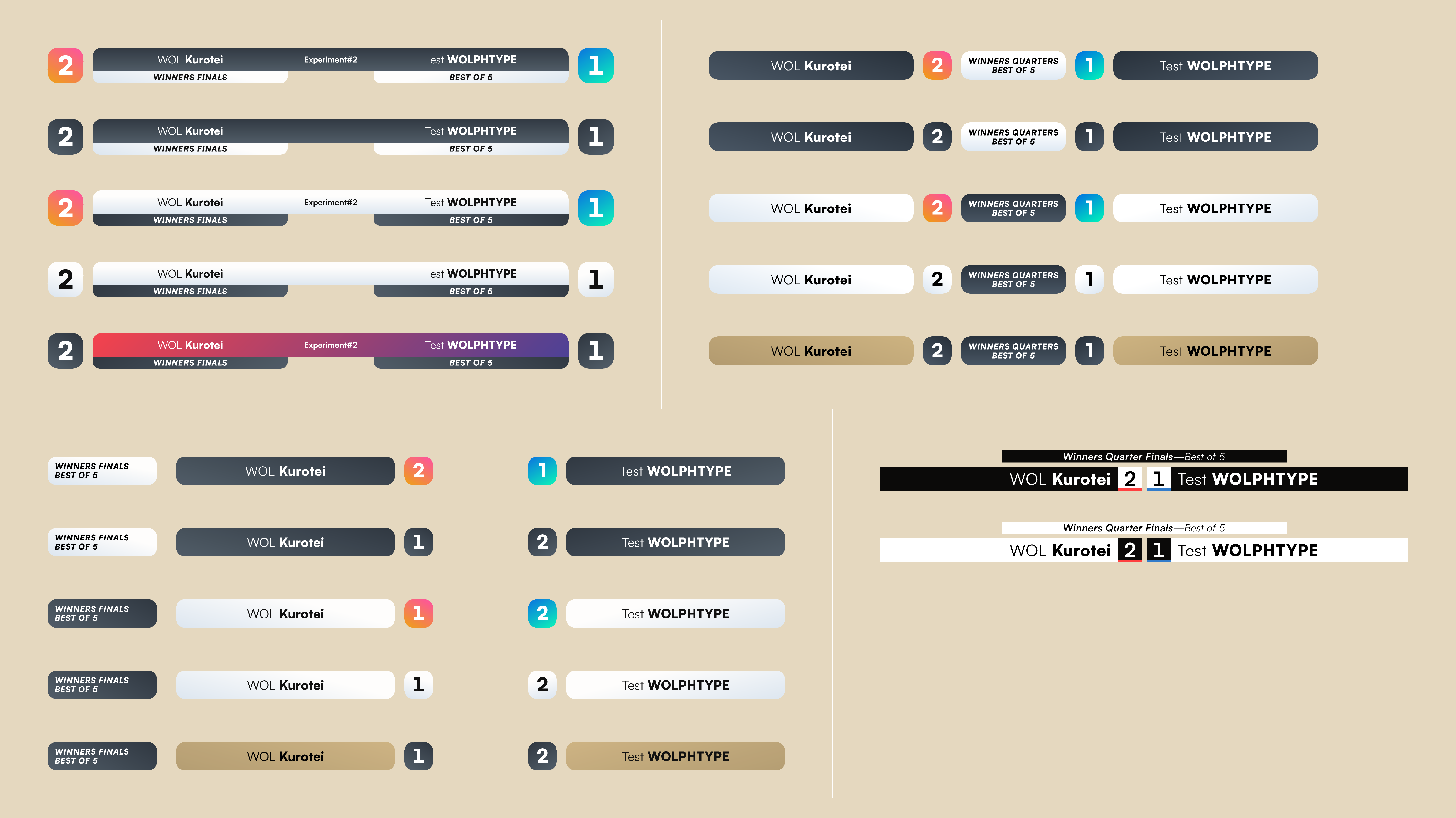
- デザインテンプレートを複数(ver.1.1現在17種)用意。Adobe Illustratorデータのサンプルを用いてオリジナルのデザインも製作可能
- HTML、CSS、Google Apps Scriptなどの複数ツールを使うため軽い前提知識が必要(手順通りにやればそんなに難しくないです)
- 現段階ではデータ更新時や試合開始時のアニメーション未実装
- Googleスプレッドシートを用いて複数人でデータを編集する場合、スプレッドシートの作成者および場合によっては編集者のGoogleアカウント名(本名)が他の編集者に見られてしまう可能性があります
リリースページよりダウンロードできます。正式版では使い方などを載せ、またWeb上でスコアボードを作成・編集できるWebサイトを製作予定です。
Youtubeに解説動画をアップロードしたのでこちらもご参照ください。
特に内容のカスタマイズを行わない場合の設定方法を解説します。
ダウンロードしたzipを解凍します。その中のindex.html, single.html, solid.html, simple.html, imageフォルダが主に扱うものになります。
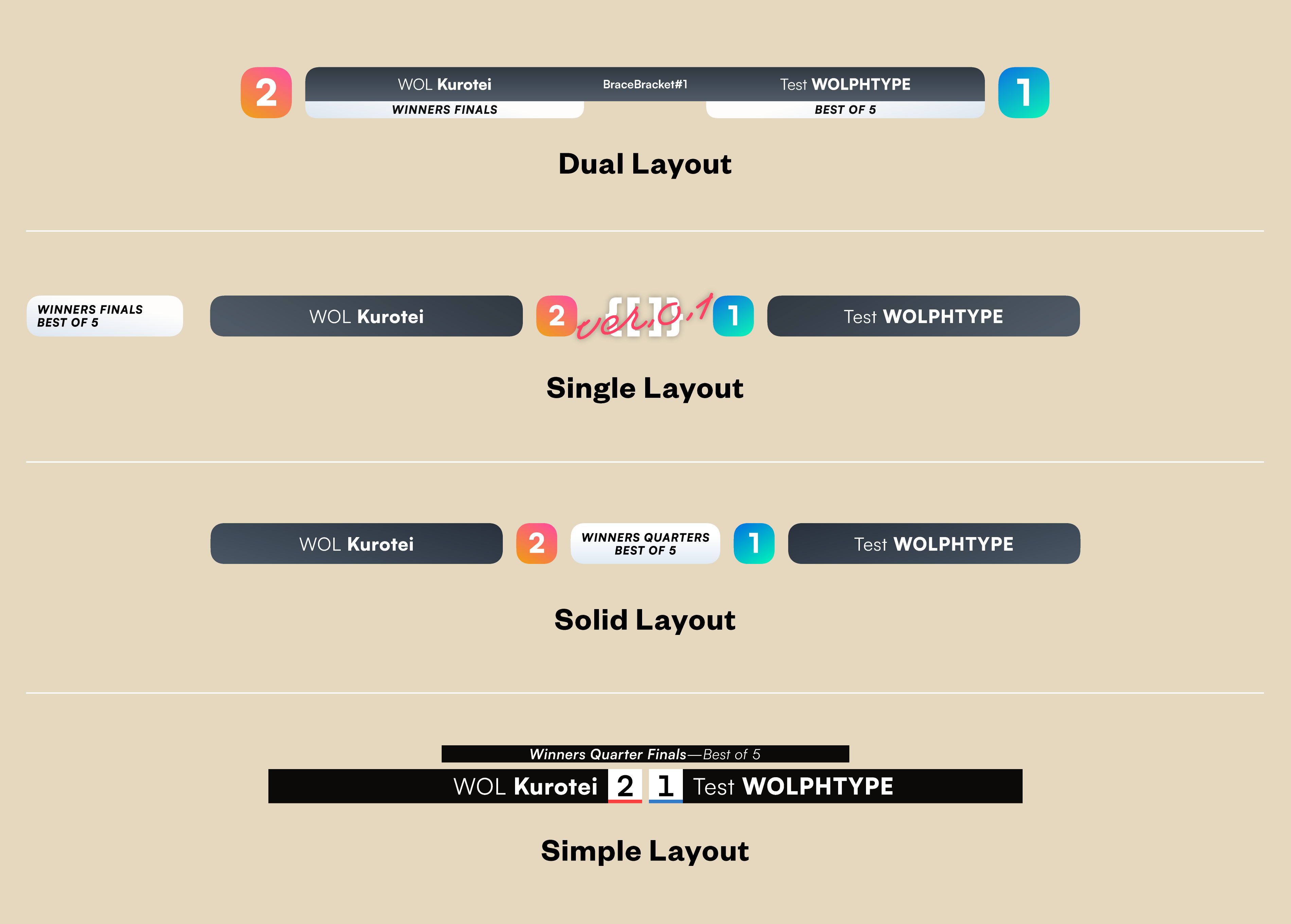
BraceBracketでは大きく分けてDualレイアウトとSingleレイアウト、Solidレイアウト、Simpleレイアウトがあり、index.htmlを指定するとDualレイアウトを、single.htmlを指定するとSingleレイアウト、solid.htmlを指定するとSolidレイアウト、simple.htmlを指定するとSimpleレイアウトを使うことができます。そのため、OBSでの指定やカスタマイズは使用したいレイアウトのhtmlを扱ってください。
