Tailwind to CSS Snippets allows users to type the Tailwind classes they know, and output CSS properties and at-rules for use in traditional CSS files.
Install via the Visual Studio Code Marketplace →
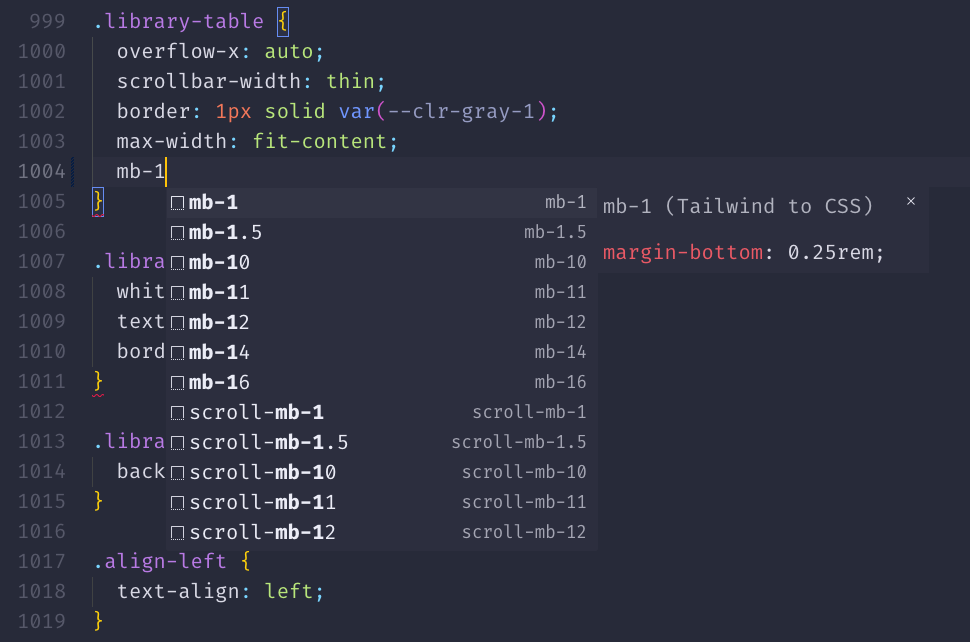
Tailwind class names serve as shorthand snippets for the CSS properties they apply.
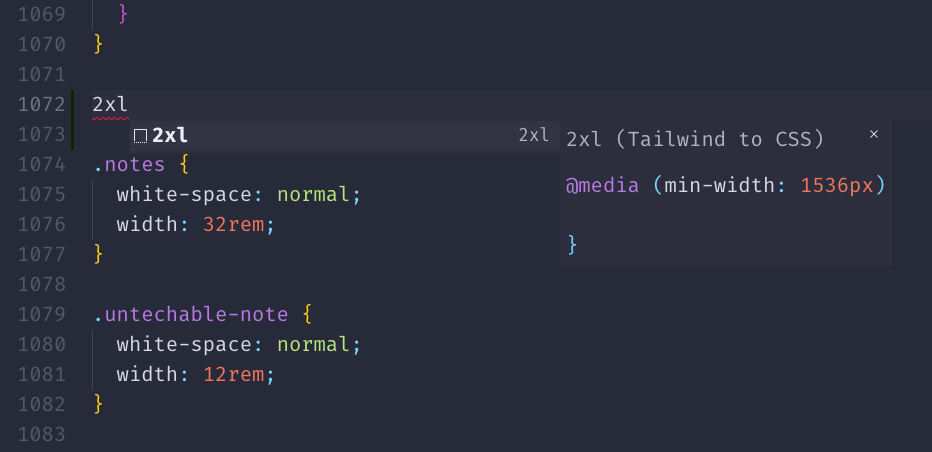
Access media queries for responsive and accessible design, and other Tailwind at-rule classes.
CSS, SCSS, and Less are currently supported.
It is recommended to set Snippet Suggestions to inline (default) or top, otherwise snippets will be hidden or below all other suggestions.
If you use the Tailwind CSS IntelliSense VS Code plugin, you may have the following CSS file association set, as recommended by its documentation:
"files.associations": {
"*.css": "tailwindcss"
}Remove this association for Tailwind to CSS code snippets to be properly enabled in .css files.