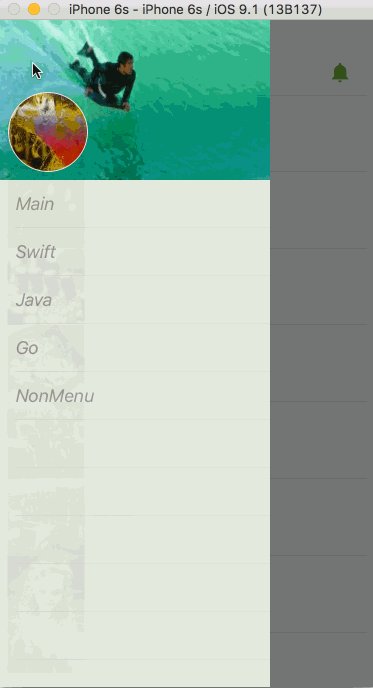
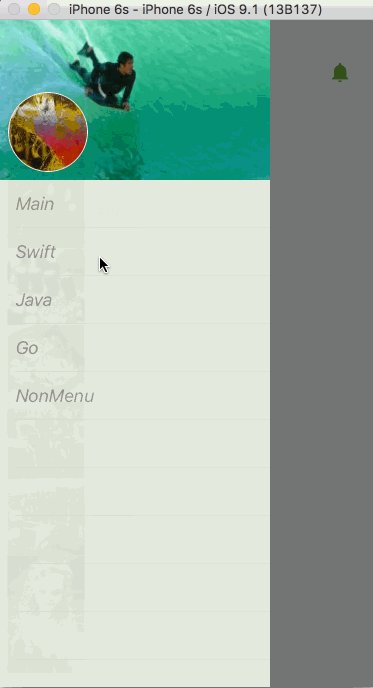
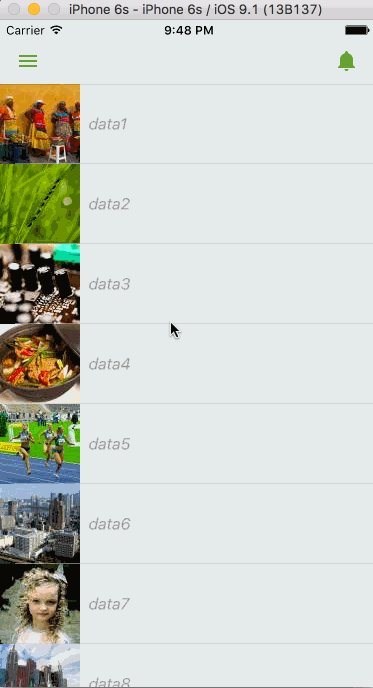
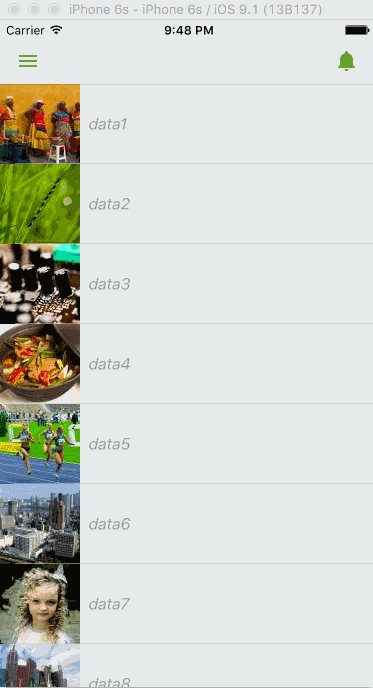
iOS Slide View based on iQON, Feedly, Google+, Ameba iPhone app.
##Installation
####CocoaPods
pod 'SlideMenuControllerSwift'
####Carthage
if iOS8 or later, Carthage is supported
- Add
github "dekatotoro/SlideMenuControllerSwift"to your Cartfile. - Run
carthage update.
for more info, see Carthage
####Manually
Add the SlideMenuController.swift file to your project.
##Usage
###Setup
Add import SlideMenuControllerSwift in your file
In your app delegate:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// create viewController code...
let slideMenuController = SlideMenuController(mainViewController: mainViewController, leftMenuViewController: leftViewController, rightMenuViewController: rightViewController)
self.window?.rootViewController = slideMenuController
self.window?.makeKeyAndVisible()
return true
}####Storyboard Support
- Inherit
SlideMenuControllerand put UIViewController in a storyboard. - Override
awakeFromNib, then instantiate any view controllers
class ContainerViewController: SlideMenuController {
override func awakeFromNib() {
if let controller = self.storyboard?.instantiateViewControllerWithIdentifier("Main") {
self.mainViewController = controller
}
if let controller = self.storyboard?.instantiateViewControllerWithIdentifier("Left") {
self.leftViewController = controller
}
super.awakeFromNib()
}
}
If you want to use the custom option, please set them before calling the init method, like so:
SlideMenuOptions.leftViewWidth = 50
SlideMenuOptions.contentViewScale = .50
...
###You can access from UIViewController
self.slideMenuController()?or
if let slideMenuController = self.slideMenuController() {
// some code
}viewController.addLeftBarButtonWithImage(UIImage(named: "hoge")!)
viewController.addRightBarButtonWithImage(UIImage(named: "fuga")!)// Open
self.slideMenuController()?.openLeft()
self.slideMenuController()?.openRight()
// close
self.slideMenuController()?.closeLeft()
self.slideMenuController()?.closeRight()func leftWillOpen()
func leftDidOpen()
func leftWillClose()
func leftDidClose()
func rightWillOpen()
func rightDidOpen()
func rightWillClose()
func rightDidClose()Requires Swift2.0 and iOS 8.0 and ARC.
If you are developing in the swift1.1, please use branch of swift1.1.
If you are developing in the swift1.2, please use branch of swift1.2.
If you are developing in the swift2.1, please use branch of swift2.1.
If you want to use even iOS7.0, please to import the code directly.
If you want to use objective-c even iOS6.0, plesea use SlideMenuControllerOC.
- Highly customizable
- Complete example
Forks, patches and other feedback are welcome.
SlideMenuControllerSwift is available under the MIT license. See the LICENSE file for more info.