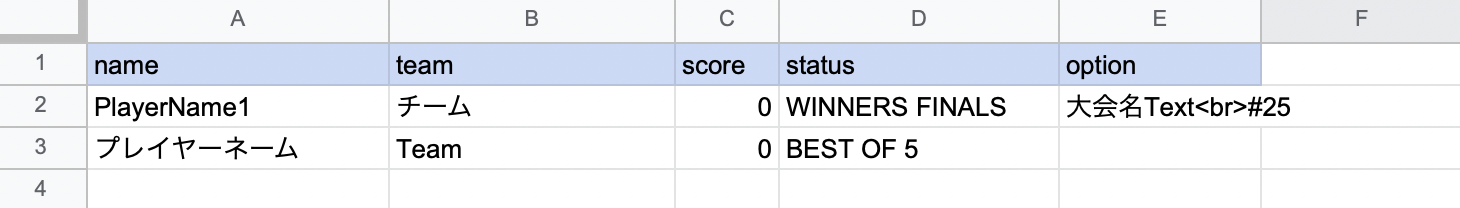
BraceBracketではjsonとGoogleスプレッドシートを扱いデータの更新ができます。optionの欄では、<br>を入れることで改行できます。
フォルダ内にあるlocalscore.jsonを編集することでデータの更新ができます。""は削除せず記入・保存してください。テキストエディタを持っていない場合は VSCodeなどをインストールすると良いでしょう。
[
{
"name": "1Pのプレイヤー名",
"team": "1Pのチーム名(なしでもOK)",
"score": "1Pのスコア(数字)",
"id": "1PのTwitterID(カメラレイアウトを使用する場合)",
"status": "1P側、singleレイアウトでは上に表示される大会ステータス(Winners Semiなど)",
"option": "スコアボード**に表示される大会名、企画名(ロゴ画像を配置する場合はなし)"
},
{
"name": "2Pのプレイヤー名",
"team": "2Pのチーム名(なしでもOK)",
"score": "2Pのスコア(数字)",
"id": "2PのTwitterID(カメラレイアウトを使用する場合)",
"status": "2P側、singleレイアウトでは下に表示される大会ステータス(Best of 3など)",
"option": "使用しません"
}]Googleスプレッドシートでデータの編集をする場合はいくつか作業が必要です。
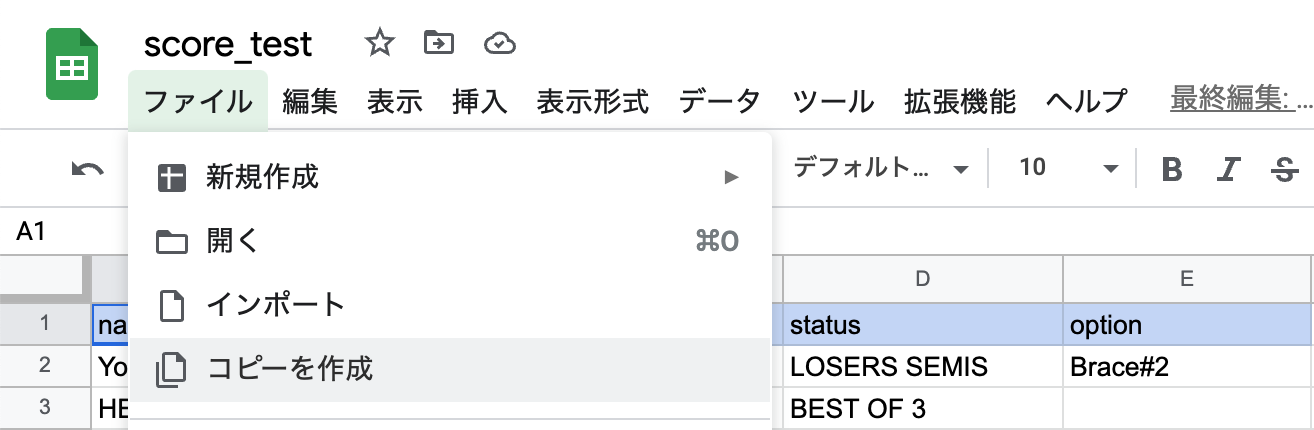
まず、こちらのスプレッドシートを開きファイル>コピーを作成を選択してください。
次に、Googleスプレッドシートのツールバーから拡張機能>Apps Scriptを選択します。Apps Scriptのページが開くので、下記のコードが入力されていることを確認してください。
function getData(sheetName) {
var sheet = SpreadsheetApp.getActive().getSheetByName(sheetName);
var rows = sheet.getDataRange().getValues();
var keys = rows.splice(0, 1)[0];
return rows.map(function(row) {
var obj = {};
row.map(function(item, index) {
obj[String(keys[index])] = String(item);
});
return obj;
});
}
function doGet() {
var data = getData('sh1');
return ContentService.createTextOutput(JSON.stringify(data, null, 2))
.setMimeType(ContentService.MimeType.JSON);
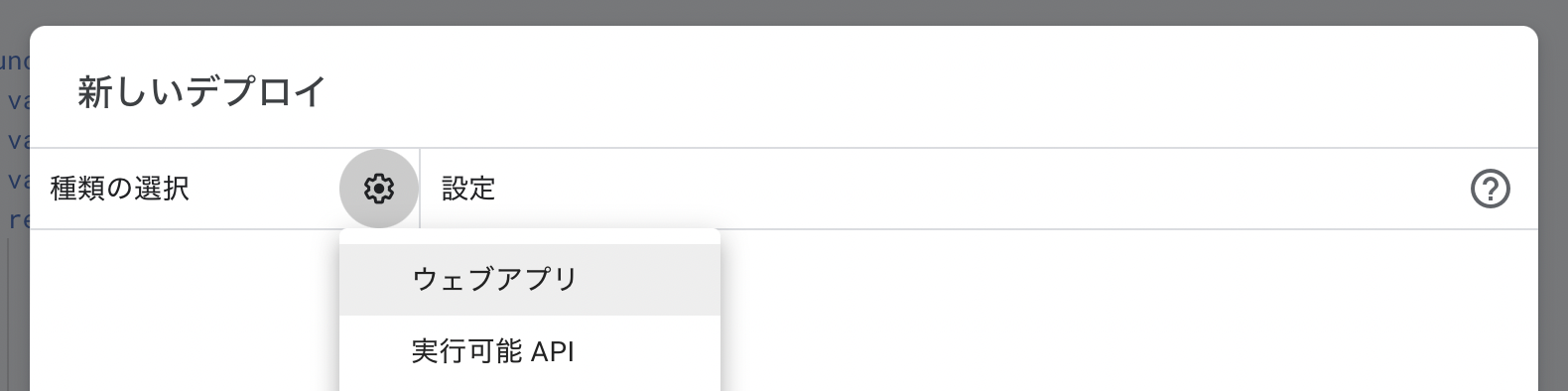
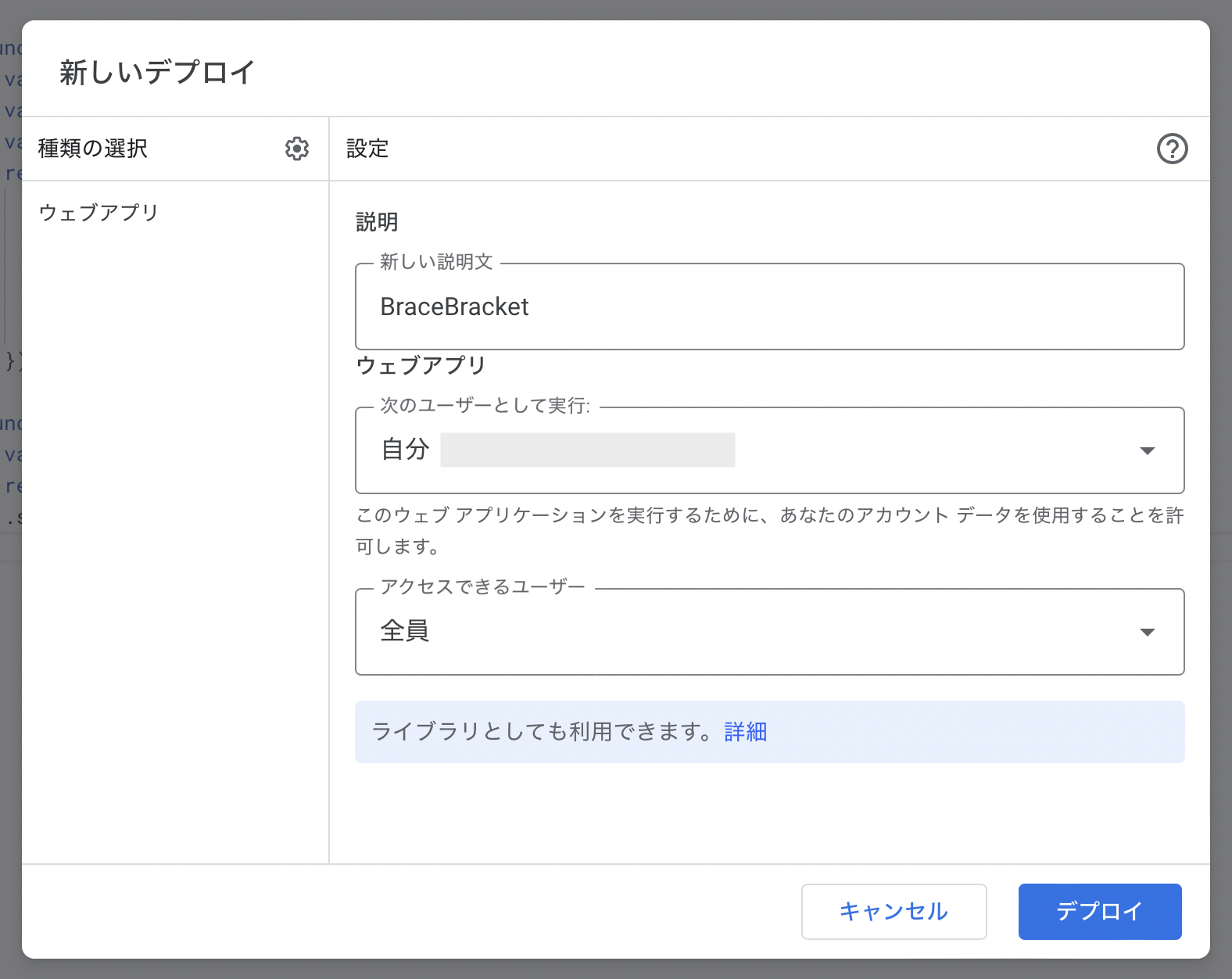
}右上の「デプロイ」→「新しいデプロイ」を選択し、左上の「種類の選択」からウェブアプリを選択します。
実行するユーザーは「自分」、アクセスできるユーザーは「全員」にしデプロイします。
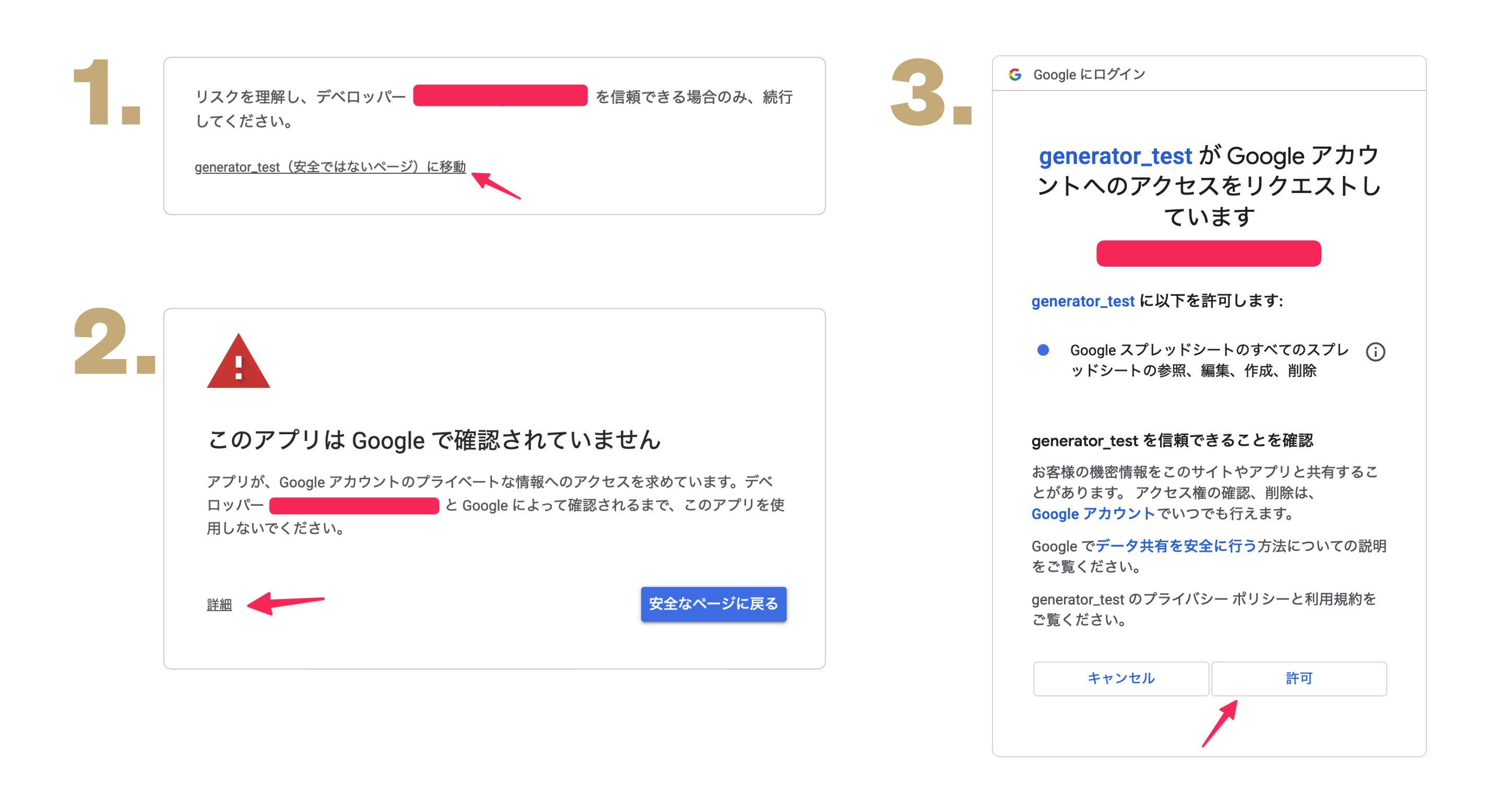
場合によっては**「このウェブアプリケーションを使用するには、データへのアクセスを許可する必要があります」**というダイアログが出てくるので、画像の通り「アクセスの承認」をクリックし、次に「このアプリは Googleで確認されていません」という画面が出てきたら左下の「詳細」→「xxx(安全ではないページ)に移動」をクリックします。すると認証画面が出てくるので、右下の「許可」をクリックします。
するとウェブアプリのURLが表示されるため、こちらをコピーします。(試しにこのURLを開いてみるとスプレッドシートの内容がjsonで出力されているはずです)
最後に、index.htmlもしくはsingle.html、solid.html、simple.htmlをエディタで開き、下部にあるconst endpoint = "localscore.json";のlocalscore部分をコピーしたGoogle Apps ScriptのURLをペーストし保存します。これで設定は完了です。
Googleスプレッドシートを複数人で編集する場合、リンクでアクセスする人は匿名として表示されますが、スプレッドシートの製作者はアカウント名が表示されてしまいます。そのため、複数人で編集する場合は他人に見られても問題ないアカウント名のGoogleアカウントでスプレッドシートを作成すると良いでしょう。
const endpoint = "localscore.json";
↓
const endpoint = "https://script.google.com/macros/…";次にOBSおよび他配信ソフトへスコアボードを配置します。
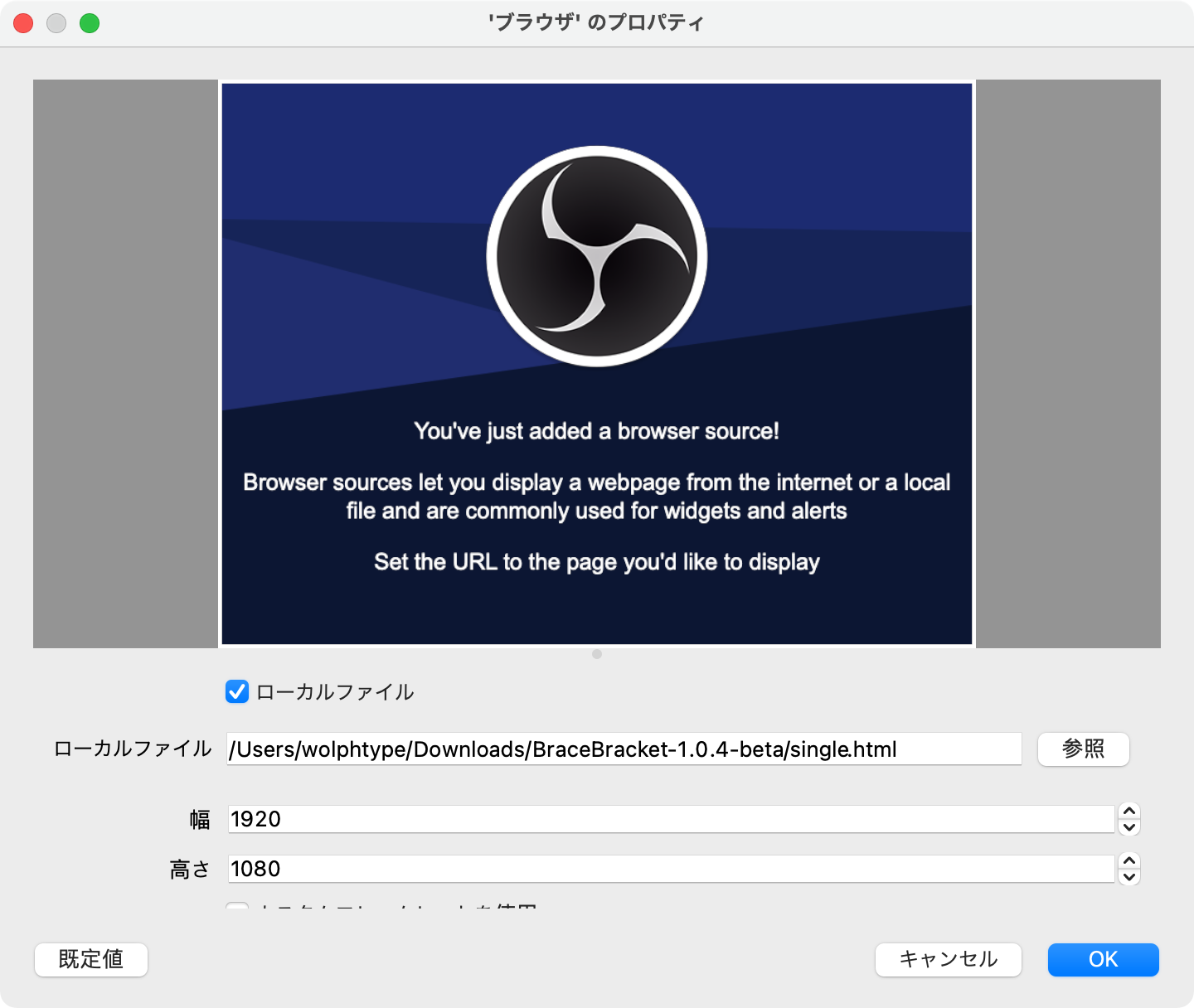
ソースからブラウザ(Webページ)を追加し、ローカルファイルにチェックを入れます。フォルダ内のindex.htmlもしくはsingle.html、solid.html、simple.htmlを選択し、幅を1920px、高さを1080pxにして配置します。
フォルダをサーバーにアップロードします。(npmやyarnを使っているならばSurgeなどが良いでしょう)配信ソフトでソースからブラウザ(Webページ)を追加し、アップロードしたURLを指定します。(http://xxx.xxx/index.htmlもしくはhttp://xxx.xxx/single.html、http://xxx.xxx/solid.html、http://xxx.xxx/simple.htmlのようになります。)幅を1920px、高さを1080pxにして配置します。
この方法は、視聴者が設定やデータの更新を行い、配信者にはOBSの設定だけを行ってもらうなど、配信者に手間をかけたくない場合に有効です。
デザインのカスタマイズや要素の追加をする場合はscssのコンパイルが必要になります。yarnを導入し、yarn watchを使いながら確認すると良いでしょう。
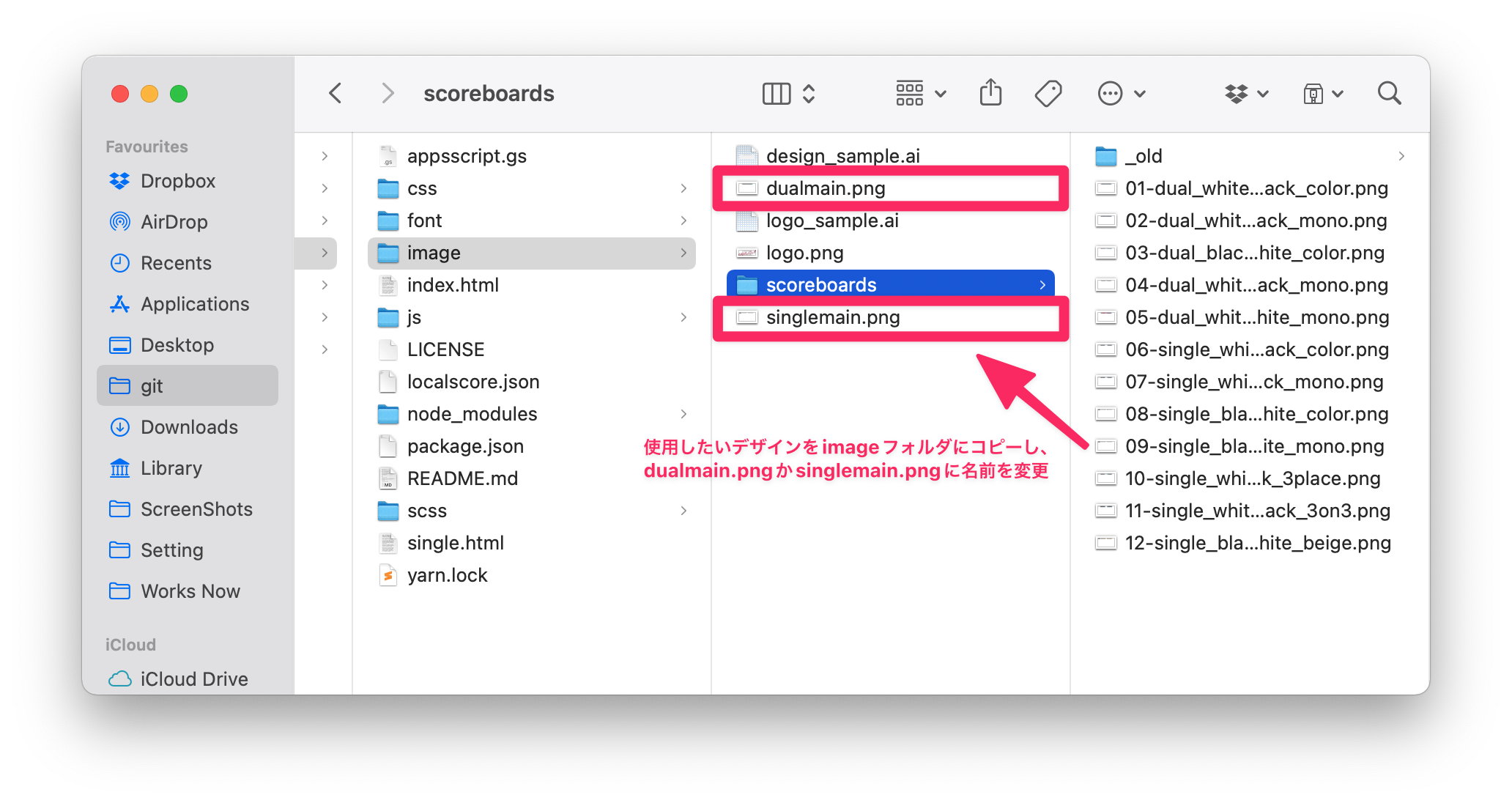
image/scoreboardsに入っているデザインを利用することができます。使用したいデザインをimageフォルダにコピーし、dualmain.pngおよびsinglemain.png、solidmain.png、simplemain.pngにファイル名を変更してください。(既存のdualmain.pngおよびsinglemain.png、solidmain.png、simplemain.pngは削除してください。)
デザインによっては文字の色の変更が必要です。scss/_dual.scssおよびscss/_single.scss、scss/_solid.scss、scss/_simple.scssの変数を編集することで文字色が変更できます。
$darkgray: #111111;
$white: #ffffff;
// スコア色:ダークグレー、プレイヤー名:ダークグレー、ステータス:白の場合
$single_scorecolor: $darkgray;
$single_playercolor: $darkgray;
$single_statuscolor: $white;デフォルトで用意された$whiteと$darkgrayおよびHEXでの指定ができます。
$darkgray: #111111;
$white: #ffffff;
// スコア色:ベージュ、プレイヤー名:白、ステータス:ダークグレーの場合
$single_scorecolor: #CCB280;
$single_playercolor: $white;
$single_statuscolor: $darkgray;オリジナルのデザインを制作する場合はimage/design_sample.aiをベースに制作することができます。ボックスのサイズや位置を変更する場合は後述するSCSSの編集も必要となります。
また、Sample TextレイヤーとSample Imageレイヤーはプレビュー用のレイヤーなので書き出す際はDesign(Export)レイヤーのみを表示して書き出してください。書き出しの際は三階ラボさんのArtboard Exporterを使い、倍率200%の透過pngで書き出すのが便利です。
情報を追加したり文字情報のフォントや位置情報を変更する場合はindex.html, single.html, solid.html, simple.html, _dual.scss, _single.scss, _solid.scss, _simple.scssを編集してください。位置の指定は全てposition: fixed;の絶対値指定が便利です。
大会のロゴをスコアボードの**に表示することができます。透過pngのロゴのファイル名をlogo.pngにしてimageフォルダに配置することで、自動でサイズと位置の調整を行なわれ配置されます。デフォルトでドロップシャドウがかかっている状態になっており、細かい調整はSCSSから行うことができます。
大会ロゴを非表示にしたい場合は、image/logo.pngを削除するかindex.html, single.html, solid.html, simple.html内の<div class='xxx_logobox'>にdisableクラスを追加してください。
mc.html および mcsimple.html を配置すると、試合間にMCが映っている際などに使える情報を表示できます。dual, single, solidレイアウトを使う場合はmc.html, simpleレイアウトを使う場合はmcsimple.htmlを使用するとデザインのテイストが揃います。
こちらも、localscore.jsonおよびGoogleスプレッドシートで内容を編集できます。
{
"name": "MCの名前1人目",
"team": "MCの所属団体",
"score": "",
"id": "MCのTwitterID",
"status": "",
"option": "",
"information": "実況者1の情報"
},
{
"name": "MCの名前2人目",
"team": "MCの所属団体",
"score": "",
"id": "MCのTwitterID",
"status": "",
"option": "",
"information": "実況者2の情報"
},4人まで設定することができ、記入した人数によってレイアウトも自動で変わります。
next.html および nextsimple.html を配置すると、試合間に現在の試合の情報もしくは次の配信台の情報を表示できます。dual, single, solidレイアウトを使う場合はnext.html, simpleレイアウトを使う場合はnextsimple.htmlを使用するとデザインのテイストが揃います。
こちらも、localscore.jsonおよびGoogleスプレッドシートで内容を編集できます。プレイヤー1のoptionをNEXTにすると次の試合の情報を参照して表示し、NOWに変更するとスコアボードと同じ情報を表示します。この挙動は少し難解なので、Googleスプレッドシートを用いて編集し、テストを行うことを推奨します。
{
"name": "次の配信台プレイヤー1の名前",
"team": "",
"score": "",
"id": "",
"status": "LOSERS FINALS",
"option": "NEXT",
"information": "次の配信台のプレイヤー1の情報"
},
{
"name": "次の配信台プレイヤー2の名前",
"team": "",
"score": "",
"id": "",
"status": "BEST OF 5",
"option": "",
"information": "次の配信台のプレイヤー2の情報"
},こちらのレイアウトはMCレイアウトと同時に使用できます。
本ソフトウェアは現在ベータ版です。開発に参加してくださる方はこちらのページを参照してください。
ユーザーサポートおよび開発コミュニティをDiscordサーバーとして設立しました。詳しくはこちらをご覧ください。
本プロジェクトはApache License 2.0でライセンスされています。